Selenium Tutorial: A Complete Guide on Selenium Automation Testing
Mục lục bài viết
What Is Selenium?
Selenium is one of the most renowned open-source test automation frameworks. It allows test automation of web-apps or websites across different browsers & operating systems. It also offers compatibility with multiple programming languages such as Java, JavaScript, Python, C# and more, allowing testers to automate their website testing in any programming language that they are comfortable with.
Using Selenium framework, testers are able to deliver test cycles faster by automating repeated test cases. When integrated with CI/CD pipeline, it can also help with a sturdy, bug-free release deployment pipeline.
What Is Selenium WebDriver?
Selenium WebDriver allows you to interact directly with the browsers through your automation testing scripts. Java, PHP, C#, Python, Ruby, Perl, and Javascript are some programming languages it supports. The browsers Selenium WebDriver supports include Mozilla Firefox, Google Chrome version 12.0.712.0 and above, Internet Explorer, Safari, Opera version 11.5 and above, and HtmlUnit version 2.9 and above. As for operating systems, Selenium WebDriver supports Windows, Linux, Mac OS, and Solaris.
What Is Selenium Grid?
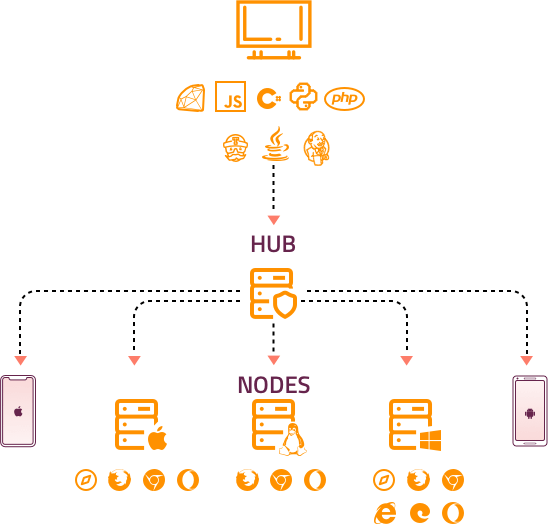
Selenium Grid has by far been the most useful component of the Selenium project. Selenium Grid allows parallel testing against various browsers & OS combinations through a Client-Server model. Here, the Server is known as the Hub which has multiple Clients to interact with.
With Selenium Grid, you can connect a server to multiple remote machines which can then be used to run a browser automation script over multiple browser + OS configurations, simultaneously.
How Selenium Grid Works?

The Hub and Nodes are the two primary components of the Selenium Grid.
Hub or Server
The WebDriver client grants access requests through the Hub. The Hub, in the Selenium grid, is responsible for sending commands to the Nodes through JSON Wire Protocol over HTTP.
Node or Client
A Node, in Selenium grid, is simply an instance of a Selenium WebDriver over a remote machine. What happens inside a node is similar to what we discussed in the architecture of Selenium WebDriver. Each node is an instance of a Remote Selenium WebDriver responsible for interacting with the browsers based on the commands received from the Hub or server.
How Hub & Nodes Work Together In A Selenium Grid?
When you run a test script over a Selenium Grid, it is first pushed to the Hub/Server where the desired capabilities class is assessed to figure out the test configurations. The desired capabilities class specifies the browser, browser version and operating system over which the test script should be executed. Among the registered nodes, the Hub finds a suitable Node which matches with the desired capabilities. The Hub then sends commands to the Node for executing the script in the remote machine which meets the right browser + OS configuration.
Selenium Grid profoundly minimizes the test runtime as it allows you to run multiple test scripts over different remote devices, simulatenously.
Major Challenges Of Selenium Grid
Although Selenium Grid is an excellent option to automate browser testing. However, there are a few challenges with Selenium Grid in-house infrastructure.
Collection of Latest & Legacy Browsers
You can only automate web testing with Selenium Grid over the browsers & operating system which are available in your remote machines. Meaning, you will have to ensure that you are always updating or adding more nodes to the Hub for a thorough round of automated browser testing. This could be challenging considering the pace at which browser versions are being released.
