18 Digital Portfolio Examples & a Guide for Yours – UXfolio Blog
First impressions have been rescheduled: they’re made way before meeting in person, saving plenty of time and effort for all parties. And digital portfolios are part of this shift. More and more fields are beginning to embrace them as an accurate reflection of who you are as a professional. And so, they’re becoming the new standard: something that’s expected of those who take their career seriously.
Sounds pretty high-stakes, right? No need to worry! By the end of this article, you’ll have a crystal clear idea of:
You’re in safe hands. Our team at UXfolio has seen and evaluated thousands of portfolios through the past 5 years, so we know the deal. Let’s start with a few great digital portfolio examples from all walks of life:
Mục lục bài viết
Digital Portfolio Examples
1. UX designer portfolio

UX designer/researcher portfolio by Mahima Rao made with UXfolio
2. Product designer portfolio

Product design portfolio by Max Berger made with UXfolio
3. Front-end developer portfolio

Front-end developer portfolio by Shelby Kay
4. Freelance developer portfolio

Freelance developer portfolio by Jesper Vos
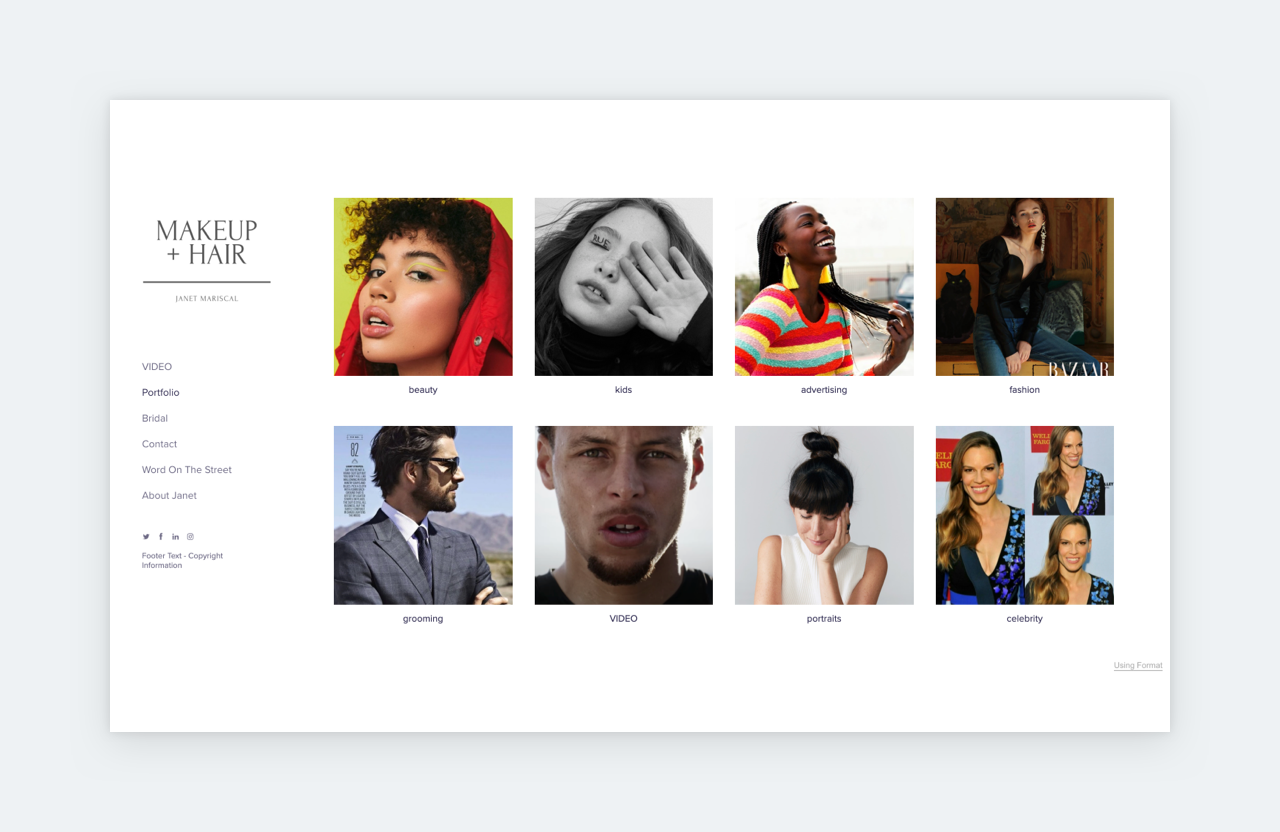
5. Hair and makeup artist portfolio

Hair and makeup artist portfolio by Janet Mariscal
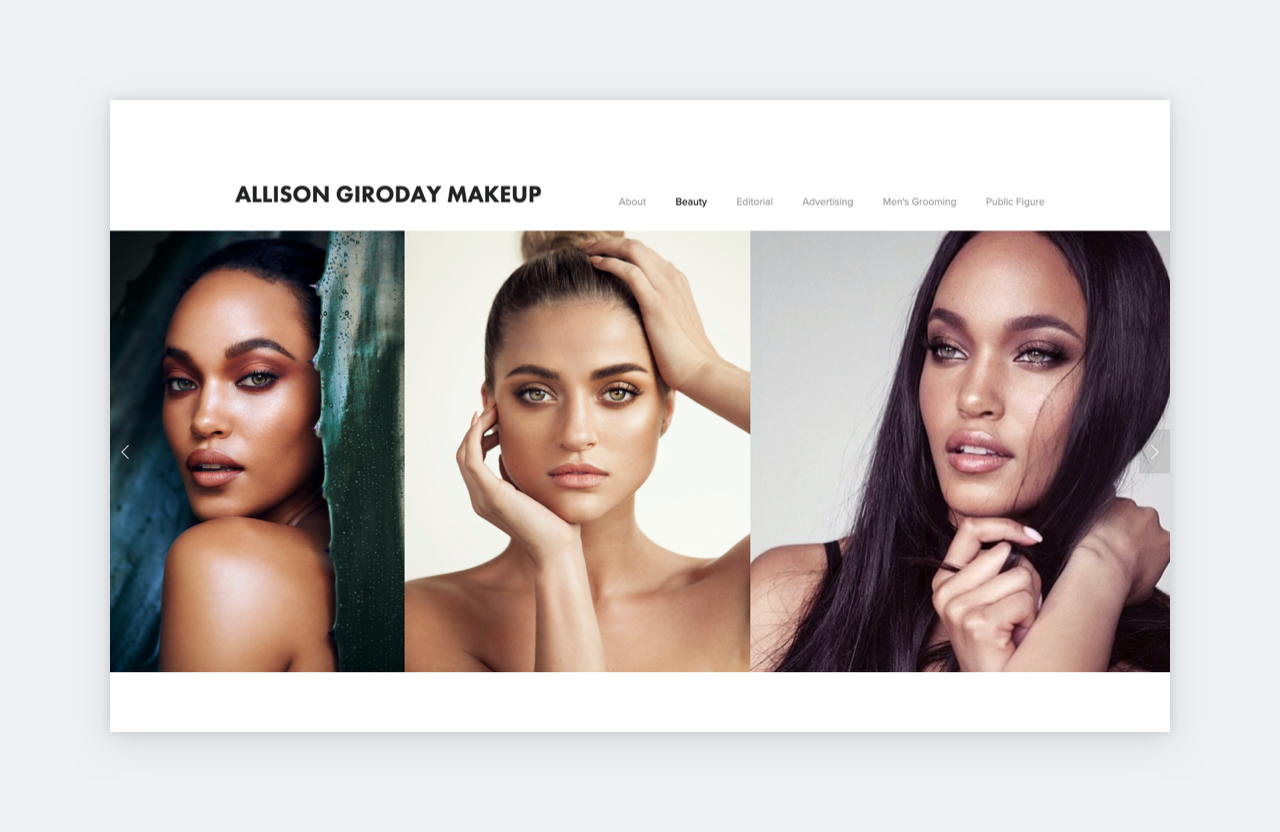
6. Makeup artist portfolio

