13 Best WYSIWYG HTML Editors for Your Site
A WYSIWYG editor — short for “What You See Is What You Get” editor— is a major asset when building or making changes to a website.

It lets you make changes and immediately see how they look on your live website. The alternative is making a change, saving it, opening a preview in a new window, and reviewing that update over and over again.

There are many WYSIWYG HTML editors with a variety of features and capabilities. You can choose a website builder, a CMS that includes a WYSIWIG editor, or an external editor. This range of choices can make it hard to pick the best solution for your business.
In this post, we’ll look at the best premium and free WYSIWYG editors that can help speed up the process of developing or editing your website.

As you review these choices, there are a few strategies that can help.
First, think about integrations. Figure out what kind of app or website you plan to develop. Then, list out the integrations and coding languages you’ll need the editor to work with.
Next, think about your SEO needs. Structured markup can help search engines process and understand your content, so this is another feature to look for.
Another important factor is customization. Competition online is hotter than ever, so the chance to go beyond preexisting templates is key. Accessibility is also important. The right WYSIWYG editor can help you create a unique look and user experience for every user in your audience.
You’ll also want to look for time-saving tools like:
- Advanced code pasting
- Simple interface
- Collaboration tools
If you’re looking for a robust tool for your site, browse through our list of top solutions. Let’s start with premium editors, then move on to free tools.
Best WYSIWYG HTML Editors
- Adobe Dreamweaver CC
- Froala
- Setka Editor
- CoffeeCup HTML Editor
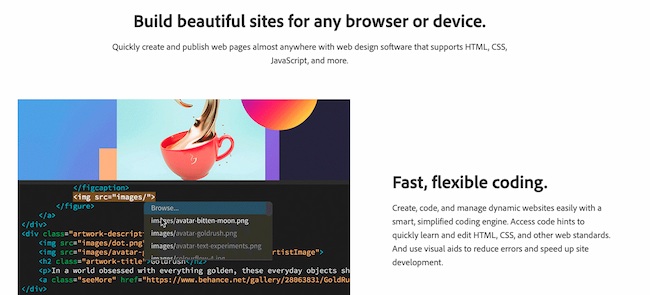
Best for: High-level back-end web development

Adobe Dreamweaver CC is a code editor that can handle CSS, PHP, XHTML, JSP, JavaScript, and XML development. It comes with a fluid grid layout and a multiscreen preview panel. These features help developers fix various screen compatibility issues.
With built-in templates, layouts, and an easy-to-use interface, Dreamweaver makes it relatively simple to design your website. Its learning curve can be intimidating for beginners, so it’s best suited to professional web developers and designers. However, Adobe’s tutorials can help beginners get started.
Dreamweaver CC is part of the Adobe Creative Cloud suite, which you can pay for access to as a monthly or annual plan.
Why We Recommend
- Smart coding engine provides code hints and visual aids to quickly learn and write code
- Fluid grid layout and preview options allow you to easily build responsive websites for multiple screens
- Comes with customizable templates for HTML emails, About pages, blogs, ecommerce pages, newsletters, and portfolios
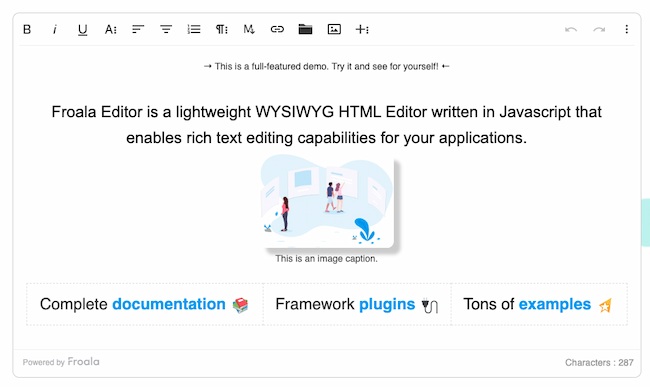
Best for: Lightweight customization and setup