Collection of Devices & OS
Similar to browsers you would have to keep a track over the latest devices being launched from different vendors. Not to forget, you would also need to spend a considerable amount of money to add new devices & operating systems in your nodes.
Hardware Expenditure
More nodes you add to your Selenium Grid more expenditure would be required for processing parallel testing. You would need at least 4GB memory RAM to process a Selenium Grid of 2 parallel runs. If you wish to run 3 tests in parallel then a 4GB memory RAM would rarely cut it. Imagine the hardware required to run 10 parallel test sessions.
Maintenance Takes A Toll
Even after you add the latest devices to your Selenium Grid, you would still require dedicated resources to manage the in-house Selenium Grid Infrastructure.
On-premise Restrictions
The Hub & Node should be connected under the same network. Meaning, if you are having a Selenium Grid setup in your corporate office then you can’t access it from anywhere else.
Note: You may be wondering how to overcome these challenges. Well, don’t worry. We got your back! With LambdaTest, you can ditch the hassle of maintaining in-house Selenium Grid as we offer you a cloud-based, online Selenium Grid of 3000+ real browsers for both desktop and mobile. Our Selenium Grid is compatible with all the test automation frameworks & programming languages that are supported by the Selenium Project. What’s more? Well, we also help you collaborate better with your team & build a bug-free deployment pipeline with our third-party integrations to CI/CD tools like Jenkins, CircleCI, etc. & project management tools like Jira, asana, and more.
What Is Selenium IDE?
Selenium IDE also known as the Selenium Recorder was made available for use in 2006. It offers an Integrated Development Environment to record and playback test scripts. Selenium IDE is available as a Mozilla Firefox add-on and a Google Chrome plugin.
The primary purpose of bringing in Selenium IDE was to ease the process of regression testing for manual testers. With Selenium IDE, all you have to do is hit the record button and run the test manually in your browser and once the test case is executed, you can stop the recording. The next time you need to execute that test case, you would just have to playback the recording and the browser automation would take place.
While Selenium IDE records your test cases, it automatically generates a Selenese script for every interaction that you make with the browser. Selenese is a scripting language exclusive to Selenium. It offers commands for various browser operations such as click a button, select values from drop-down etc.
Note: Selenium IDE 2 was not supported by Mozilla Firefox 51 and greater versions. Fortunately, a new version Selenium IDE 3 was introduced to allow testers to run Selenium tests through IDE on all Mozilla Firefox browsers. However, there were 2 major drawbacks with Selenium IDE which have now been resolved in the latest version.
The Fragility Of Recorded Test Scripts
If you were to ever commit even the slightest of changes in the UI of your website then the recordings became ineffective due to the change in Selenium locators. For example, previously, if you have recorded an interaction within your browser to click on the Login button and you later decided to change the text of the button to Sign-in then your Selenium IDE script would become ineffective as the locator value of the button would change from what it was when the test was recorded. As a result, you might have to record the entire test script again.
However, the new Selenium IDE 3.x version has overcome this problem by capturing numerous locators while recording the test cases. Now, if any locator is changed due to the UI transformation then the Selenium IDE will look for some other locator. So in this regard, your test would now fail only if all of the locators that were present while recording the test are changed.
Selenium IDE Lacked Cross Browser Support
When Selenium IDE was introduced in 2006, it was only made as an add-on for Mozilla Firefox back then and Google Chrome was launched in 2008. So it took years for Selenium IDE to be added to Google Chrome Web Store. But even then the relevance of cross browser testing was being missed as you could only test on 2 major browsers. Not anymore though!
Now, the Selenium IDE 3.x version allows you to run your Selenium automation scripts over Selenium WebDriver with the help of a .side file. This .side file is created by the command line test runner of Selenium IDE called SIDE Runner.
SIDE Runner acts as the intermediary between Selenium IDE and Selenium WebDriver, allowing you to perform browser automation with your Selenium IDE test scripts over a variety of browsers.