Makeup artist portfolio by Allison Giroday
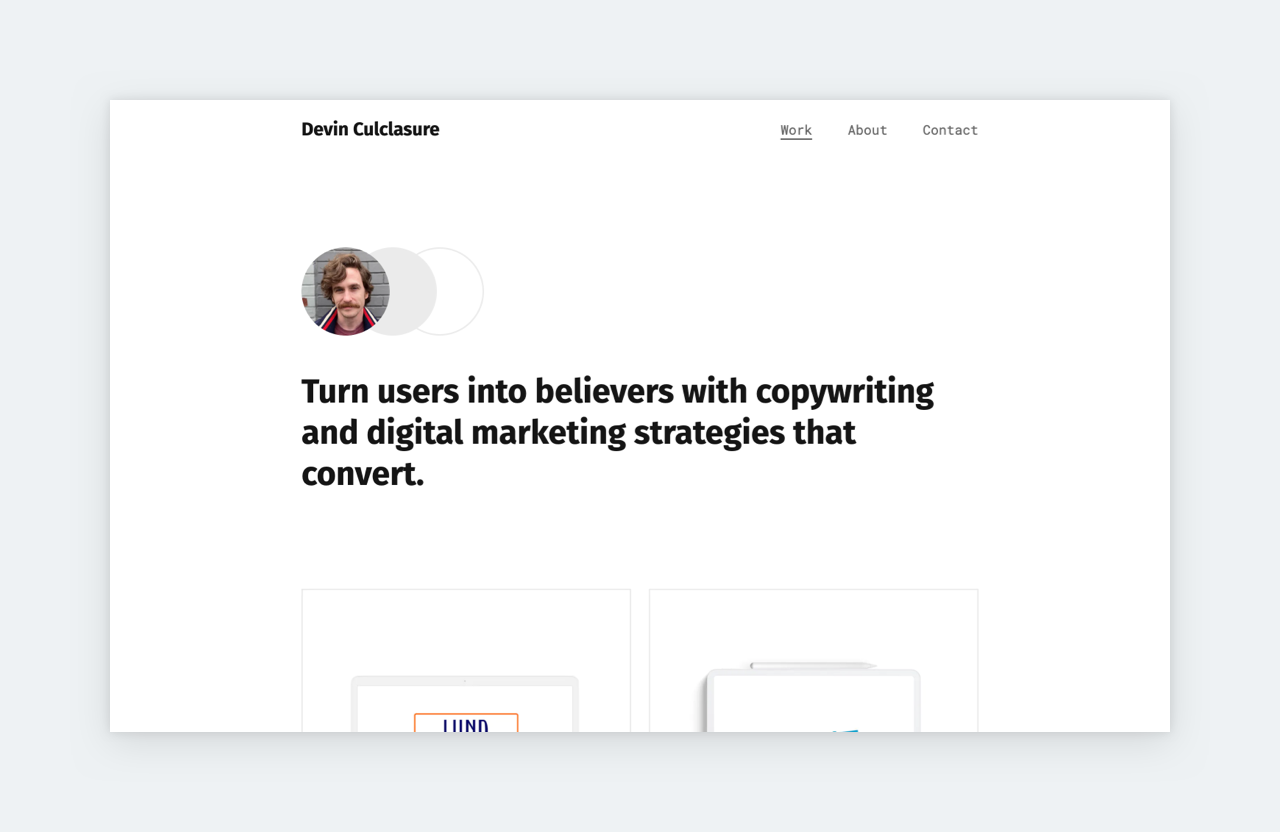
7. Copywriter portfolio

Copywriter portfolio by Devin Culclasure made with Copyfolio
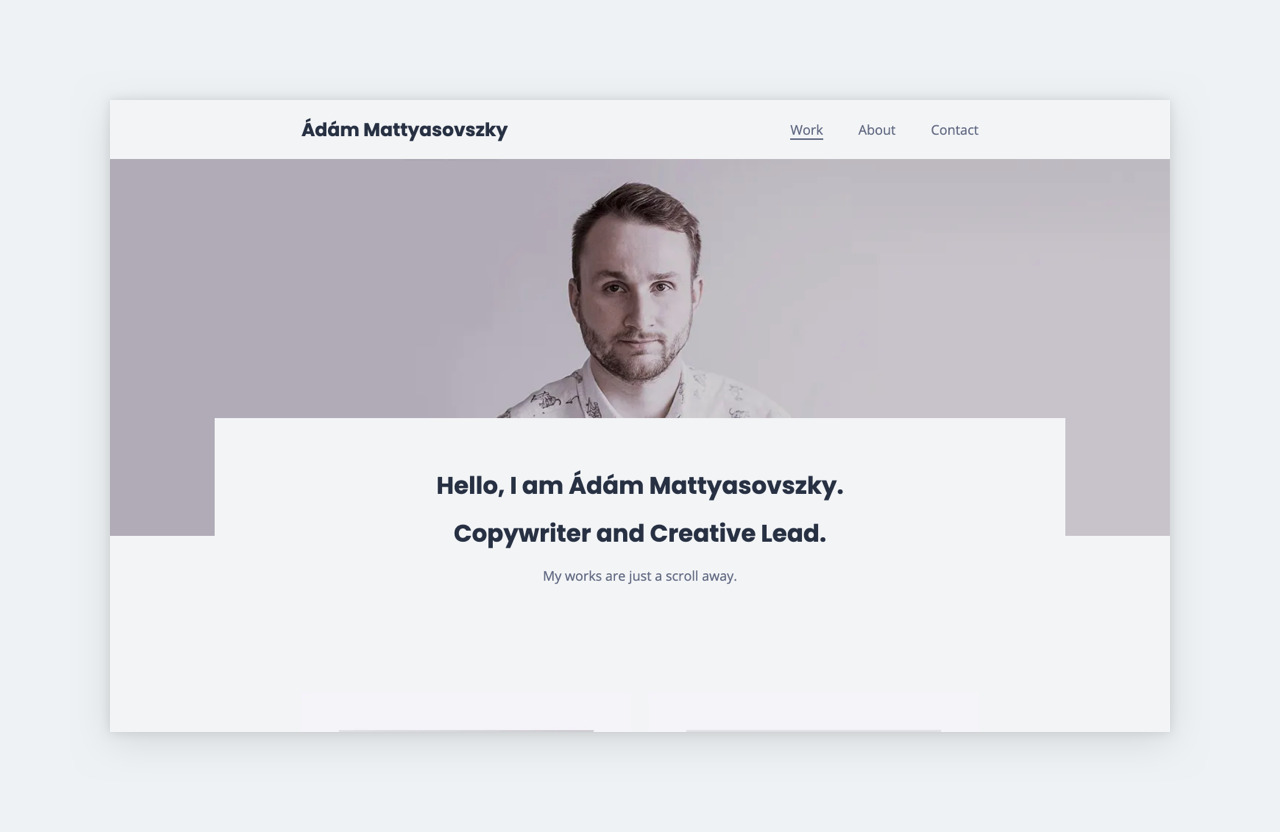
8. Creative director portfolio

Creative director portfolio by Ádám Mattyasovszky made with Copyfolio
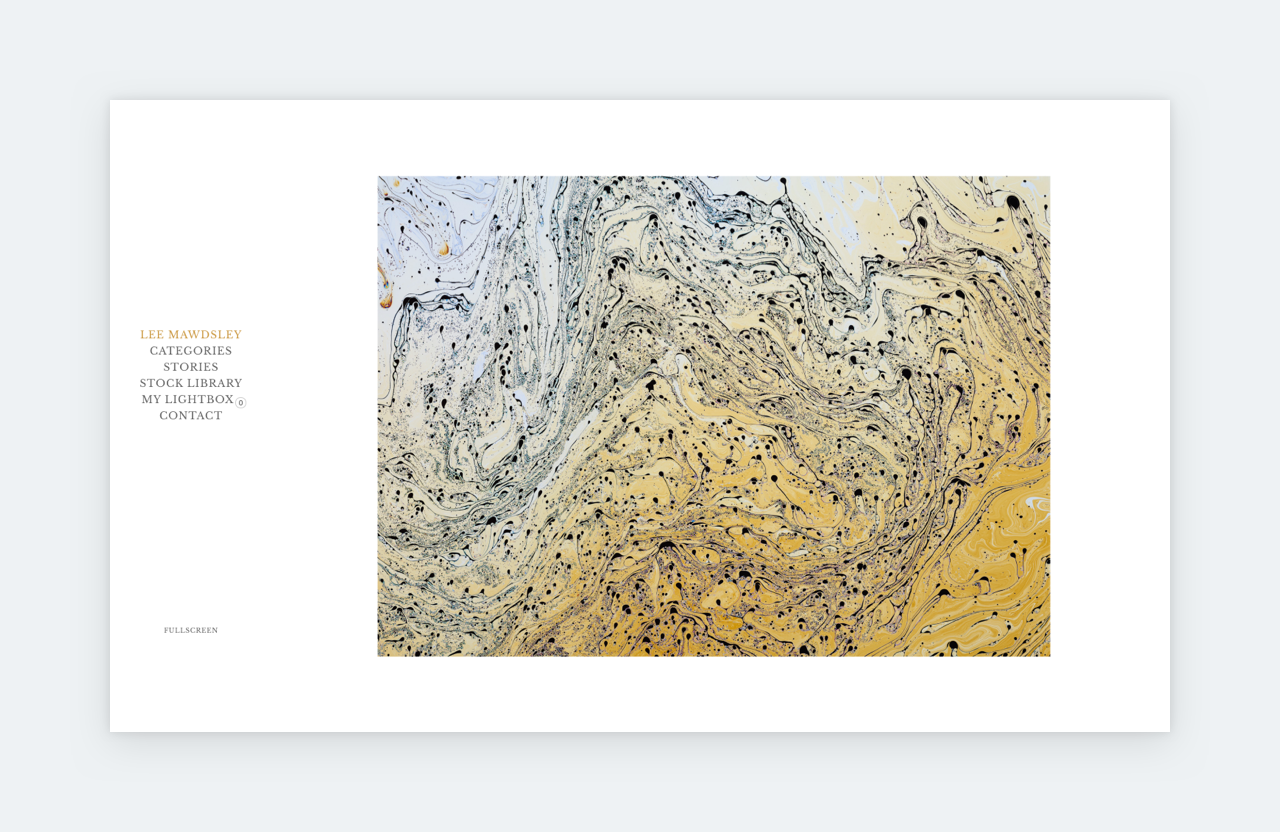
9. Photography portfolio