Froala is a lightweight WYSIWYG HTML editor written in JavaScript. It includes built-in rich text capabilities and extensions via Froala’s API and server-side SDKs. Froala has a clean design and user reviews say it’s easy to set up.
The learning curve for this tool isn’t steep, making it appealing to users who want to start working on their projects quickly.
Among development teams, Froala is a top pick because of its unique, real-time collaborative editing feature. This tool offers detailed documentation, powerful framework plugins, and many examples. This makes it simple to integrate Froala into the existing technological infrastructure.
Also, the rich text editor — which initializes in 40 milliseconds — provides a great editing experience on any application.
Why We Recommend
- Highly customizable via an API or SDKs
- Can choose among three types of editors — simple, rich, and full-featured — to best fit your needs and ability
- Comes with 170+ Bootstrap-based responsive design blocks to speed up your website development
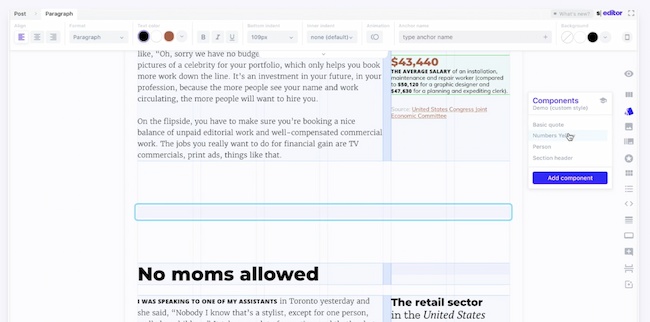
Best for: Online collaboration for both professional and beginner users

Setka Editor is a content editing platform with a no-code WYSIWYG editor and a channel-agnostic framework. This allows remote teams of any size to collaborate on content design projects and put decisions in place quickly.
Setka helps development teams efficiently deliver delightful and engaging content experiences with their content layouts and strong support.
Why We Recommend
- Personalized style packs and reusable templates make it easy to design a consistently branded website
- Tools including quality image sourcing, quick commenting, and live help make it easy to collaborate
- Provides easy animation and visual effects for creating interactive content
Best for: Making quick changes and bug fixes

