10 Best File Upload Libraries In jQuery And Vanilla JavaScript (2023 Update) | jQuery Script
Mục lục bài viết
What Is File Upload?
File uploading is currently a must if we need to handle files that our users can upload on their browser, whether to send them to some remote server, store them in local storage or display them by using object tags. The browsers in fact allow us to do so flawlessly.
JavaScript has been around for a while and there are still some aspects of it that are very confusing and hard to understand, particularly the DOM (Document Object Model), WebGL and file uploads. Modern browsers support HTML5 file upload attributes on form tags which replaces the need for a Flash or Java applet. There are a range of JavaScript libraries which make working with file uploads easier than in the past.
There are so many file upload JavaScript libraries out there, but how do you choose which one to use? There’s no objective way to compare all the available JavaScript libraries out there and, just like any other developer tool, it very much depends on the project you’re working on.
The Best File Upload Plugins (Libraries)
You are creating an online form that needs to support file uploads. This is a fairly common use-case. However, you might not know what JavaScript libraries you can use to make your life easier.
That’s why I’ve created this list of 10 best file upload jQuery plugins and JavaScript libraries that simplify the file upload task and improve the uploading experience on the web app. I hope you like it.
Originally Published Sep 20 2019, updated Feb 05 2023
Table of contents:
jQuery File Upload Plugins:
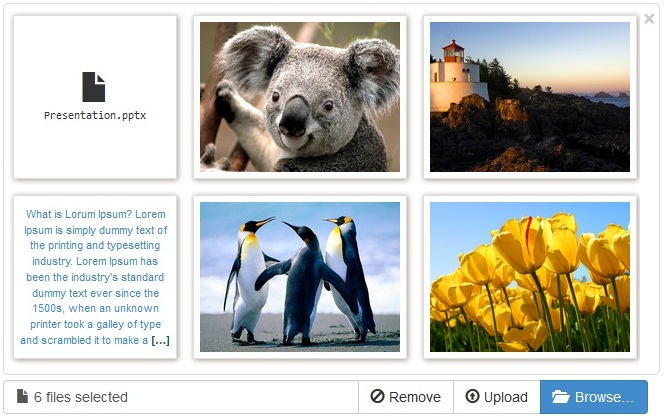
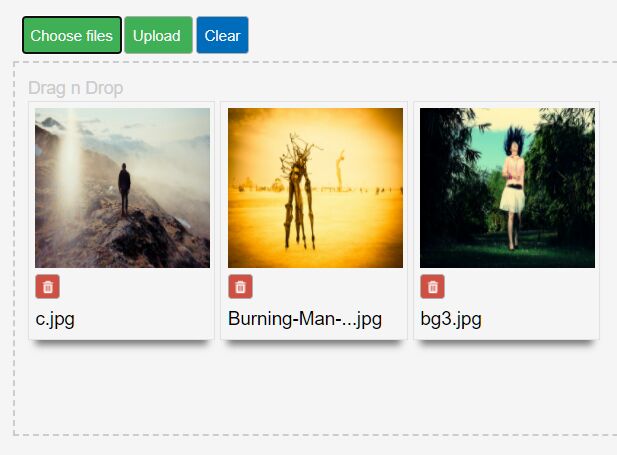
An Html5 file input enhancement built with jQuery, Bootstrap 5 (or Bootstrap 4, Bootstrap 3) for creating a nice-looking file uploader that allows you to select multiple files with image & file preview.

[Demo] [Download]
The jQuery File Uploader transforms the normal file input into a drag and drop file uploader with ajax upload, image preview and progress bar support.

[Demo] [Download]
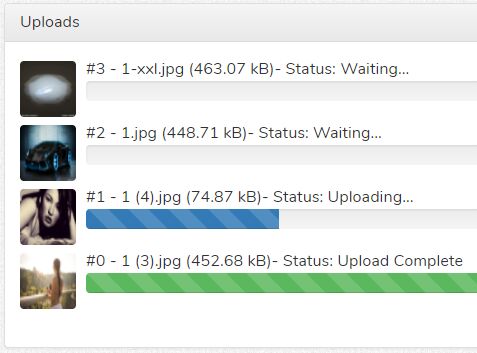
An easy jQuery plugin used to create a file uploader with progress bar that supports multiple files and drag & drop uploads.

[Demo] [Download]
A cross-browser jQuery plugin for Bootstrap that replaces the native browser file input to choose one or more files in an elegant way. Supports Bootstrap 3, Bootstrap 4 and even Bootstrap 2.

[Demo] [Download]
An easy, customizable, jQuery dependent uploader which allows you to upload multiple allowed files with previews into the web server via AJAX requests. Drag’n’drop, i18n, callbacks are supported as well.

[Demo] [Download]
Vanilla JS File Upload Plugins:
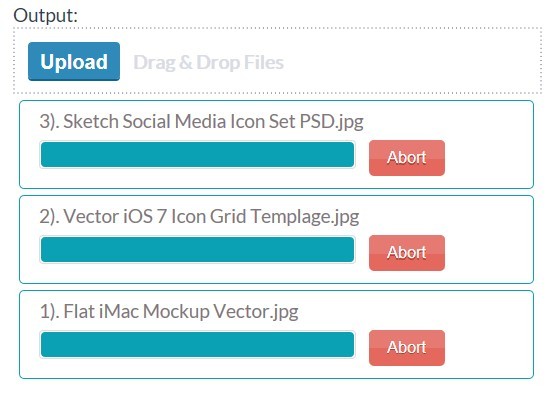
A JavaScript file upload plugin that helps you create elegant, flexible, customizable, drag-and-drop file input on the web page.