Photography portfolio by Lee Mawdsley
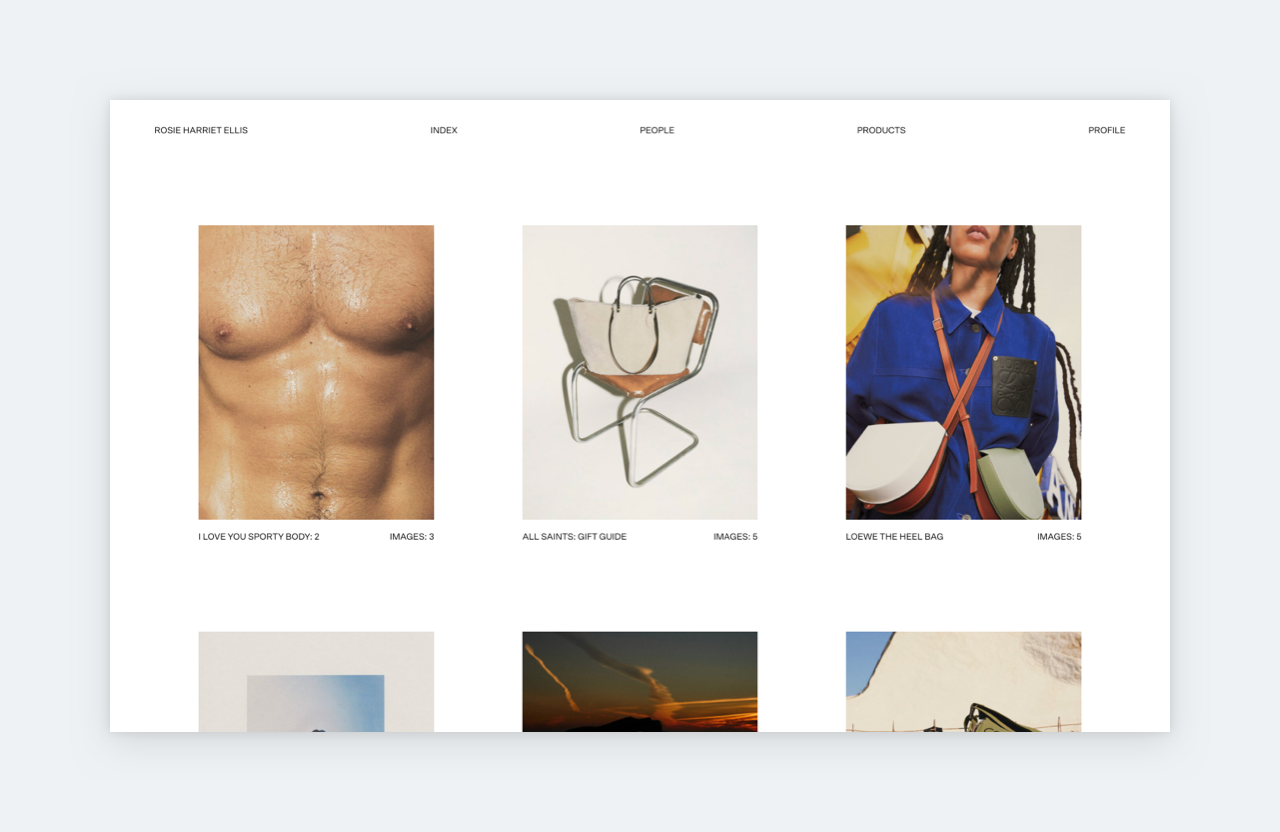
10. Photographer portfolio

Photographer portfolio by Rosie Harriet Ellis
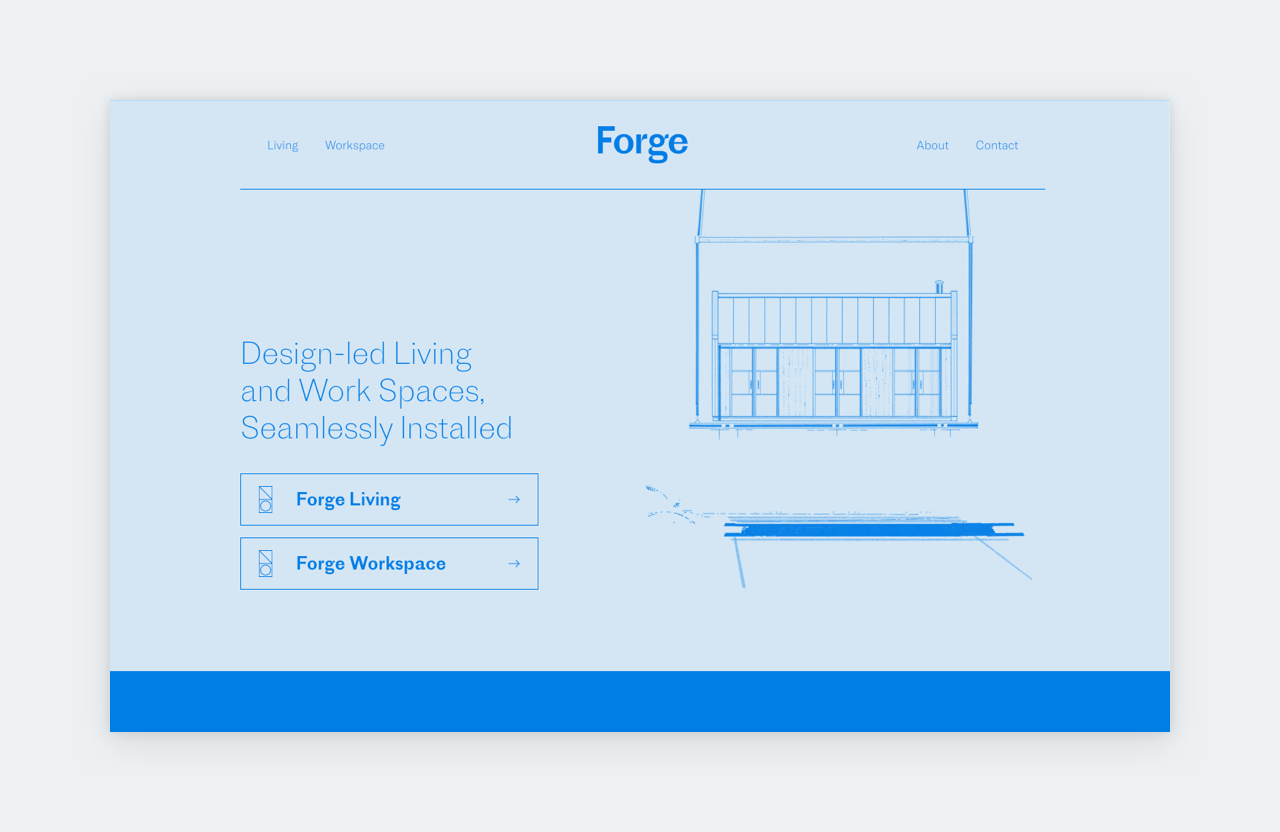
11. Architect portfolio