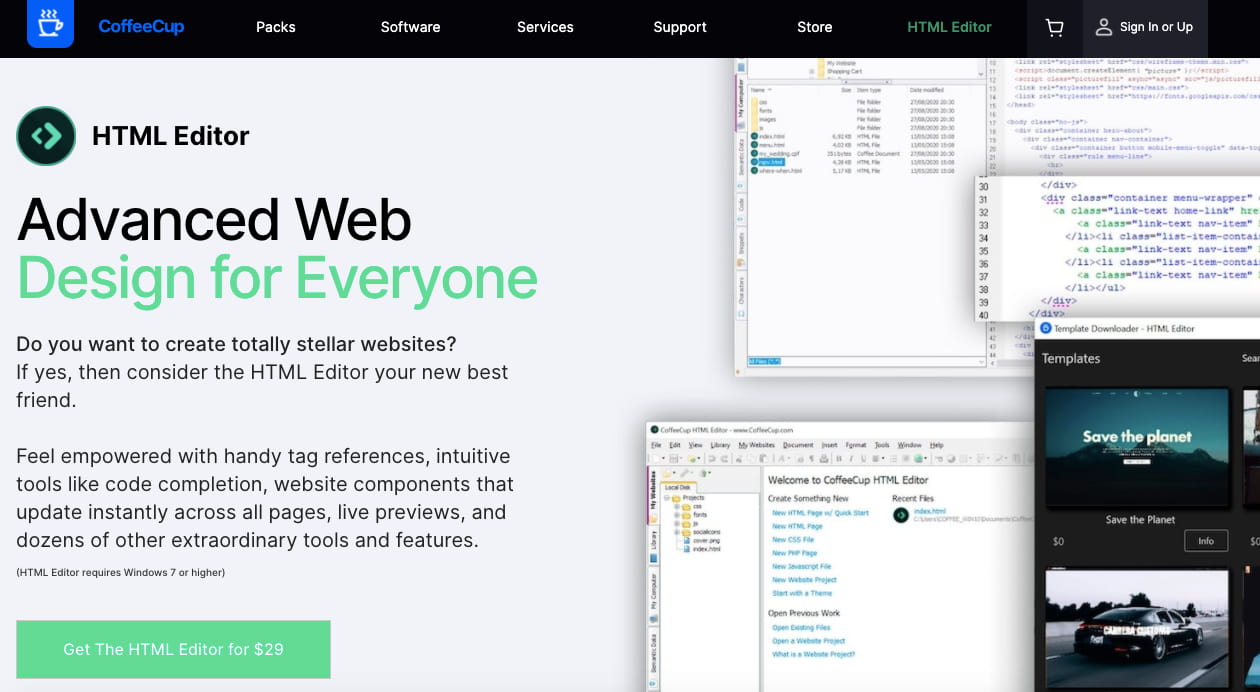
CoffeeCup HTML Editor is a feature-rich editor designed for creating websites quickly. With this editor, you’ll get intuitive tools like code completion, which automatically suggests tags as you type.
It also includes a components library where you can save elements that you reuse like a header and footer. That way, you only have to edit those elements once to update them instantly across all pages on your site. You’ll also get access to free and fully responsive templates that you can import into the editor in just two clicks.
This editor also provides live preview options. You can choose the split-screen preview so you can see your web page displayed right below your code.
Or you can use the external preview to display your page in another window or on a second monitor if you prefer. Either option can show you exactly what your design will look like as you work.
Why We Recommend
- Save elements in Components Library for reuse
- Free, fully responsive templates and Template Downloader
- Split-screen and external preview options for easy review
Free WYSIWYG Editors
- HubSpot
- CKEditor
- Editor.js
- TinyMCE
- Bubble
- Quill
- Summernote
- ContentTools
- Brackets
Best for: Ease of use and CMS connectivity

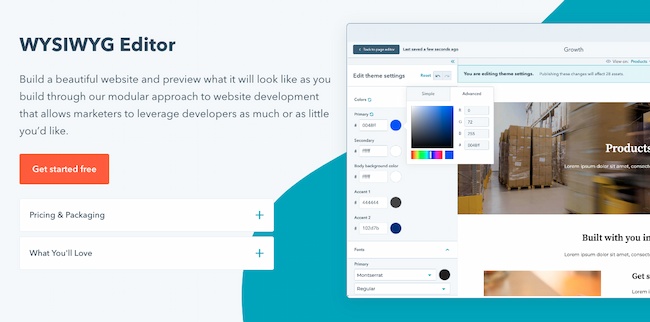
This WYSIWYG editor comes free with HubSpot’s CMS Hub and Marketing Hub. It makes it easy to build and preview websites whether you’re an advanced developer or new to coding. It makes it simple to use pre-made template modules or you can build custom modules for a distinct user experience.
This editor combines rich site development features with a powerful all-in-one CRM experience. Often adding one more tool to your tech stack means updates and changes you’ll need to adjust to. But this free tool creates a consistent experience across its tools for marketing, sales, content management, and customer service.
Why We Recommend
- Extensive asset marketplace with premium cloud hosting
- Broad knowledge base for troubleshooting
- CMS and CRM connectivity for content updates and management
Best for: Simple setup with extensive customization and plugin options

