22 Best Practical Bootstrap File Uploads (2023)
After thorough research, we collected the best Bootstrap file uploads that you can quickly integrate into your web applications.
We reviewed over 50+ of them, but these are the ones that stand out.
Looking for different sources to provide for your needs takes more time than you think.
No need for that anymore.
Setting up file upload lets your audiences navigate and upload or download a document(s).
And you DON’T NEED to make it happen from scratch.
It boosts the functionality of your website and enhances its purpose for visitors who want to connect more with you.
I will show you 22 Bootstrap file uploads to help you get the most out of your website.
I would like to let you know that we have hundreds of Bootstrap 5 templates that are made for any niche and use case.
Mục lục bài viết
Best Free Bootstrap File Uploads
Custom File Upload

Offer your users to select a custom file directly from the device and upload it to your website. This convenient solution will integrate with your web application easily and quickly.
You may need to perform just a few tweaks and improvements, and that’s it.
For this, you do it all over on CodePen, FINE-TUNING it according to your needs and liking. It features only modern technologies, promising excellent performance on different screen sizes and devices.
More info / Download Demo
File Upload Input

If the above Bootstrap file upload is a bit too basic for you, I am sure this modern alternative will do the trick. When it comes to this particular solution, a user can either hit the button to pick the item/file or drag and drop it to the specific area.
The latter also features a hover effect that makes it go green.
Of course, if you would like to BRAND the snippet with your custom color schemes, by all means, make it happen. It will not take long, so take charge, work on edits, and integrate it into your application.
More info / Download Demo
Custom Choose File

A simple and minimalist custom file upload based on Bootstrap, HTML, CSS and JS.
The user-friendly code structure ensures that everyone gets the most out of it, whether you use it as-is or improve it further.
After you access CodePen, you can configure the default settings INSIDE your favorite web browser. You can also play with colors and fonts, making the outcome follow your style precisely.
More info / Download Demo
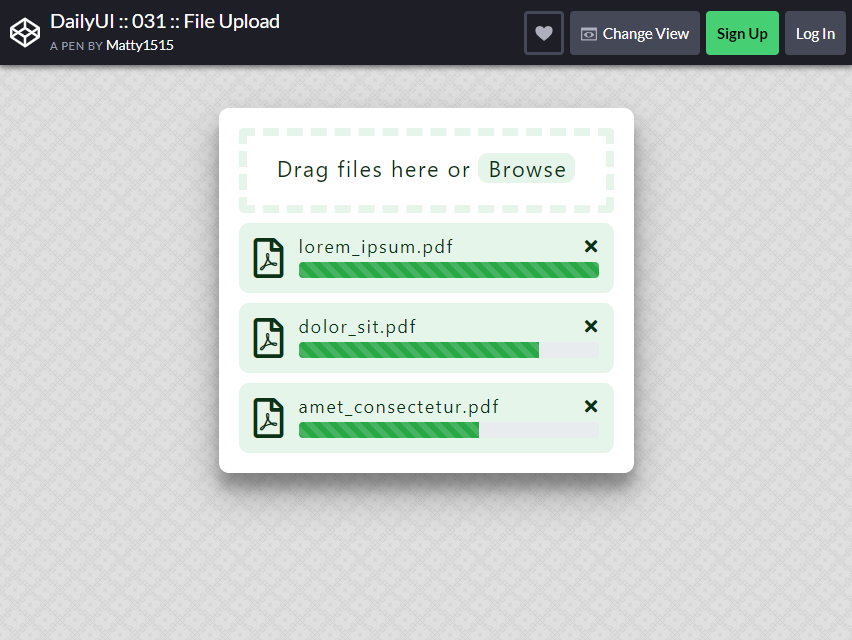
DailyUI 31

PDF file upload is essential for a website asking for a PDF document. You can drag files or browse to upload the file you will send.
This data allows it to upload up to two or more PDF files simultaneously. The image is clear and placed in the middle of the page for a more comfortable view.
You can navigate it without difficulty.
There are no further actions needed. Just A FEW CLICKS, you can now upload the file.
More info / Download Demo
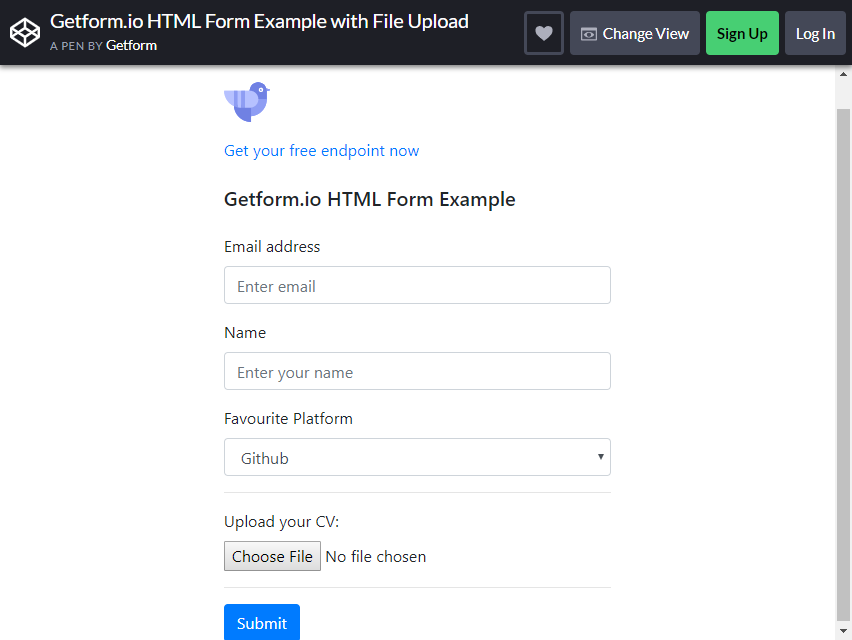
Getform.io HTML Form