A Better Selenium IDE Is Now Available
Due to these reasons, Selenium IDE failed to gain traction in the early stages of development and the project was not actively managed. However, the scenario is different now. The Selenium IDE project is now being managed progressively and has also referred to two other alternatives of itself. One is Kantu which is an open source and the other is Katalon Studio which is a closed-source. Out of all the Selenium tools, Selenium IDE is the easiest to help manual testers take a leap into automation testing with Selenium.
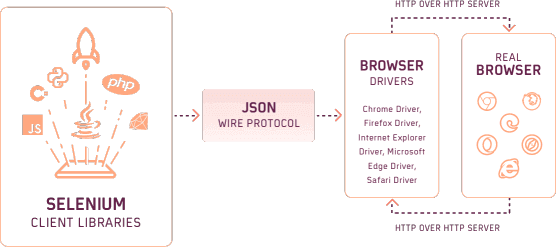
What Is Selenium WebDriver Architecture?

Selenium WebDriver comprises of 4 main components:
1. Selenium Client Libraries
2. JSON Wire Protocol Over HTTP Client
3. Browser Drivers
4. Real Browsers
Selenium Client Libraries
Selenium allows you to execute browser automation with these scripts written in any programming language with the help of Selenium Client Libraries. These Client libraries act as an interpreter between your test script & Selenium. They translate a test script written in any programming language to Selenese through language bindings. That way, Selenium is able to follow your given instruction irrespective of what language you chose to write your Selenium test scripts.
The major and most widely used Selenium bindings provided by the Selenium Project are their to help you with:
1. Java Selenium Testing
2. Python Selenium Testing
3. JavaScript Selenium Testing
4. C# Selenium Testing
5. Ruby Selenium Testing
6. PHP Selenium Testing
JSON Wire Protocol OverHTTP Client
Selenium allows you to automate browser testing. With Selenium WebDriver, you can execute browser automation by interacting directly with all of the major browsers such as Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, Opera, and more. Every browser comprises a Browser Driver which has its own HTTP server.
JSON Wire Protocol is responsible for communicating with the browser drivers through their HTTP server. It fetches the information from Selenium Client Libraries and then relays it to the respective Browser Driver.
Browser Drivers
Each browser has a driver which is responsible for controlling the actions performed within that browser. After JSON Wire Protocol relays information to a Browser Driver, the Browser Driver controls the Browser to execute your Selenium test scripts automatically and sends the response in HTTP protocol through a HTTP server. Following are the Browser Drivers for the major web browsers:
1. ChromeDriver
2. GeckoDriver
3. OperaDriver
4. SafariDriver
5. EdgeDriver
Browsers
Selenium WebDriver allows you to interact with various web browsers i.e. Google Chrome, Mozilla Firefox, Safari, Opera, Microsoft Edge, and more. Kindly note, Selenium helps you perform browser testing of your web applications and not native mobile apps. For that purpose, you have another open-source framework called Appium.
In 2012, W3C was approached by Simon Stewart(Founder of WebDriver) & David Burns to add WebDriver as an internet standard. After a long period of negotiation,WebDriver was finally declared as a W3C standard protocol in 2019.
History Of Selenium
It all started in 2004 with Jason Huggins, an engineer at Thoughtworks. While testing, he realized that manual testing was inefficient. So, he created a program using Javascript to automate repetitive tasks. Selenium Core is the name of this open-source program used for automating different web applications.
Selenium: An Open Source Tool
There was a time when only Thoughtworks employees used Selenium internally. But by the end of 2004, Selenium became an open-source tool and was made available for the testing community. I can’t quote the exact date and time for when it became open source. However, it’s safe to say that it was no later than November 2004. During that time Selenium had bugs.
Moreover, many companies were adhering to waterfall development practices which had inefficiencies. Selenium sewed down the reach of bug fixes to users. The fact that Selenium became an open-source was a huge thing. Not only was the tool available for free use, but people could also contribute to the Selenium Project for expanding its features.