CKEditor is a browser-based rich text editor. It’s extensible with plugin-based architecture. Those qualities make it possible to bring necessary content processing features to the web.
First released in 2003 as FCKeditor, CKEditor earns its place on this list because of its tenure as one of the most reputable editors. It has wide-ranging features and legacy software compatibility.
CKEditor’s benefits include fast loading (which saves development time) and the ability to change projects on the fly without manually editing and uploading them to your server.
Why We Recommend
- Can customize color, language, dimensions, toolbar, and other parts of the editor
- Extensible via plugins
- Media Embed plugin allows you to insert videos, tweets, Instagram posts, code snippets, and math formulas
Best for: Open-source editing for beginners

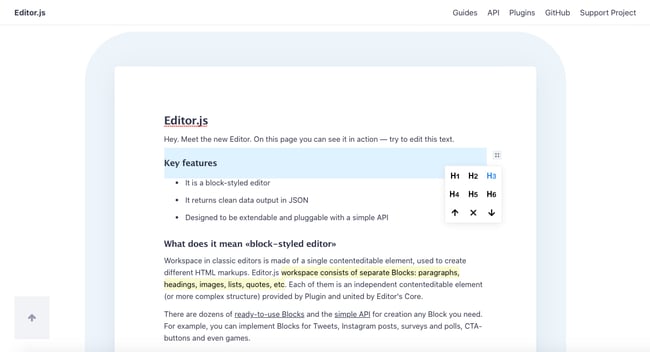
Editor.js is an open-source editor. It allows you to edit blocks of content that you can move around and reorder (it works in a similar way to WordPress’s Gutenberg editor).
When you click on a block, it shows the specific options available for that particular block. Similarly, when clicking on text content, options for text formatting and inline styles appear.
Editor.js is extensible and pluggable, thanks to its Application Programming Interface (API). It also returns clean data in the JSON output format.
That means you can do way more with the data. You can render with HTML for web clients, render natively for mobile apps, create markup for Facebook Instant Articles or Google AMP, or generate an audio version for screen readers.
Why We Recommend
- Designed to be extensible and pluggable with a simple API
- A dozen provided plugin blocks with custom build options
- Produces clean JSON data for web, mobile app, Facebook Instant Article, Google AMP, and speech reader use
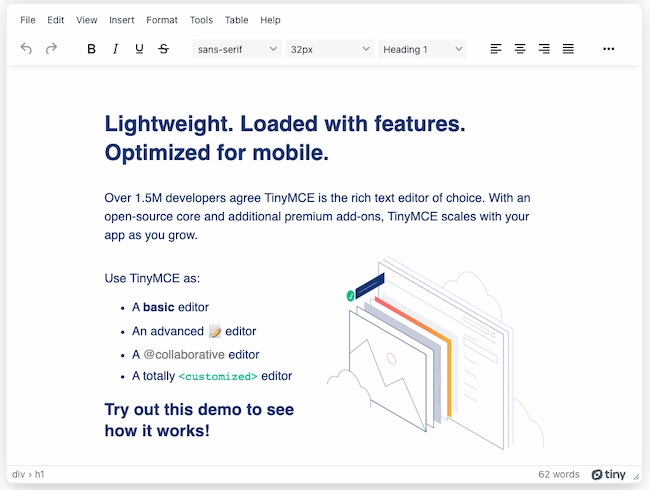
Best for: Robust and comprehensive features