Architect portfolio by Camilla Carter (Forge)
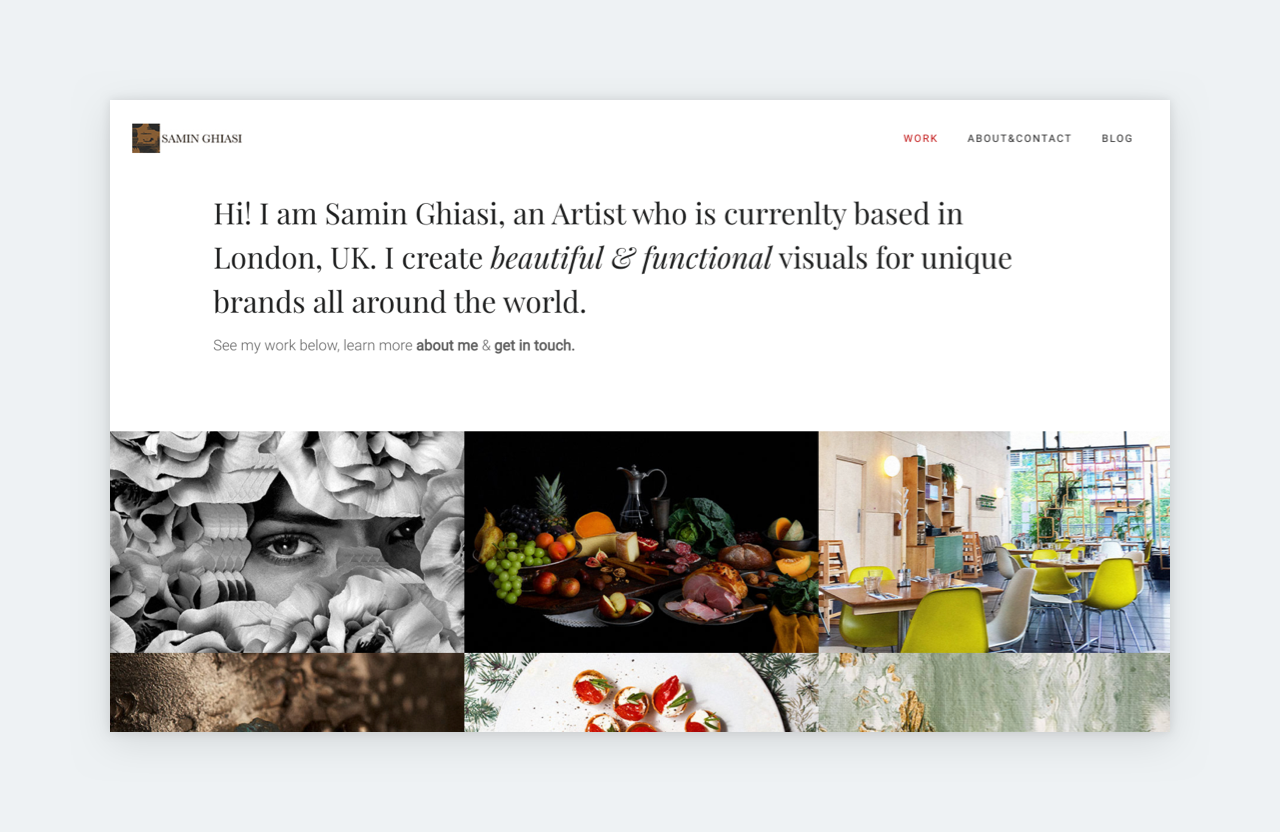
12. Art director portfolio

Art director portfolio by Samin Ghiasi
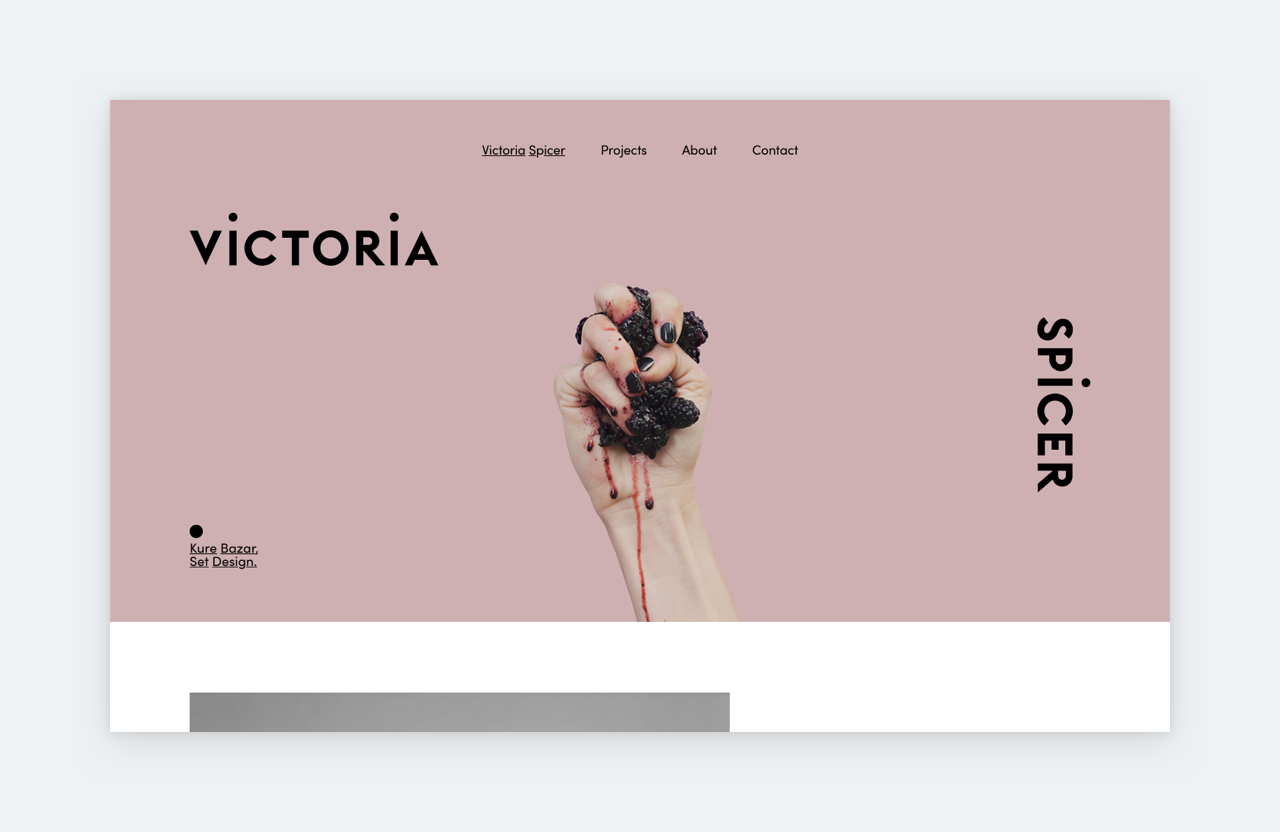
13. Set designer portfolio

Set designer portfolio by Victoria Spicer
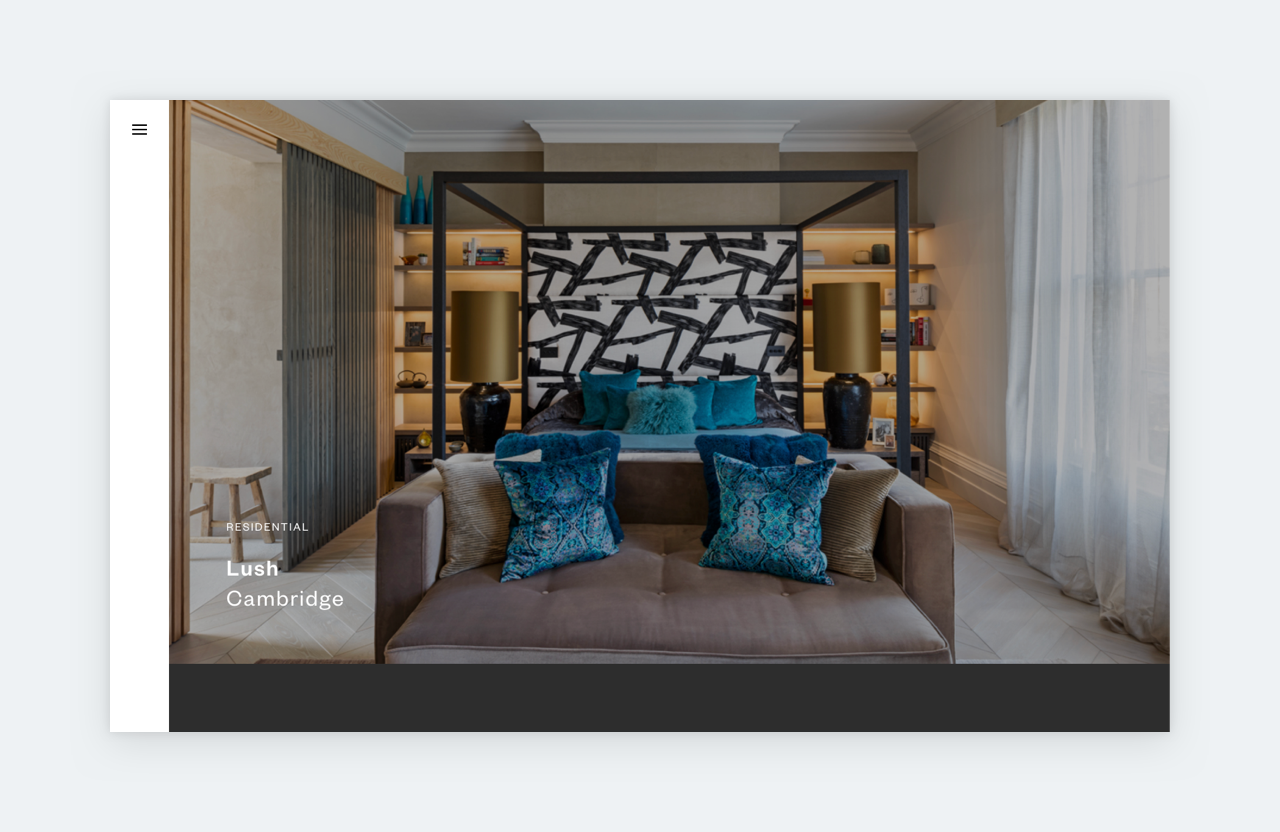
14. Interior designer portfolio

Interior designer portfolio by Dan Hopwood
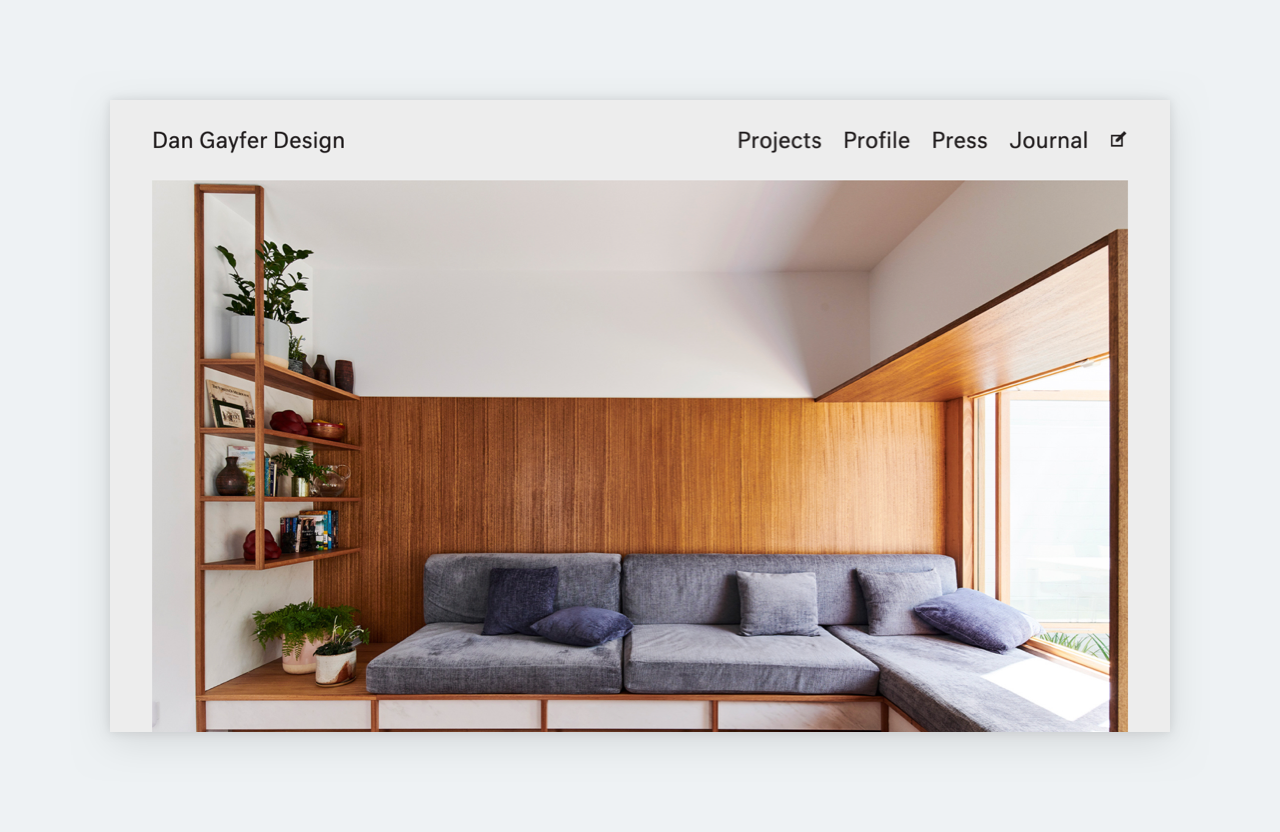
15. Interior and exterior designer portfolio

Interior and exterior designer portfolio by Dan Gayfer
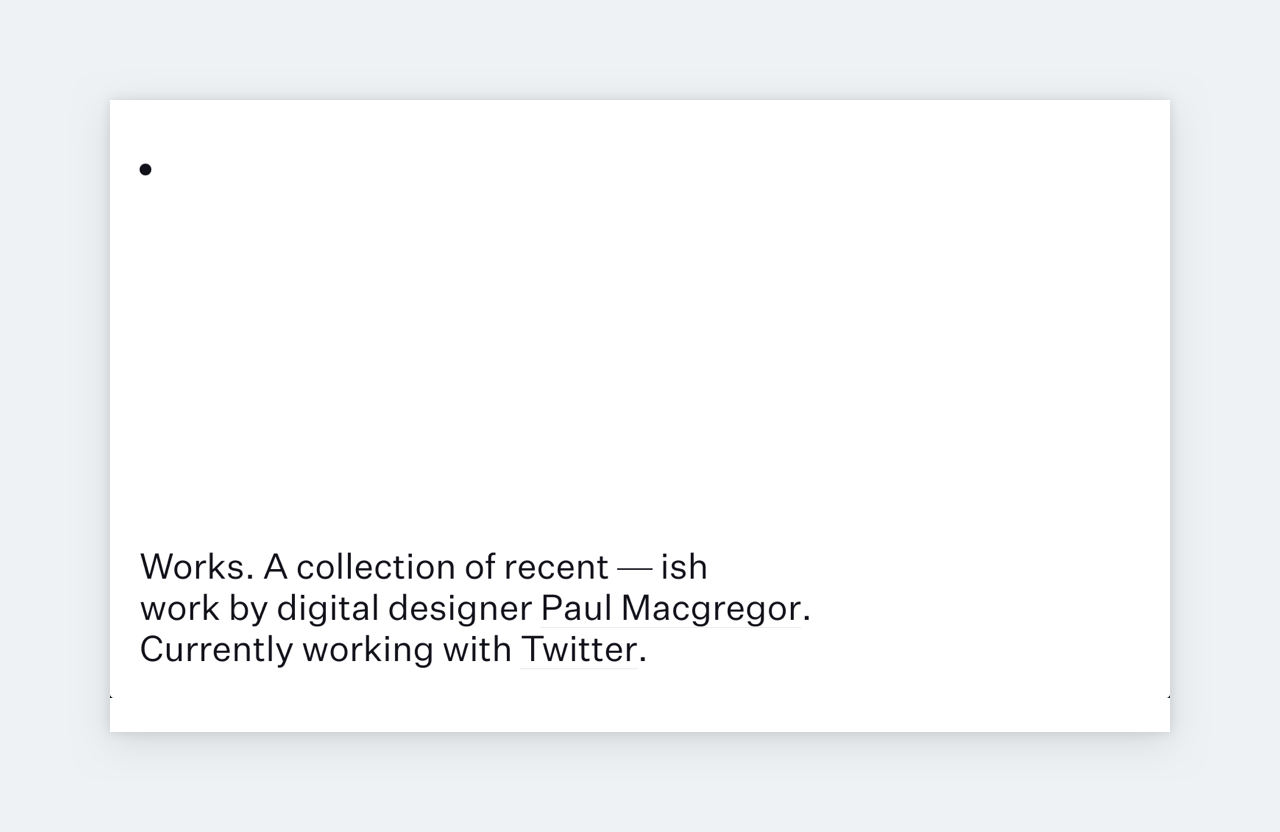
16. Digital designer portfolio