Evolution of Selenium
The popularity of Selenium started to grow and within a year. By October 2005, it evolved significantly. Developers started to make big plans for the open-source tool. The original mission was to use it as a tool for web testing. But as it evolved, developers started to envision adding features that would take it beyond what the founders originally intended it for.
In 2007, Jason Huggins moved to Google and continued working on the tool. Some new features included cross-platform testing and framed application testing. But Huggins shifting to Google didn’t rule out ThoughtWorks out of the picture.
History of Selenium WebDriver
In the same year, 2007, Simon Stewart developed the WebDriver. He was also a ThoughtWorks employee. The purpose of this tool was to exercise control on the browser. Moreover, this testing framework could test across different platforms. Selenium lacked some features and WebDriver just fueled the desire for them. In fact, for some time, it emerged as Selenium’s competitor. But the rivalry ended in July 2011 when the two tools joined together to form Selenium WebDriver. It paired the WebDriver APIs which we are familiar with today. It had the original feature set of Selenium along with new features.
History of Selenium Grid
Patrick Lightbody developed the Selenium grid for minimizing test execution times. After the release of Selenium WebDriver, the server of Selenium had a built-in grid functionality. It facilitated the sending of Selenium commands simultaneously to multiple machines. During crucial stages, a Selenium Grid was also capable of taking browser screenshots.
History of Selenium Remote Control
If a domain is different from where its launch occurred, the JavaScript code can’t access elements from it. This is the Same Origin Policy that forced testers using Selenium Core to install the web server and the application under test on their local PCs.
Thanks to Paul Hammant(Engineer at Thoughtworks) who came up with an idea and implemented a server which could act as an HTTP proxy. The trick was to make the browser believe that application under test and Selenium Core originate from the same domain.
History of Selenium IDE
Shinya Kasatani created the Selenium IDE to speed up the creation of test cases. An intuitive interface, quick setup, and rapid results were only some of the major benefits IDE provided. Even with limited knowledge of scripting languages, you could create tests with its point-and-click interface.
That Was All. Any Questions?
As we already know, modern Software Testing Life Cycle methodologies demand shorter release times. However, to make sure that the releases are bug-free and function smoothly, deterministic and repeatable testing is a must. Selenium has been aiding business deliver robust web application, faster and has made its way among some of the most vital tools used in the IT industry. All in all, if you wish to make the testing procedure a breeze, Selenium is the way to go!
We hope by far you have a pretty good understanding of what is Selenium testing. If you have any questions, feel free to share them with us. Happy testing!
Importance Of Selenium Automation Testing
Product teams are hesitant in releasing a product hastily. Usually, when the process is manual, exhaustive testing is a part of the SDLC. Depending on the size of the testing team, the process can take a few days to many weeks. No firm can afford the inefficiency that comes with dedicating excess time to development. If you want to supercharge the process, Selenium automation testing is the way to go. Here are the key benefits of using Selenium.
Faster Cross Browser Testing With Selenium
Your users can visit your web application from any browser of their choice. Which is why it is important to ensure a cross browser compatible website. That way, you can ensure that your users are always experiencing a seamless UI, regardless of which browser they are using. The process to test your web application over different browsers is called cross browser testing and it can be nightmarish for manual testers as they may have to test over hundreds of browsers, every time a change is pushed into their web application. However, with Selenium you can automate browser testing.
Selenium WebDriver can help you perform browser automation across Mozilla Firefox, Opera, Safari, and Google Chrome, Microsoft Edge, and even the notorious Internet Explorer. These are the major players in the browser wars. And a single open-source test automation framework ensuring compatibility with all of them, what more could one ask for?
Browser testing with Selenium has made life easier for web testers around the globe.
Selenium Supports Different Programming Languages
Selenium supports multiple programming languages providing the flexibility for any tester to get a grip over the test automation framework with ease.
What are the different programming languages supported by the Selenium WebDriver.
Although you can perform browser testing with Selenium through almost any programming language, perks of being popular. The official Selenium project offers bindings for Java, JavaScript, C#, Python, PHP, Ruby.
- Selenium Python: Running First Script
- Selenium Java: Running First Script
- Selenium JavaScript: Running First Script
- Selenium C#: Running First Script
- Selenium PHP: Running First Script
- Selenium Ruby: Running First Script
Selenium Supports Multiple Operating Systems Too
Selenium supports multiple operating systems such as Windows, Linux, macOS, Solaris. That way, you can aggressively test your web application by executing it over combinations of browsers + OS.
Selenium Can Be Integrated With CI/CD Pipelines
Continuous Integration & Continuous Delivery demand for a rapid and frequent delivery of a build’s new releases. Now imagine yourself being in-charge of ensuring cross browser compatibility of your web-app manually after every build is passed through your CI/CD pipelines. We won’t have to tell you how much bandwidth it might cost. Not to forget the probability of human error while doing so. With Selenium, there is a smarter way!
Using Selenium tool for browser automation, the team doesn’t have to wait around for iterations running their course. CI engines keep each team member informed of configuration, infrastructure, changes in code, and errors. This way, the team can catch deployment failures, if any, at an early stage.
Selenium automation can help you with performance, functional, and compatibility testing that is recurring in nature. It also facilitates quick debugging by giving almost instant feedback to the developers.
Also Read: Build An Automated Testing Pipeline With GitLab CI/CD and Selenium Grid
Selenium WebDriver Boosts Productivity Of An Agile Tester
Agile is a methodology that focuses on the continuous improvement of a product by dividing the entire development project into small modules or sprints. After every spring a new feature is added to the product through a release cycle. Testing is performed after each iteration to ensure stakeholders that the web-app or website is fully functional. This gives room for continuous feedback and eliminating bugs in the initial phases itself. However, it can be tough for an agile tester to perform testing over new requirements, while keeping check over the regression defects.
Selenium automates browser-based web applications allowing an agile tester to automate repeated test scripts so they can come up with more critical test scenarios. Selenium framework speeds up the test execution process and improves testing performance as a whole.
Selenium is the most popular test framework suites for automating web browser testing
There are tonnes of open-source software available over the internet. However, before incorporating any open-source framework into our projects we need to think about its credibility. How actively is it being managed and by whom?
Selenium is one of the most popular open-source test automation framework. The Selenium Project is being actively managed and has been improvising the Selenium software since 2004. Selenium testing tool also has a huge user community, so in case you get stuck with something. You can easily troubleshoot it with the help of Selenium community, Selenium tutorials, blogs, and discussion forums.
Also Read: Top Selenium Automation Testing Blogs To Look Out
Drawbacks Of Selenium WebDriver
Although Selenium WebDriver allows you to easily automate web application testing over different browsers. It doesn’t allow you to do it in parallel. You can’t run multiple tests simultaneously and this isn’t feasible if you are supposed to automate a large test suite or if you are supposed to run a small test suite over hundreds of browsers & OS combinations. Thanks to Selenium Grid, testers were able to overcome this scalability problem.
Who Uses Selenium Automation?
Selenium automation testing is widely adopted throughout the web development domain. Almost every business that is running online through a website or web-application is having Selenium tool incorporated in their testing workflows.
Although Selenium is a test automation framework it isn’t limited to testers alone. Being compatible with multiple programming languages, it has open ways for developers to automate their unit testing efforts too. Even DevOps team integrate Selenium in their CI/CD tools to ensure a rigorous round of browser automation testing every time a code change is committed through pipeline from one stage environment to another.
Being an open-source framework, it wouldn’t be wrong to comment that Selenium serves as a lifeline to many freelancer web developers & web testers.
Simply speaking, After each integration, UI engineers can use Selenium for visual regression tests. Even freelance developers can run tests for debugging using Selenium. QA engineers can ensure deterministic scripts and tests with enhanced accuracy and coverage with Selenium.
Which Testing Can Be Automated Using Selenium?
Selenium can help you with browser automation for various purposes.
Unit Testing
Unit testing is done by the developers when a feature enhancement or a bug-fix is applied to a module of a web-application. Unit testing can be strenuous if a developer has to work over multiple code changes for different modules.
We’ve multiple unit testing frameworks specific to each programming language such as JUnit for Java, NUnit for Python, and more, to help us automate unit testing. Selenium is compatible with these unit testing frameworks and can help developers quickly validate their unit testing over various browsers + OS combinations.
Also Read: Top 11 Unit Testing Frameworks For Selenium Automation
System Testing or Black Box Testing
In system testing, testers check the compliance of the system with specific requirements. It involves testing functionality of a module from an end-to-end perspective. Testers neither have any tests executed previously nor do they have any context of the code. A QA professional could draft a script to verify the functionality of the entire system.
Selenium automation can help you with black box testing scripts, saving you the bandwidth to come up with more unique test scenarios.
Integration Testing
In integration testing, the QA team performs tests to make sure that components or units working fine independently work well even when put together. Testers verify that the modules give the same output even after they integrate. This takes place when more than one module is combined together to exhibit a functionality.
Selenium automation can help you with black box testing scripts, saving you the bandwidth to come up with more unique test scenarios.
End-to-End Testing
As a QA engineer, you are responsible for end-to-end testing of your web application from the end-user’s perspective. You would have to think of a series of test cases to ensure the smooth functioning of different touchpoints on the web application.
End-to-End testing could take a considerable amount of your time as your web-application or website may have multiple features and web pages to test over a variety of devices, operating systems, and browsers. You may even have to keep tabs over performance of your web pages. Selenium automation can help you do it with much ease. You can run parallel testing for browser automation and prepare reports for evaluating performance parameters, statuses of test cases and more.
Regression Testing
Regression testing is performed to evaluate the end-to-end functionality of a web-application or website after any code change is pushed into one staging environment from another. The idea is to ensure that the latest addition of code isn’t hampering the existing functionality of your web app. This is the main reason why regression testing is an integral part of every release cycle. It ensures that the existing system can flawlessly incorporate new features. However, it is also the most tedious process. As even for a minute change, you would’ve to test the entire web application again.
With Selenium WebDriver, you can automate regression testing rounds and save your team a considerable amount of time and bandwidth in a narrow release window.
Automated Browser Testing
As we already discussed, cross browser testing is the primary reason behind the popularity of Selenium. It supports all major browsers and allows you to perform browser automation to test your website over a variety of them, simultaneously through a Selenium Grid.
Performance and Load Testing
As far as the end-user is concerned, it all comes down to the performance of the web-app. Stakeholders set performance benchmarks and QA professionals run tests to determine whether the application performs as per expectations. For instance, testers check the loading time of the homepage of a website on all browsers.
Instead of manually running your web application over hundred of browsers + OS combinations, you can measure page load time with Selenium. Similarly, you can evaluate other performance metrics for your web-application through Selenium automation testing.
Monkey Testing
In Monkey testing, we try to break the system by giving a random input to the system. The input could be anything from an end-user’s perspective, it could be a click, scroll, or a dummy text string.
You can generate test scripts to automate monkey testing with Selenium. For example, you can have a program that constantly generates random click over a webpage by looking for web locators.
What Is LambdaTest?
LambdaTest is the world’s fastest-growing cloud for cross browser testing. LambdaTest allows 160,000+ happy businesses worldwide to ensure their websites & web applications are rendered seamlessly across all browsers, devices, and operating system. Other than a cloud Selenium Grid of 3000+ browsers, you can also leverage the benefits of live-interactive manual testing, responsive testing. You can also capture full-page screenshots of your websites up to 25 different browsers + OS, through a single test session. You can even perform visual regression testing between the screenshots of your web-application to analyze pixel-by-pixel comparison.
There is a lot more to LambdaTest. Check out our features to know more.
How Do I Get Started With Automation Testing Using Selenium?
Well, you can refer to our support documentation & GitHub repository to get a step-by-step procedure for running your first Selenium automation testing script over an online Selenium Grid. So you don’t have to worry about the challenges with Selenium infrastructure as we will be providing you a cloud Selenium Grid of zero downtime. Want to know a fun fact? Your first 100 Selenium automation testing minutes are on us, with just a free sign-up. You can also avail benefits of manual cross browser testing, responsive testing, and more with a lifetime free access to LambdaTest, the world’s fastest-growing cloud Selenium Grid.