TinyMCE is the rich text editor behind many products including Evernote, Atlassian, and Medium.
According to its developers, the goal of TinyMCE is to help other developers build beautiful web content solutions. It’s easy to integrate. You can also deploy TinyMCE in cloud-based, self-hosted, or hybrid environments.
The setup makes it possible to incorporate frameworks such as Angular, React, and Vue. You can also extend this tool with over 50 plugins, each with over 100 customization options.
TinyMCE gives you full control of your design with functions for creating and editing tables, establishing font families, searching and replacing fonts, and changing font size.
It also provides several cloud security features. This includes JSON web tokens and private RSA keys, to better secure your content.
Why We Recommend
- Use the editor in three modes: classic, inline, distraction-free
- Extension options with 50+ plugins with 100+ customization options each
- Cloud security features
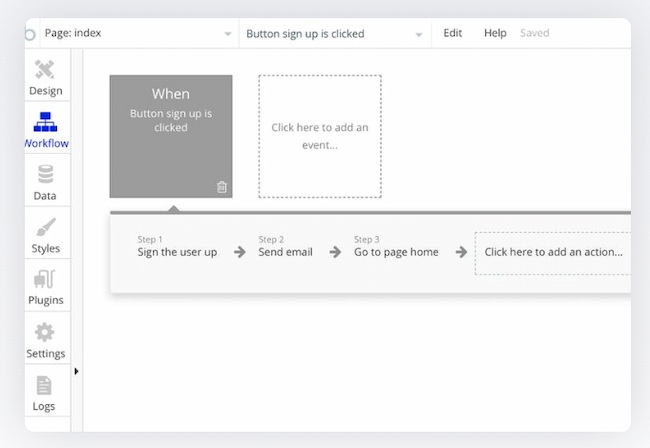
Best for: Building web applications

Bubble is ideal for creating and launching fully-functional web applications. Its robust point-and-click editor allows you to build and customize your web applications and workflows — whether they’re simple prototypes, sophisticated SaaS products, or entire marketplaces.
Bubble has a user-friendly interface that makes building and customizing applications simple and quick. It’s especially helpful for those who aren’t tech-savvy.
You can also choose to incorporate logic into workflow programs to determine what happens as users go through your application and click on different elements.
Lastly, Bubble integrates readily with any service that displays the REST API. These integrations include Facebook, Google Analytics, SQL, and many payment applications.
Why We Recommend
- Handles deployment and hosting for you
- Dynamic containers and a comprehensive library of visual elements for adding real-time interactivity into your apps, like chats and news feeds
- Extension options with JavaScript plugins and APIs
Best for: Customization and compatibility