Digital designer portfolio by Paul Macgregor
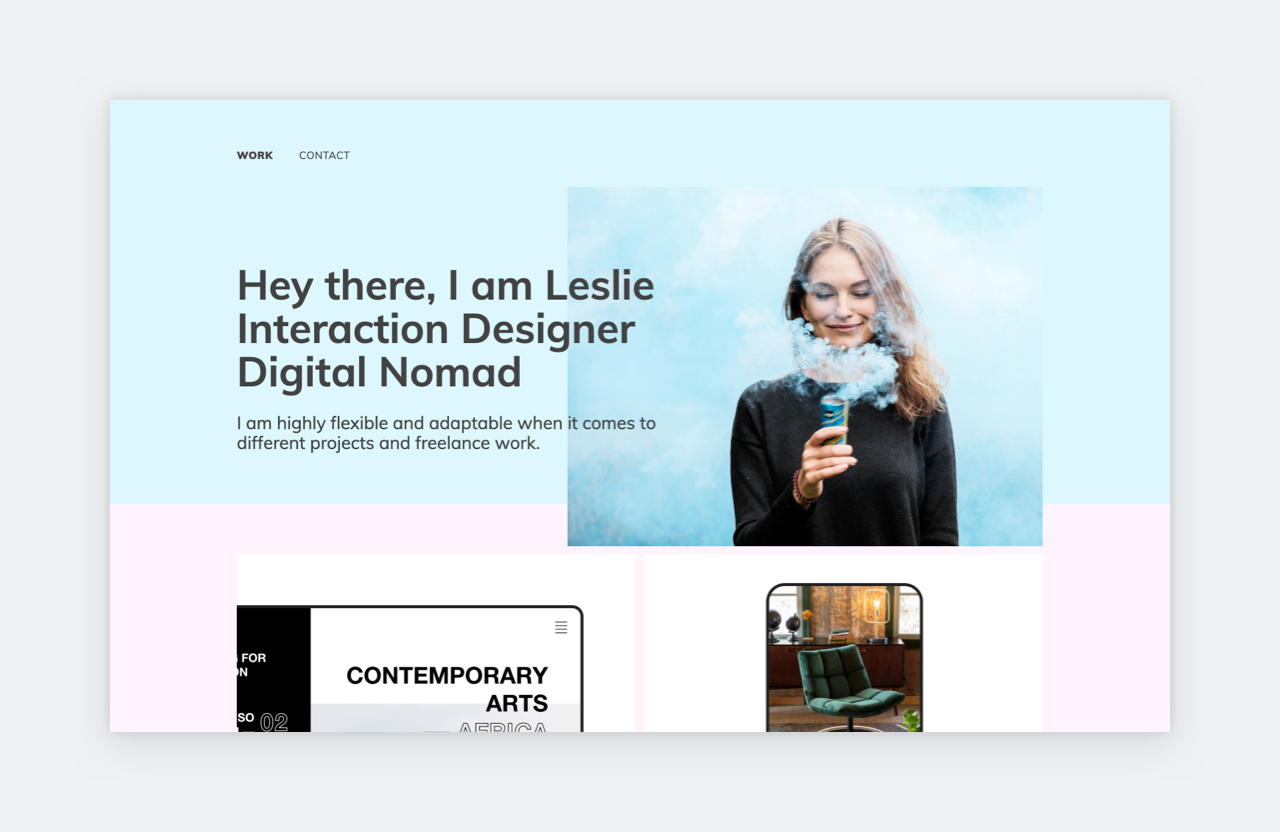
17. Interaction designer portfolio

Interaction design portfolio by Leslie Griffith made with UXfolio
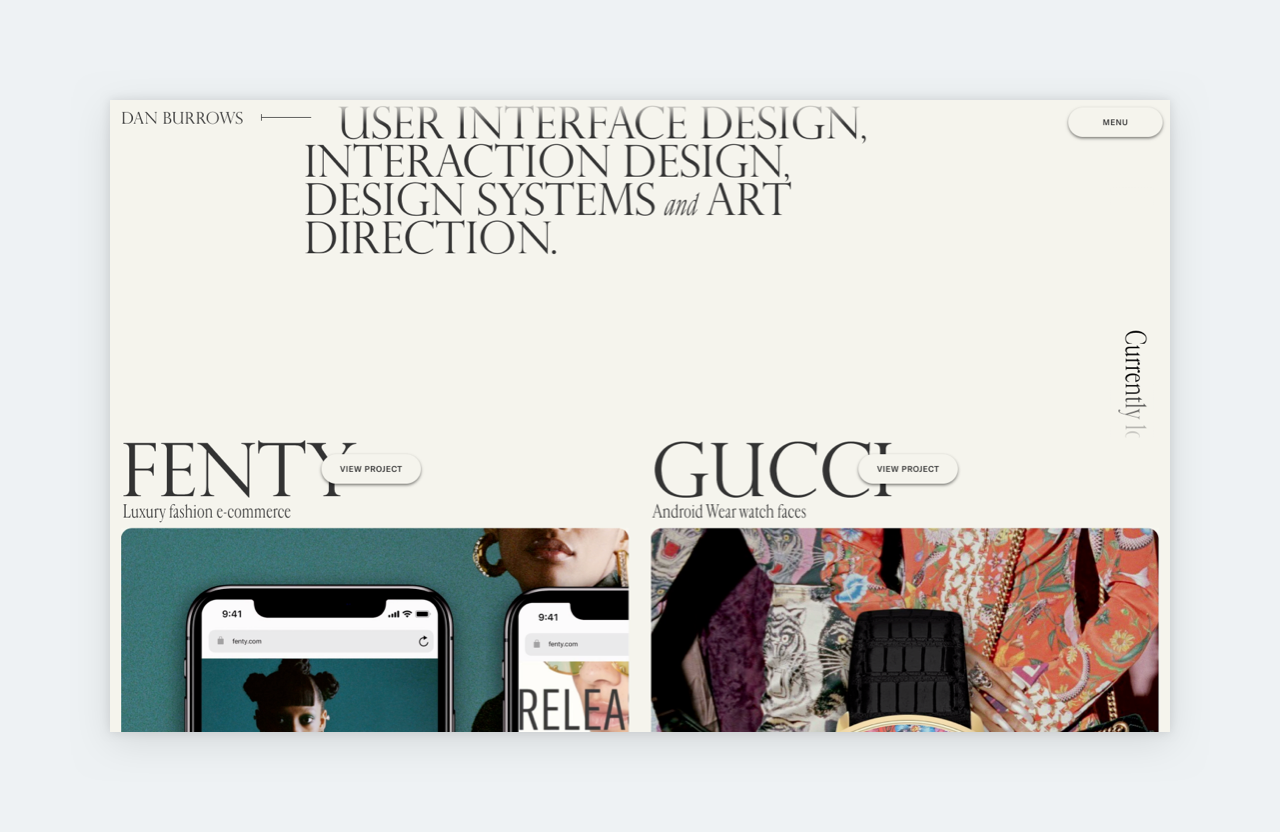
18. Interface (UI) designer portfolio

