Android | How to display Analog clock and Digital clock – GeeksforGeeks
Pre-requisites:
Analog and digital clocks are used for display the time in android application.
- Analog clock: Analog clock is a subclass of View class. It represents a circular clock. Around the circle, numbers 1 to 12 appear to represent the hour and two hands are used to show instant of the time- shorter one for the hour and longer is for minutes.
- Digital clock: Digital clock is subclass of TextView Class and uses numbers to display the time in “HH:MM” format.
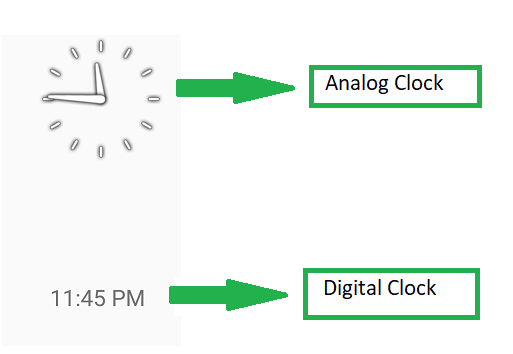
For Example
In this Article, a simple android application is built to display the Analog clock and Digital clock.
Mục lục bài viết
How to create a Android Analog clock and Digital clock?
This example will help to develop an Android App that displays an Analog clock and a Digital clock according to the example shown above:
Below are the steps for Creating the Analog and Digital clock Android Application:
- Step1: Firstly create a new Android Application. This will create an XML file “activity_main.xml” and a Java File “MainActivity.Java”. Please refer the pre-requisites to learn more about this step.

- Step2: Open “activity_main.xml” file and add following widgets in a Relative Layout:
- An Analog clock
- A Digital clock
This will make the UI of the Application. There is no need for assignment of IDs as these widgets will display the time by themselves.

- Step3: Leave the Java file as it is.
- Step4: Now Run the app. Both clocks are displayed on the screen.
The complete code of MainActivity.java and activity_main.xml of Analog Digital clock is given below:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<AnalogClock
android:layout_marginTop="20dp"
android:layout_marginLeft="120dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<DigitalClock
android:layout_marginLeft="140dp"
android:textSize="25dp"
android:layout_marginTop="300dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
MainActivity.java
package org.geeksforgeeks.navedmalik.analogdigital;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Output:
My Personal Notes
arrow_drop_up