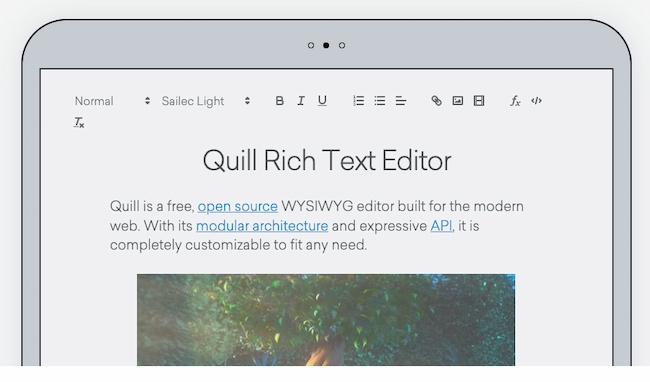
Quill is a free, open-source WYSIWYG editor built with extension and customization in mind.
Thanks to its modular architecture and expressive API, you can start with the Quill core. Then you can customize its modules or add your own extensions to this rich text editor as needed.
It provides two themes for changing the look of the editor, which you can personalize with plugins or by overriding rules in its CSS stylesheet. Quill also supports any custom content and format so you can add embedded slide decks, interactive checklists, 3D models, and more.
Because this editor can support richer and more interactive content, it’s used for small projects and giant Fortune 500 companies alike.
Why We Recommend
- Fully customizable via its modules and expressive API
- Can represent content as JSON, which is easier to process and convert to other formats
- Offers two themes for quickly and easily changing the visual look of the editor
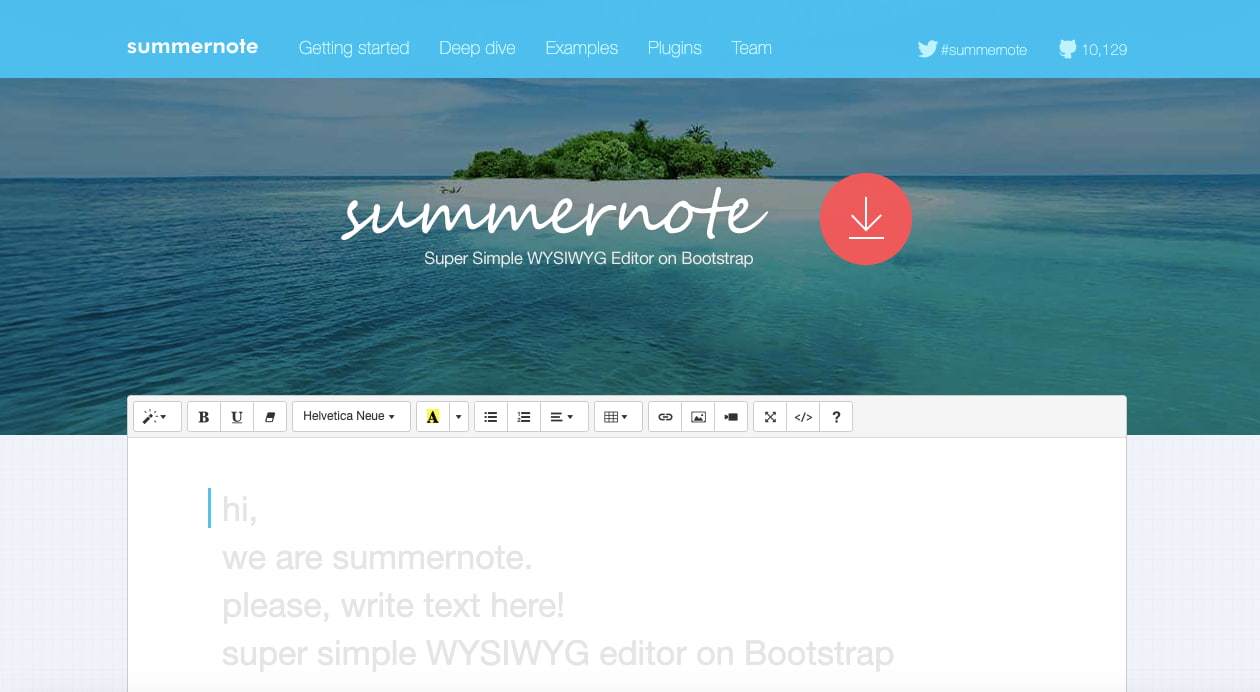
Best for: Simplicity and ease of use

Summernote is a simple WYSIWYG editor that you can load with Bootstrap and jQuery or jQuery only. Once configured and installed properly, your Summernote rich text editor will include buttons. These can help you add an image, link, video, or table; change the font names, sizes, and formatting; and more.
You can customize and extend this editor with modules and plugins. For example, you can customize the toolbar, set the breaking level of block quotes, pick custom font size units and line heights, and much more.
Why We Recommend
- Multiple install options
- Customizable via modules and plugins
- Can be used with other frameworks like Django, Ruby on Rails, AngularJS, Apache Wicket, Webpack, Meteor, or a PHP backend
Best for: Flexibility and extensibility