[Demo] [Download]
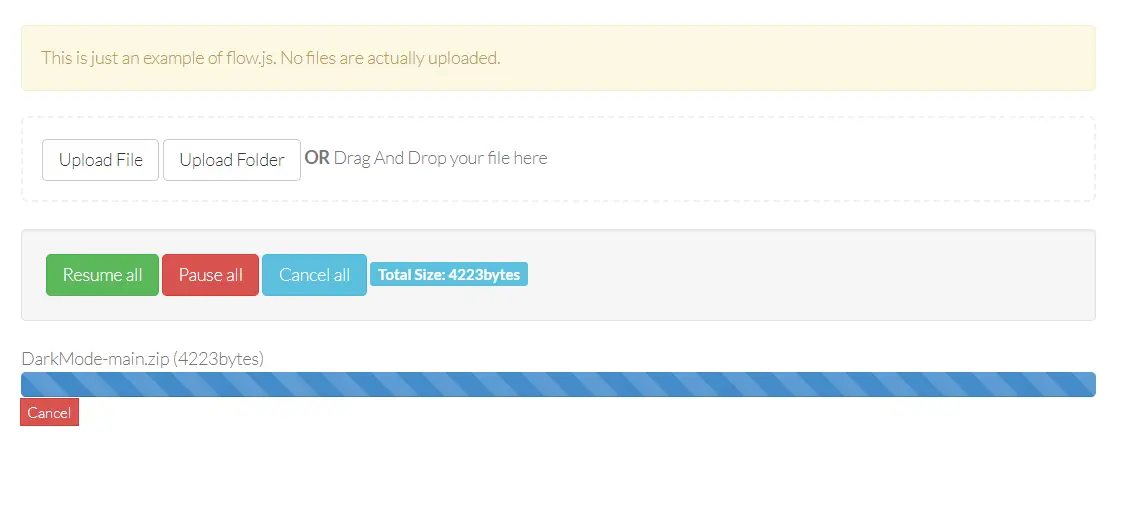
A JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each file into small chunks. Then, whenever the upload of a chunk fails, uploading is retried until the procedure completes. This allows uploads to automatically resume uploading after a network connection is lost either locally or to the server. Additionally, it allows for users to pause, resume and even recover uploads without losing state because only the currently uploading chunks will be aborted, not the entire upload.

[Demo] [Download]
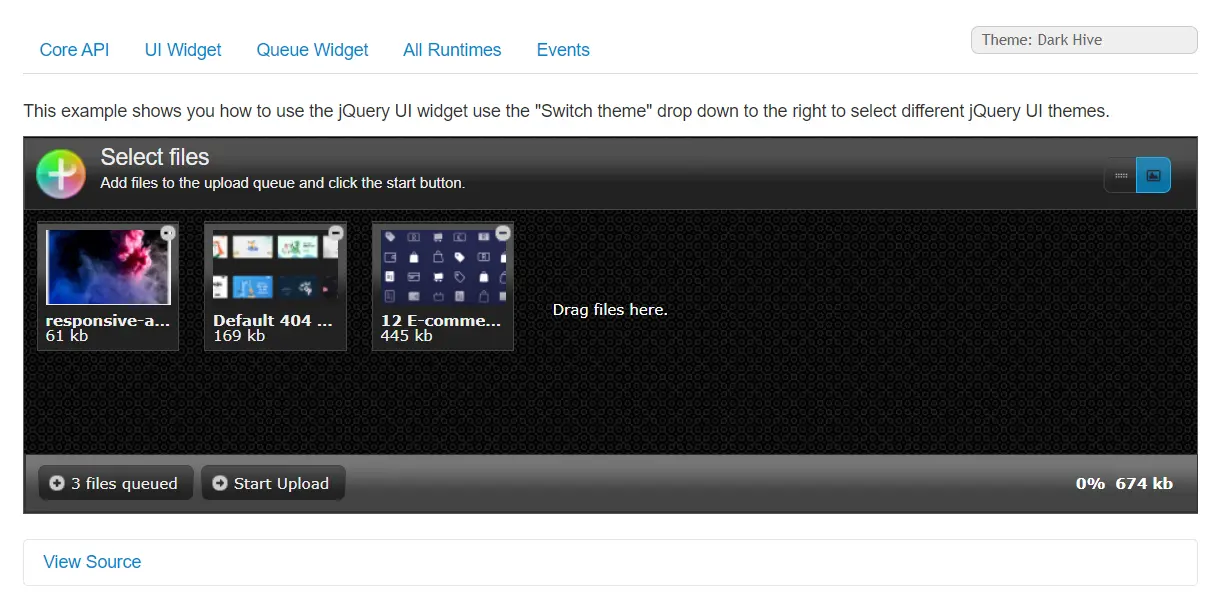
Plupload is a cross-browser multi-runtime file uploading API. Basically, a set of tools that will help you to build a reliable and visually appealing file uploader in minutes.

[Demo] [Download]
The file-upload-with-preview.js JavaScript library enhances the default file input with support for file preview before uploading. Supports images, videos, PDFs and more.

[Demo] [Download]
A lightweight yet configurable JavaScript library that converts the normal form element into a pretty nice drop’n’drop with file preview and upload progress support.

[Demo] [Download]
Conclusion:
As you can see, there are many different JavaScript libraries for handling file uploads—many of which are excellent for meeting a variety of needs. In the end, your choice may depend on your preferred programming style, and what better way to figure that out than through a real-world example? Within this roundup of file upload libraries, we’ve included a downloadable example project for each one.
Next time you find yourself building a website or web application that requires file upload functionality, be sure to check out these examples for an in-depth look at how each library works in practice.
Looking for more jQuery plugins or JavaScript libraries to create awesome File Uplader on the web & mobile? See jQuery Uploader and JavaScript Uploader sections for more details.
See Also:











