TextView trong lập trình Android hiện thị text, HTML, SpannableString
Mục lục bài viết
TextView trong Android
TextView là một View cho phép hiện thị các dòng chữ (text) trên màn hình, nó có nhiều thuộc
tính tùy mục đích sử dụng mà áp dụng, như thiết lập cỡ chữ, font chữ, màu chữ …

Khai báo TextView trong XML
Lấy TextView trong Java
Từ Activity hoặc ViewGroup lấy đối tượng TextView bằng cách sử dụng findViewById(id)
TextView mytextview; mytextview = findViewById(R.id.mytextview);
Một số thuộc tính trong TextView
| # | Thuộc tính |
|---|---|
| 1 | ID của TextView |
| 2 | Kích thước TextView |
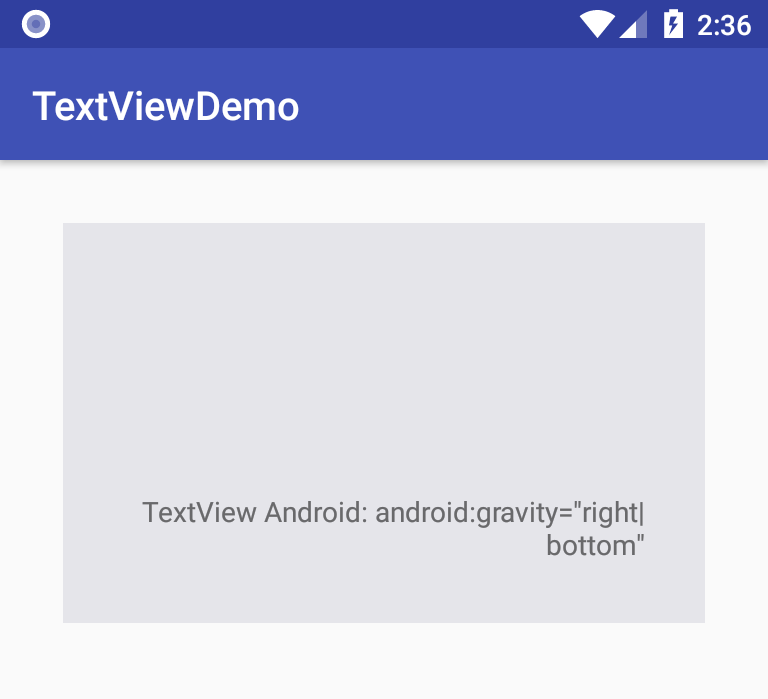
| 3 | Vị trí của chữ trong TextView Hoặc viết code java kết quả tương tự: |
| 4 | Gán text vào TextView
Gán dòng text có tên textviewcontent vào TextView: android:text=”@string/textviewcontent” Trong code Java gán Text vào TextView mytextview.setText("Đây là dòng Text");Có thể lấy String định nghĩa trong strings.xml String s = getString(R.string.textviewcontent); mytextview.setText(s); |
| 5 | Thiết lập màu chữ, màu nền android : textColor để thiết lập màu chữ, gán giá trị màu Ví dụ thiết lập màu chữ thành màu đỏ: android:textColor=”@android:color/holo_red_dark” Nếu muốn thiết lập bằng code Java dùng phương thức setTextColor(int) tham số là mã màu như hằng số định nghĩa sẵn Color.RED, Color.GREEN … hoặc mã màu có được bằng cách trộn ba màu R, G, B Color.rgb(r, g, b). Ví dụ thiết lập màu GREEN: mytextview.setTextColor(Color.GREEN); Màu bạn cũng có thể định nghĩa trước trong
Gán màu vào TextView như: android:textColor=”@color/mautim” Hoặc dùng code Java đọc màu và gán vào TextView mytextview.setTextColor(ContextCompat.getColor(this, R.color.mautim)); Đối với màu nền thì làm tương tự nhưng với thuộc tính android:background và phương thức setBackgroundColor(int) Ngoài ra bạn quan tâm, như những View thường thì, nền hoàn toàn có thể thiết lập là một Drawable bất kể Gán Drawable vào các biên TextView Dùng các thuộc tính android:drawableLeft, android:drawableRight, android:drawableTop, android:drawableBottom để gán các ảnh Drawable vào biên trái, phải, trên, dưới của TextView.
Áp dụng vào TextView như sau :
|
>
Cỡ chữ
android:textSize
để thiết lập cỡ chữ, gán các giá trị theo đơn vị sp, dp, mm,
đối với cỡ chữ để độc lập thiết bị tốt nhất dùng đơn vị sp.
Ví dụ: android:textSize=”12sp”
Trong code Java dùng phương pháp setTextSize ( float ) để thiết lập cơ chữ theo đơn vị chức năng sp, ví dụ :
mytextview.setTextSize(16); //16dp //Hoặc thích dùng đơn vị PX mytextview.setTextSize(TypedValue.COMPLEX_UNIT_PX, 20); //20px
Kiểu chữ
android:textStyle để thiết lập định dạng chữ, có thể nhận phối hợp
các giá trị bold (đậm), italic (nghiêng), normal (bình thường). Ví dụ thiết lập chữ đậm, nghiêng: android:textStyle=”bold|italic”
Bạn cũng hoàn toàn có thể dùng code Java với phương pháp setTypeface ( )
mytextview.setTypeface(null, Typeface.BOLD_ITALIC);
Padding trong TextView
Padding để thiết lập vùng trình bày nội dung trong TextView, cách các cạnh của TextView bao nhiêu. Nếu dùng android:padding thì thiết lập cách đều 4 cạnh một khoảng giá trị chỉ ra, ví dụ android:padding=”8dp” thì phần nội dung cách cách cạnh 8dp
Cũng hoàn toàn có thể thiết lập khoảng cách này theo từng cạnh tương ứng với thuộc tính : android : paddingLef, android : paddingTop, android : paddingRight, android : paddingBottom
Trong code Java thì dùng phương thức: setPadding(int left, int top, int right, int bottom) với giá trị tham số theo đơn vị Pixel
Thiết lập Font chữ
android:fontFamily dùng để thiết lập font chữ cho TextView, tùy vào hệ thống Android phiên bản nào, mà có một số giá trị khác nhau. Ví dụ có thể thiết lập một số font chữ mặc định như “monospace”, “serif-monospace” … Ví dụ, thiết lập font chữ serif-monospace: android:text=”serif-monospace”

Trong code Java thiết lập font chữ bằng phương pháp setTypeface
//Font chữ "serif-monospace" - Đậm
mytextview.setTypeface(Typeface.create("serif-monospace", Typeface.BOLD));
Để sử dụng Font chữ riêng (. ttf ,. otf … ) của bạn xem phần : Sử dụng những font file trong Android
Một số thuộc tính khác trong TextView
android:hint
để gán dòng chữ sẽ xuất hiện
nếu android : text rỗng. Code Java: setHint ( hint )- android : textColorHint gán màu cho Hint
- android : maxHeight,
android : maxWidth,
android : minHeight,
android : minWidth giúp thiết lập kích thước tối đa, tối thiểu theo chiều cao chiều rộng. Tuy nhiện các thuộc tính này chỉ tác động khi
android : layout_width,
android : layout_height thiết lập giá trịwrap_content - android : textAllCaps = ” true ” tất cả các chữ chuyển thành chữ in hoa (gán false để tắt chế độ này – ví dụ trong Button)
Một số kỹ thuật nâng cao với TextView
TextView hiện thị nội dung HTML
Bạn hoàn toàn có thể trình diễn một nội dung text dưới dạng HTML, sau đó gán vào TextView với phương pháp setText. Ví dụ :
String htmlcontent = "Đây là HTML
- Thẻ UL/LI
- Thẻ UL/LI
Dòng chữ trong thẻ p
" +
"Bấm vào link" +
"Gạch ngang";
mytextview.setText(android.text.Html.fromHtml(htmlcontent));

Như vậy bạn viết nội dung HTML rồi gọi Html.fromHTML(), để chuyển nội dung HTML thành Spanned rồi gán vào TextView với phương thức setText
Lưu ý những thẻ HTML sau được tương hỗ để hoàn toàn có thể gán vào TextView :
,
,
,
,
,

Trang trí nội dung TextView với SpannableString
Bạn hoàn toàn có thể tạo ra một đối tượng người dùng SpannableString, đối tượng người tiêu dùng trình diễn nội dung text cố định và thắt chặt, nhưng có gắn thêm vào nó những đối tượng người tiêu dùng định dạng. Sau khi tạo ra SpannableString nó hoàn toàn có thể gán cho TextView với phương pháp setText .
Ví dụ :
mytextview = findViewById(R.id.mytextview);
String noidung =
"SpannableString\n" + //index 0 - 15
"Chữ đậm\n" + //16 - 23
"Gạch chân\n" + //24 - 33
"Nghiêng\n" + //34 - 42
"Kẻ ngang\n" + //43 - 51
"Màu sắc\n" + //52 - 59
"12AM\n" + //60 - 64 (AM 61 - 64)
"Click Me\n" + //65 - 73
"URL\n"; //74 - 76
SpannableString noidungspanned = new SpannableString(noidung);
noidungspanned.setSpan(new RelativeSizeSpan(2f), 0, 15, 0);
noidungspanned.setSpan(new StyleSpan(Typeface.BOLD), 16, 23, 0);
noidungspanned.setSpan(new UnderlineSpan(), 24, 33, 0);
noidungspanned.setSpan(new StyleSpan(Typeface.ITALIC), 34, 42, 0);
noidungspanned.setSpan(new StrikethroughSpan(), 42, 50, 0);
noidungspanned.setSpan(new BackgroundColorSpan(Color.GREEN), 51, 59,0);
noidungspanned.setSpan(new ForegroundColorSpan(Color.RED), 34, 51, 0 );
noidungspanned.setSpan(new SuperscriptSpan(),61, 64, 0 );
noidungspanned.setSpan(new RelativeSizeSpan(.9f),61, 64, 0 );
noidungspanned.setSpan(new URLSpan("https://mix166.vn"), 64, 73, 0);
noidungspanned.setSpan(new ClickableSpan() {
@Override
public void onClick(View view) {
Toast.makeText(view.getContext(),
"Clicked me", Toast.LENGTH_SHORT).show();
}
}, 73, 76, 0);
//Gọi setMovementMethod cho phép click vào Url
mytextview.setMovementMethod(LinkMovementMethod.getInstance());
mytextview.setText(noidungspanned);

Như vậy nội dung text giữ trong SpannableString được định dạng, ứng sử bằng các Span,
mỗi Span được đưa vào SpannableString bằng phương thức setSpan(span, index1, index2, 0), trong đó index1, index2 là khoảng ký tự chịu tác động của Span
Danh sách các Span
- AbsoluteSizeSpan cho phép thiết lập cỡ chữ cố định (dù TextView có thay đổi cỡ chữ tổng thể, thì các ký tự trong span này không đổi)
- AlignmentSpan. cho phép căn lề chữ. Ví dụ:
noidungspanned.setSpan(new AlignmentSpan() { @Override public Layout.Alignment getAlignment() { return Layout.Alignment.ALIGN_OPPOSITE; } }, 0, 15, 0);
Dòng chữ SpannableString đã trôi về phía phải - BackgroundColorSpan cho phép đặt màu nền
- ClickableSpan cho phép nhận sự kiện Click khi bấm nên các dòng chữ Span tác động (xem code mẫu trên)
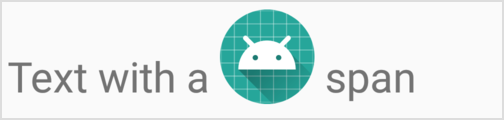
- DrawableMarginSpan cho phép thêm vào đầu đoạn văn một hình vẽ Drawable và một khoảng trắng. Ví dụ:
noidungspanned.setSpan(new DrawableMarginSpan( ContextCompat.getDrawable(this, R.mipmap.ic_launcher), 30), 34, 42, 0);
Phía trước dòng chữ Nghiêng đã thêm một hình ảnh, tiếp tới một khoảng trống 30px
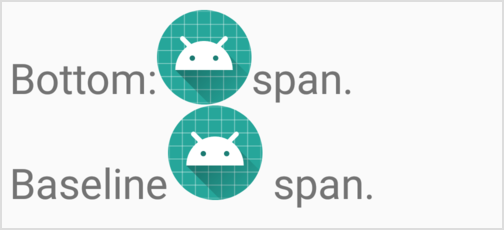
- DynamicDrawableSpan cho phép chèn Drawable vào Text

- EasyEditSpan đánh dấu để TextView xóa một cách dễ dàng
- ForegroundColorSpan thiết lập màu chữ.
- IconMarginSpan tương tự DrawableMarginSpan nhưng chèn ảnh Bitmap
- ImageSpan cho phép chèn hình ảnh (Bitmap, Drawable) từ tài nguyên hoặc URI

- LeadingMarginSpan điều chỉnh margin.
- QuoteSpan thêm kẻ đứng ở đầu khối văn bản.

- RelativeSizeSpan thay đổi cỡ chữ tương đối (hệ số theo cỡ chữ TextView)
- ScaleXSpan thay đổi tỷ lệ cỡ chữ theo chiều đứng.

- StrikethroughSpan kẻ ngang qua chữ
- StyleSpan thiết lập đậm, nghiêng, font chữ
- SubscriptSpan chỉ số dưới
- SuperscriptSpan chỉ số trên
- TabStopSpan
- TypefaceSpan thiết lập font chữ
- UnderlineSpan gạch dưới
URLSpan
mở URL
ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB
Đăng ký nhận bài viết mới
Source: https://mix166.vn
Category: Thủ Thuật