10 Best Free JavaScript & jQuery File Upload Scripts and Plugins
File uploads or exchanges are a common feature of the web. If you are a content developer, a web developer or even a casual internet user you will need to upload files of various types (text, image or video) on the net. As a web developer you might even need to implement a file uploader script on your site to enable your visitors to exchange files.
You would want a plugin that provides you a seamless experience and is hassle free. In order to help you choose a plugin best suited to your requirements, here is a list of 10 jQuery and JavaScript file upload plugins.

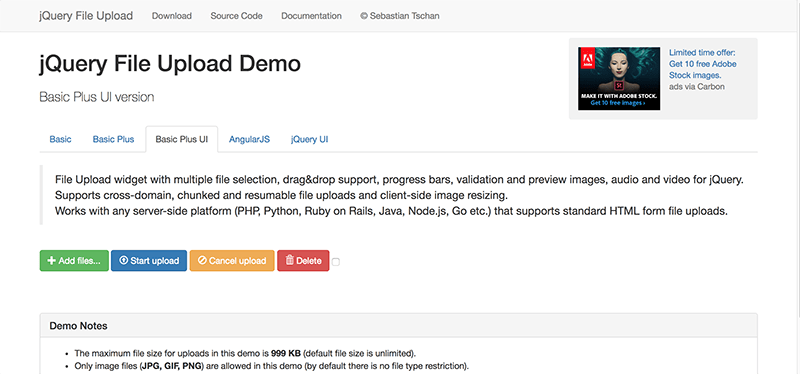
jQuery file upload plugin comes in 5 versions-Basic, Basic Plus, Basic Plus UI, Angular JS and jQuery UI. The basic plugin will only provide the API whereas the UI version will also provide the user interface plugin. The options provided in the UI version are more than the basic version.
Regardless of the version, you are able to select multiple files, drag and drop them and also view their progress on the bar. With, the advanced versions you are also able to resize image files once they have been uploaded. You can also upload large files in smaller chunks.
It is compatible with all server side platforms like Python, PHP, and Java and so on. It also supports multiple browsers like Chrome, Safari, IE and Firefox. It does not have any official support channel but is actively maintained. You can post your questions on stackoverflow.

Dropzone plugin is a lightweight, highly customizable drag and drop file upload plugin. You can easily make the plugin look any way you want. It supports the more advanced versions of browsers like Chrome 7+ and IE 10+. For older browsers it does not support drag and drop feature.
Like jQuery above you can resize the uploaded images on the client side. The documentation of dropzone is quite easy and comprehensive, but it has 723 issues open till date on github.

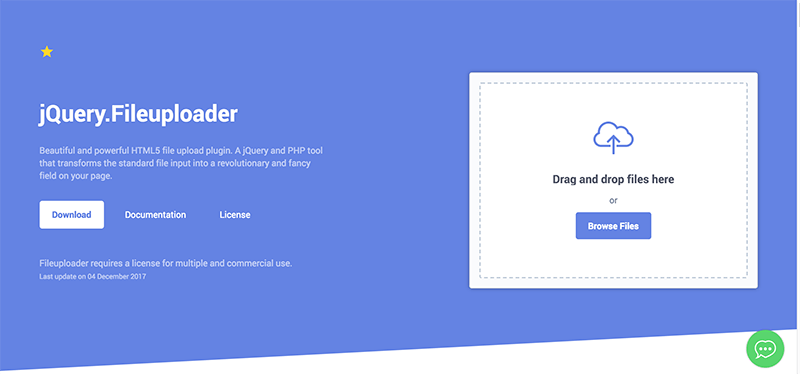
jQuery.filer is transferred to jQuery.FileUploader. It is a HTML5 upload plugin with a fancy UI. It comes with templates which you can use to design your own UI. It allows adding files from a number of different folders.
Like previous plugins it also has a drag and drop feature and allows uploading files in chunks. The preloaded files can be updated and sorted. Image resizing can also be done. You can add your own validation code to control the size of the file uploaded.

pekeUpload is a jQuery plugin that uses HTML5 for single or multiple file uploads. Like jQuery fileuploader above you can set the file size and file extension restrictions. It has the usual drag and drop functionality and also allows previewing media content. You can easily change regular error messages and customize them as you want.

Bootstrap file is a file input plugin that allows you to convert HTML file inputs to an advanced picker file control. The plugin allows you to select and view a number of files at one time. Templates are provided to control display options.
The display will have 3 options – file caption, file action and file preview. You can view image, text, flash and video files whereas the rest will be displayed as thumbnails.

A file uploader that uses HTML5 API’s and comes with a built-in UI. It has the drag and drop feature and it can upload a file in pieces or chunks. A unique feature of this file uploader is that it is able to shrink images on the client side in order to save on the bandwidth.
It has file filters that allow file selection as per requirements only. It is available in more than 30 languages.

Resumable.js is a quite different plugin from the ones that we have previously seen. It is not your regular progress indicator of uploaded files but has the functionality to provide stable upload of large files (several GB’s in size). What this means is that in case of any kind of failure during large file upload this plugin will retry the upload again.
It does this by splitting the large file in small chunks. When a particular chunk fails uploading, the plugin would retry to upload it. This is done till the complete uploading is successful. Other than this user can also pause and resume uploading. This plugin supports just Firefox 4+ and Chrome 11+.

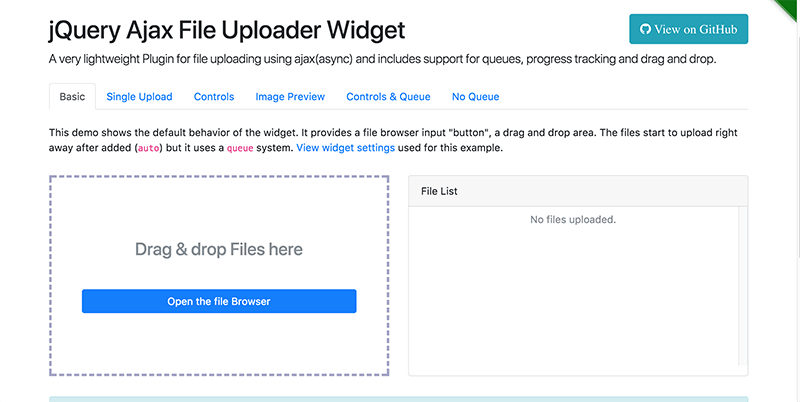
This is a simple jQuery plugin using Ajax for file uploading. It has the usual drag and drop feature as well as the progress bar feature. As said by the developer it will require some basic knowledge of JavaScript to get it working as per your requirements.
It is a lightweight plugin that is used for modern browsers. It has a number of features like multiple file upload, single file upload, file upload with or without queuing, image only upload, image previewing and so on.

Fine uploader is a plugin written in javascript which has a number of features. Apart from the usual features of drag and drop, a progress bar and multiple file upload it has a set of some unique features too. In case of network problems if a file upload fails then this uploader will retry the upload from the point it failed i.e. instead of attempting to load the whole file again it would retry only the failed piece or chunk. Another appealing feature is its ability to upload files to cloud managed systems like Amazon’s S3 service.
It also allows uploads from mobile cameras. It allows you to put validation controls on file type and size. You can cancel, pause or resume uploads too. It also supports image reviewing and editing. It is perhaps the most popular and full scale solution for file uploading.

Its a beautiful file upload plugin comes with simplified UI. You must love it for fancy design and cutting-edge such as – crop, drag & drop, preload and validate control etc.
Hopefully the above list will help you choose a plugin that meets your requirements and is able to provide you an uninterrupted file upload service.