Our support documentation can help you get started with Selenium in any language that you’re comfortable with. By referring to it, you can develop a better functional understanding of Selenium framework, run some sample tests. After creating a WebDriver instance, navigate to any web page. On that web page, locate an HTML element and perform any action on it. After that, predict the response of the browser to that action. With the help of a test framework, run tests and record the results. In the end, conclude the test. We also have Selenium Tutorials on our blog page.
Here is a tutorial series to help you become run Selenium testing from a beginner to an expert level.
Selenium C#
Selenium C# Video Tutorial
Automation Testing
Selenium Python
Selenium Python Video Tutorial
Selenium Locators
Selenium Protractor
Selenium Java
Selenium JavaScript Video Tutorial
Maven Tutorial
Selenium WebDriver
Selenium WebDriverIO
Selenium IDE
Nightwatch JS
xUnit
With that said, it is wise to know what is Selenium’s timeline and its history. We should give appreciation where it is due! Selenium has been evolving ever since it was made available for the testing community. Do you know who were the primary minds behind the work of different Selenium components, and when the Selenium components were introduced? Let’s find out.
Frequently Asked Questions (FAQs)
What Is Selenium And Why It Is Used?
Selenium is an open source tool that is primarily used for automation testing web applications. It allows testers and developers to write and run automated tests in various programming languages such as Java, Python, C# and more.
What Is Selenium Testing?
Selenium testing is the process of automating web browser testing using the Selenium framework. It allows for faster and more efficient functional testing, regression testing and acceptance testing compared to manual testing. With Selenium you can write scripts in programming languages like Java, Python, C#, JavaScript, PHP and Ruby to simulate user interactions like clicking buttons, entering text, and navigating between pages. Selenium testing can be used to test web applications across different browsers, operating systems and devices which makes it a powerful tool for ensuring the quality of web applications.
What Are 5 Uses Of Selenium?
Selenium can be used for automated functional testing, cross-browser testing, regression testing, load testing and integration with CI/CD pipelines.
What Is Selenium Webdriver?
Selenium WebDriver is a open-source framework for automating web browser testing. It allows you to interact directly with the browsers through your automation testing scripts. It provides a programming interface for controlling web browsers, and allows you to simulate user interactions like clicking buttons, entering text and navigating between pages.
What Language Is Used In Selenium?
Selenium supports multiple programming languages for writing automation scripts, including Java, Python, C#, Ruby, JavaScript and php. This allows testers and developers to use the programming language of their choice for writing Selenium scripts to automate web application testing.
Which Language Is Best For Selenium?
The best language for Selenium depends on various factors such as the tester’s understanding with the language, the testing requirements and the application being tested. However, some of the most commonly used languages for Selenium are Java, Python and JavaScript.
How To Setup Selenium?
First you need to install a suitable web browser. Then choose your programming language to work with and install its respective IDE or code editor. Next download the Selenium Webdriver for your chosen web browser and configure it to work with your system. This involves setting up the path of the Webdriver executable and initializing the Webdriver object. Once this is complete you can start writing Selenium scripts to automate tests on your web application.
Why LambdaTest For Online Selenium Grid?
LambdaTest is an online Selenium Grid platform that offers a variety of features that make it an excellent choice for web developers and testers. With LambdaTest users can perform automated cross-browser testing on 3000+ browsers, operating systems and resolutions. The platform is highly scalable and it offers excellent performance (upto 70% faster than traditional selenium grid) allowing users to execute tests quickly and efficiently. The platform is highly user-friendly and offers 120+ integrations with popular tech stacks.
References
https://www.selenium.dev/https://www.selenium.dev/documentation/en/https://en.wikipedia.org/wiki/Selenium_(software)https://github.com/SeleniumHQ/selenium