UI designer portfolio by Dan Burrows
What is a digital portfolio?
A digital portfolio is like an online scrapbook that showcases your skills in action, your experience, and your expertise through real-life examples. By looking at this scrapbook, your future employer or client can get a feel of what you bring to the table and who you are as a professional.
Gone are the days when portfolios were exclusive to the artistic fields. Today you see teachers, marketers, web developers, and even nurses building portfolios and writing case studies.
It is a sign of our times. You have to market yourself or there’ll be someone else who’ll do it while you are left behind. Businesses want to invest in the best and most driven candidates and portfolios make it easier for them to identify that person in a sea of applicants.
What’s more, creating a portfolio has become much more accessible. Everybody has access to the tools needed to create a great portfolio in a matter of minutes. But does this mean that everybody needs to have a portfolio?
Should everybody have a portfolio?
Unless it’s the standard in your field –, aka job descriptions are requesting portfolios, — you should be good. But it’s also true that having a digital portfolio can only benefit your career.
Having a publicly accessible digital portfolio opens the door for like-minded people to find you and connect with you on a professional level. If your portfolio is built correctly, it makes it easy for anyone to get in touch with you. It’s networking on steroids. And, as you probably know, networking is key.
“Make it easier for opportunities to find you.”
Check the market to find out
- Always keep an eye on job descriptions to see if a portfolio is needed in your field.
- Follow your peers and thought leaders in your field and check if they have portfolios. If you sense an emerging trend, be among the first to ride it!
What’s the difference between a portfolio and a resumé?
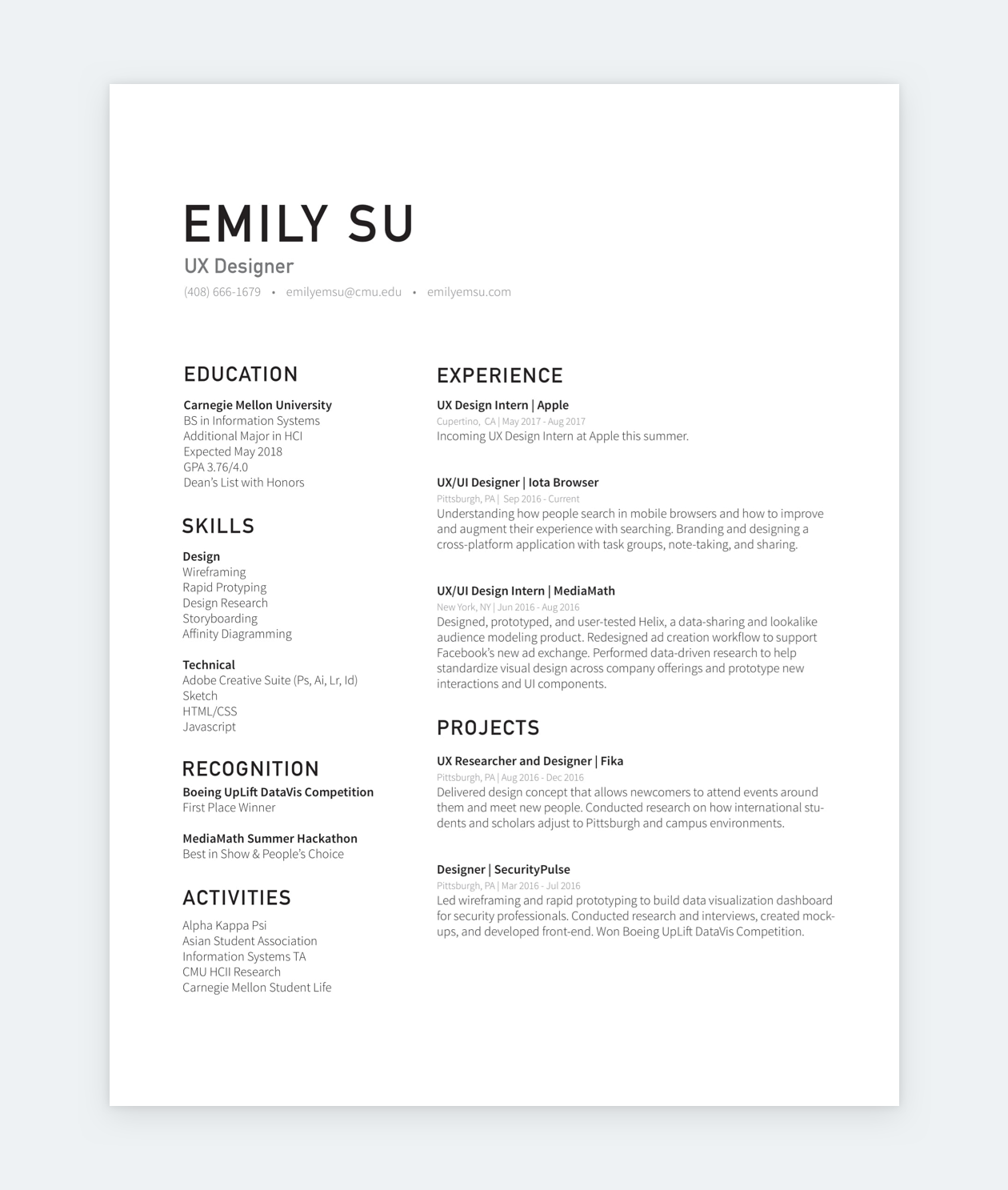
A digital portfolio provides work samples and details about your professional experiences, while a resumé is a confined list of your experience, skills, and key achievements. If you put them side by side, a portfolio is way more substantial than a resumé. It showcases examples of your work and reveals your thought processes or even your vector of growth.