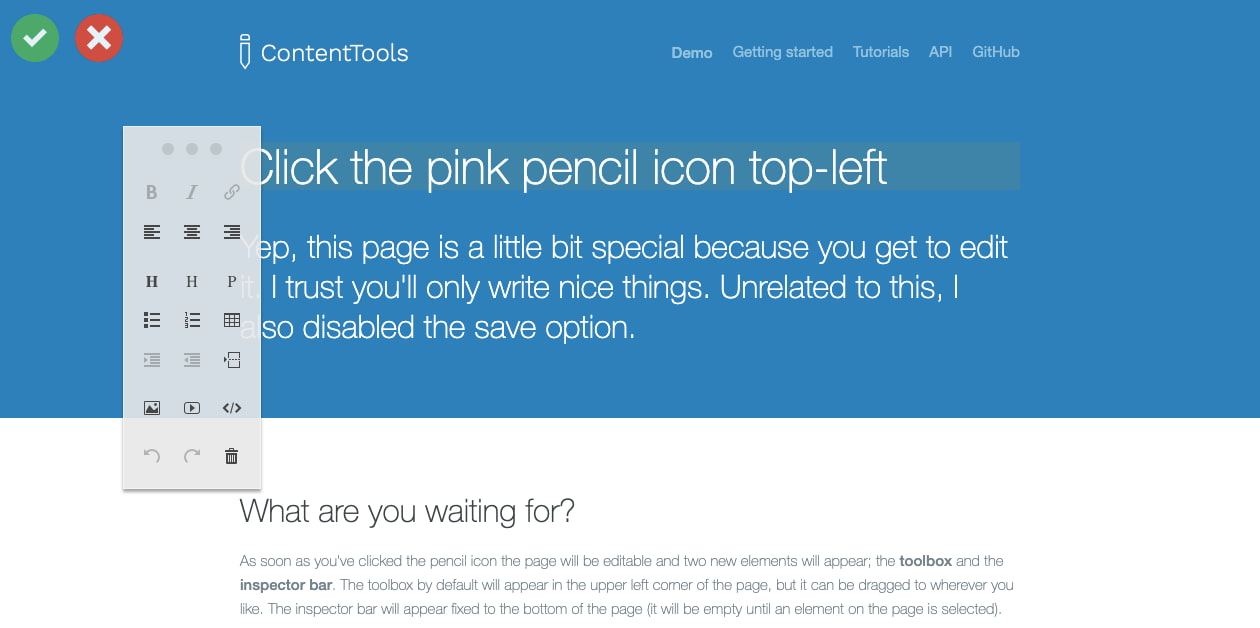
ContentTools is an open-source WYSIWYG editor you can add to any HTML page in just a few steps.
Once added, you’ll see a pencil icon on the HTML page. When clicked, a toolbox and inspector bar appear. Using these two elements, you can edit, resize, or drag and drop text images, embedded videos, tables, and other content within the page.
You can use the ContentTools editor out of the box. It’s also easy to customize it to allow only certain regions of the page to be editable and to specify which CSS styles users can apply to elements.
Why We Recommend
- Install the editor on any HTML page in a few easy steps
- Can control which regions of the page are editable
- Can extend by adding tools
Best for: Front-end web development and design

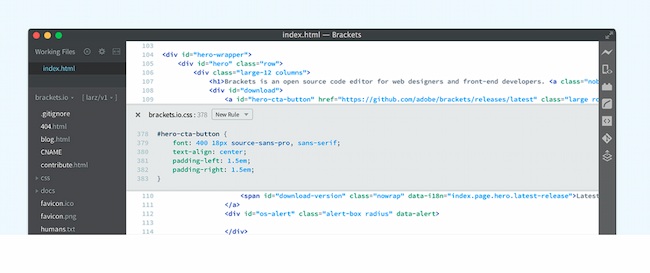
Brackets is a modern, lightweight open-source editor that began as an Adobe project. It’s simple to use and customize, with a wide range of extensions and plug-ins.
One of its most popular features is the live preview which lets you see HTML and CSS code changes as you make them. It also simplifies the coding process with its “Working Files” list. Instead of moving between tabs, this editor lets you quickly move between and edit different files on the list.
Why We Recommend
- Unique preview and inline features that streamline the coding process
- Range of extensions
- Modern design for ease of use
Choose Your WYSIWYG HTML Editor
A WYSIWYG editor hands editing power to your clients or other team members, speeding up the content development process.
These WYSIWYG HTML editor options are some of the best on the market today. They’re designed to work for various use cases and technical setups, so find the best option for your unique needs.
So, test a few of the tools above. Find the right tool for your new website or application, and keep growing.
Editor’s note: This post was originally published in April 2020 and has been updated for comprehensiveness.
w