Resumé by Emily Su
Portfolios, the hiring process, and networking
In the context of the HR process, if your accolades and experience match the criteria of a position, your application will advance to the next step. When a portfolio is part of the requirements, that next step is the portfolio review.
There are careers where portfolios are more important than resumés. A good example would be graphic design: Most design leads will skip the resumé and jump right to the portfolio to see what the designer is capable of. It doesn’t matter what accolades a designer has if their taste level is lacking.
On the other hand, you have more pragmatic fields and corporate jobs, where the resumé is still a gatekeeper. In such cases, the portfolio is only the second step. But it’s still a step that you must pass to land an interview and the job. Pro tip: make HR managers’ life easier by linking to your portfolio from your resumé.
The first step to building a portfolio is choosing the format:
The 4 most common digital portfolio formats
1. Portfolio website
A portfolio website is the most common digital portfolio type. It is like an interactive resumé but with more room to showcase your talent, skills, and experience. There are two main subtypes of portfolio websites:
One-pager
- One-pager portfolio websites condense everything into a single page: introduction (bio, about me), personal/contact info, career history, work samples, images, and whatnot.
Structured
- The structured portfolio website has a separate page for all chunks of information. A home page with your short intro, an about page, a contact page, and separate pages for your projects or categories you have for your work.
Both options can be hosted or self-hosted. Hosted means that all you need to do is register or subscribe to a tool, and you can get to work. Self-hosted means that you’ll have to install a content management system (CMS) like WordPress and set up everything yourself.
Each comes with up- and downsides, so usually, it boils down to time: hosted requires less time, self-hosted requires more but it’s also more flexible. In the end, they are both great options for your portfolio website.
Pros:
- Shows that you take your profession very seriously.
- Allows people to connect with you.
- Easy to navigate.
Cons:
- It takes more time to create a personal website than a PPT for example.
- There’s a learning curve to all tools.
2. PDF portfolios (Slides or Documents)
Though portfolio websites are becoming the new standard, PDF, PPT, or text-document portfolios are still acceptable and common. Many people use them out of habit or because they plan to print their portfolios.
A PPT portfolio is usually done in Google Slides or Microsoft PowerPoint. Such portfolios have a very simple structure:
- Cover page with your name, title, and contact information
- Table of contents
- Introduction/About page
- Projects, samples, examples.
Obviously, you can play with typography, colors, and other design elements of your pages. Once done, a digital document portfolio should be saved as a PDF, as that is the standard file format for this portfolio type. Whenever you change something in your source file, you have to create a new copy of your PDF, so make sure that you always use the latest iteration of your portfolio!
Printing PDF portfolios
Unless you’re specifically asked to, or it’s a requirement in your field (like in modeling), do not print out your portfolio! Wasting paper in the 21st century is a bad look. We have all these expensive devices, let’s make use of them whenever possible!
Pros:
- You can create a portfolio with the tools you already know.
- In many fields, this is the standard.
- It’s printable.
Cons:
- Hard to navigate (it’s a notebook in digital format).
- Not the most modern option.
- HR managers don’t like extra downloadable files.
3. Social media portfolios
Some people use their social media in place of a portfolio. The idea is that you can curate your work to a tasteful feed. While social media can be an important tool for many professionals, in a more business-like setting it just won’t cut it.
Let’s say your social media is dedicated to your work. In that case, you can include it in your application or link to it from your LinkedIn. But keep it separate from your portfolio. Sending an Instagram link as your portfolio makes for an awful first impression.
Pros:
- 2 in 1: social media presence and portfolio.
Cons:
- In most fields it’s unprofessional.
- It needs to be dedicated to your work only.
4. Cloud storages as portfolio
Though it’s an absolute no-no, we have to mention cloud storage portfolios. However, it might be too generous to call them portfolios. They stand for Google Drive folders with your work in them. In other words, a lazy solution that guarantees a bad impression.
Don’t get us wrong, there’s nothing wrong with storing your work in cloud storage like Google Drive. Just don’t call it a portfolio, because it is not. They’re hard to navigate, accessibility is always a problem with them, and they say absolutely nothing about your personality.
Unless you’re required to present your work this way, make sure to avoid sending a Drive link instead of a portfolio link.
Pros:
- Not much.
Cons:
- Unprofessional.
- Hard to navigate.
We can sort digital portfolio tools into 4 big categories. We’ll go from the most specific to the most general:
1. Niche tools
Niche portfolio builders were made with a specific field in mind. Such tools usually provide targeted features that make it easier for professionals to create their websites faster or easier.
- Copyfolio
- A portfolio builder for writers and marketers, Copyfolio provides stunning templates that’ll make your copy pop while allowing your personality to shine.
- UXfolio
- Our portfolio-building tool is made for UX and UI designers. UXfolio provides sleek templates and copywriting help, allowing UXers to tell the story of their design.
- SmugMug
- A portfolio builder for photographers, providing a safe space for their work as well as the opportunity to sell their snaps.
2. General portfolio builders
The second category is for dedicated portfolio builders, tools that enable you to create not just any website, but a portfolio website.
- Behance
- Very popular portfolio builder in many design fields. However, it doesn’t allow for the same customization options as other digital portfolio tools. On the other hand, it has a voting system that could put your work in the limelight.
- Adobe Portfolio
- Adobe has a tool for everything. Portfolio building as well. Adobe Portfolio offers simple yet effective templates and integration with the Adobe ecosystem.
- Format
- A general portfolio builder with sleek templates for all purposes.
3. Website builders
Many digital portfolios were made with website builders. These tools allow you to create a website from scratch or from templates. The final product is mostly unique, however, it can take a lot of time and effort to get there.
- Wix
- If you watch YouTube, you’ve heard of Wix. Wix is a general website builder that offers portfolio templates as well.
- Squarespace
- Another well-known general website builder that’s a popular choice for portfolio building.
- Webflow
- Webflow is a more advanced website builder that allows you to create a custom website. However, you have to be familiar with CSS in order to make it work effectively.
- WordPress
- The world’s most popular CMS for self-hosted websites. After the setup, you can choose from an abundance of free and paid templates and plugins. However, you have to know the ins and outs of being a website admin.
- Popular portfolio builder plugins: Elementor, Semplice, WP Page Builder.
- Popular template marketplaces: Themeforest, TemplateMonster, ElegantThemes.
- The world’s most popular CMS for self-hosted websites. After the setup, you can choose from an abundance of free and paid templates and plugins. However, you have to know the ins and outs of being a website admin.
4. Document or picture editors
Document editors allow you to mix text with visual elements for static portfolios. The end product will be digital, but not interactive or online.
- Google Slides, PowerPoint
- Everybody’s favorite presentation tools. Google Slides is completely free and it allows you to customize your slides completely.
- Microsoft Word, Adobe Incopy, Google Docs
- Text processors and editors for every need from various well-known and popular brands.
- Canva/ Piktochart / Adobe Express
- Create visuals and save them for a static digital portfolio.
Digital portfolio layout and structure
You can build a great digital portfolio from 4 elements:
- Bio (in the form of an introduction or About page).
- Categorized work samples or case studies.
- Contact details and/or contact form.
- Link to your resumé in PDF format.
These elements are required, regardless of the format of your portfolio but the rest is up to you. If you feel like adding something else, like a section about your inspiration or background, go for it! Just keep in mind that your visitors (managers, supervisors) might have a limited time.
“Keep in mind that your visitors might be in a rush.”
While working on it, always think of the user of your portfolio, aka the person who’ll read or look at your work, and ask yourself:
- Does this information help their work?
- Will they have time to read this?
- Does this show me in a good light?
Optimize your portfolio based on your answers. There’s no need to waste your time on essays if you know that nobody will have the time to read them. Keep it brief, engaging, and focused.
Choosing your portfolio material
“Quality over quantity” – this should be your mantra when choosing the work you’ll feature in your digital portfolio. A good selection will show your existing skills and your potential. Curating your best work only is the key to a great portfolio, but your best work might not be the first project that comes to mind. You can identify your such works in three steps:
Step 1: Finding the right portfolio material starts with you:
- Which one of your projects did you enjoy the most?
Step 2: Then you should think of your future employer:
- Which one of your projects shows your skills to their greatest extent?
- Which one of your projects is relevant to the job you’re eyeing?
Step 3: And finally, it’s about your curve:
- Which projects could show your professional journey the best?
The takeaway is that you should always choose with a purpose. Make strategic decisions and present yourself as an apt professional with relevant experience and a willingness to adapt, cooperate, and learn. That’s what companies are looking for.
Presenting your material
Portfolio material can be presented in 2 formats:
1. Case studies
Case studies combine text with visual elements to tell the story of a project. Case studies use the power of storytelling to reveal your problem-solving skills and thought processes:
- They usually begin with an overview of the problem/task, the team, and your role.
- From there, the story proceeds to the discovery phase of the task or problem and the proposed solutions.
- Finally, the case study reveals the chosen solution and its impact.
2. Samples, images, galleries
In fields where decisions are made based on visuals – such as makeup artistry, graphic design, or photography – digital portfolios are more like interactive photo albums. But there has to be a structure to these albums. Ideally, you’ll categorize your work based on a theme, technique, or any other common denominator. This’ll provide an overview of your range and skills in an organized fashion.
You have the format and the material down. Now, it’s time to have fun: choosing the look of your portfolio.
4 Portfolio design best practices from our designers
1. Keep it simple
The safest bet is to keep your portfolio simple and allow the content to speak for itself. The more you add to your portfolio, the higher your chances will be that it won’t match someone’s taste. Minimalism is in vogue, so having a clean-cut, muted portfolio is the way to go.
2. Think in a structure
Always consider the structure of your portfolio and make sure that the design is in line with that structure. Use enticing thumbnails, CTAs that match the design of your portfolio to direct your visitors to your most important pages.
3. Visual hierarchy is key
Your portfolios elements and content should be organized into logical units, and those units must be easy to identify. Don’t be afraid of adding lots of headings from the title all the way to 4th level headings. This will make your portfolio look more inviting and it’ll also aid comprehension.
4. Be generous with whitespace
Whitespace is all the space in your portfolio that doesn’t contain text or visual elements: the space between these sentences, paragraphs, around images, and so on. Be generous with your whitespace! The more the better. It’ll make your portfolio easier on the eye, therefore it’ll have a great impact on the user experience of your portfolio.
Make sensible portfolio design decisions
The power of aesthetics is incredible. Always keep in mind that the look of your portfolio will reflect on you from the very first second. Not to be dramatic, but it can make you or break you. So, before you start browsing portfolio templates and articles about design, color theory, and typography, make a few sensible considerations:
Your audience
You must keep your users in mind and apply your personality to your options. Let’s say if you’re a private teacher, having an all-black brutalist portfolio might not be your ideal choice. Meanwhile, elegance, light shades, and minimalism work for almost any field.
Your material
Do you have lots of photos, text-only, videos, or a mixture of everything? Portfolio material differs greatly from profession to profession. If you know that your portfolio will be heavy on images with only a little text, go for a design that offers beautiful, easy-to-navigate galleries. If your portfolio will showcase case studies, go for a design that emphasizes typography.
Time
Let’s be honest: most of us start working on a portfolio after the last minute, so it’s better to stay on the realistic side of things. Unless you have weeks or months, don’t take on a huge website building process with unique design, because it’s a recipe for disaster. There are plenty of great templates and portfolio-builders out there that’ll make your life easier. And you’ll still end up with something that’s you.
The key takeaways:
- Always follow the trends in your profession and stay ahead of the curve.
- Unlike resumés, portfolios show a variety of examples of your work.
- The most popular digital portfolio formats are: portfolio websites and PDF portfolios.
- The must-have building blocks of digital portfolios are:
- Bio/About section
- Work showcase (case studies, galleries)
- Contact information/contact page
- Downloadable resumé
- Portfolio materials have two general categories:
- Case studies (telling the story of a project)
- Categorized samples (images of your work)
- Quality over quantity is the approach you should take with your portfolio material.
- When choosing your portfolio layout and template, you should consider your audience, material, and the time on your hand.
- From a design perspective, great portfolios are simple, well-structured, and easy on the eye.