Do you wonder where to get file upload to ask for someone’s email address and name data? This form is great for asking the details of applicants or those who want to apply for a job.
In this Bootstrap file upload format, you can also ask for your favorite platform, and ask the applicant to choose a file to upload his CV.
It is concise and straightforward. The name input is more engaging because it is not separated into First Name, Middle Name, and Last Name, making it easier to read.
A person only needs to write his full name without clicking to different sections to fill out the form. It provides ALL THE INFORMATION asked for the applicant.
Besides, you don’t have to ask for someone’s total data when you are just going to get his CV file – where all his essential information is written there.
More info / Download Demo
Custom Native File Input

This file input is pretty simple but always works right. Even though it is one click away button, its purpose is still the same. The size is big enough to be seen by the audience.
Small file upload is one of the common problems of other pages. I have seen a lot of ‘Get File’ buttons that are so small and hard to click and have a dull color.
The color is ESSENTIAL for better viewing. Before navigating the cursor, you will see that the color is cornflower blue, but it turns into medium aquamarine once you hover the cursor at the middle.
What is the purpose of these colors? It indicates that you are in the right cursor, and once you click it, you will get what you asked for.
More info / Download Demo
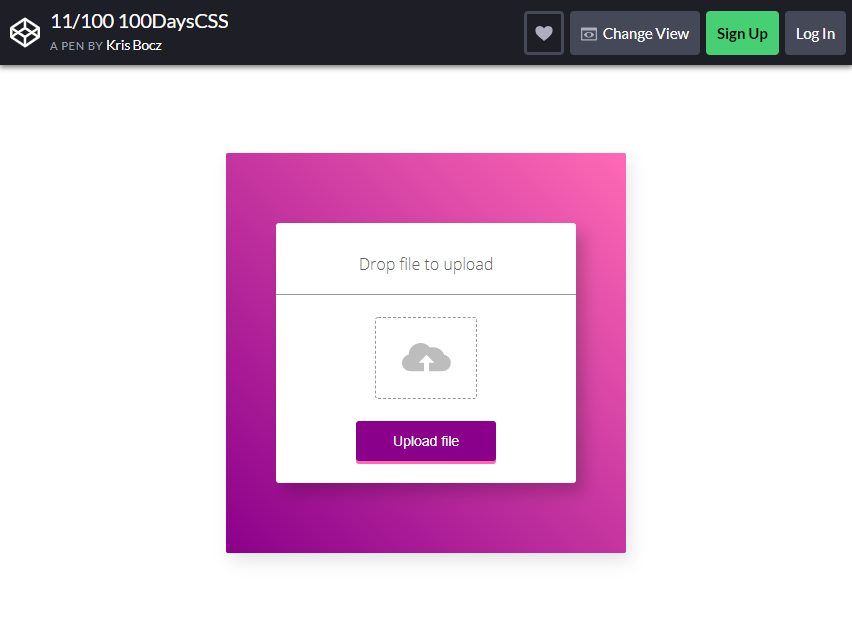
File Upload Box

The box is chic and pretty. Remember that when an audience visits your website, he’s LOOKING for a visually-relaxing page.
With the right color contrast file upload format, it can add to your site’s beauty and attract more audience to come to visit.
The File Upload Box has two options: drop file to upload or upload a file directly from your storage, whichever is more convenient. It is big enough and comfortable to click on.
At the middle of the box, you can see a cloud and an arrow upward, that’s where you will drag a file. Putting this kind of picture makes it easier for your visitors.
If your blog or page is all about girly/feminine stuff, you could use this format. But this is for general application without a specific niche.
More info / Download Demo
Bootstrap Modal with File Upload and Preview

Do you set up your website to let people connect? As you launch the Bootstrap Modal, you can see a preview of the status box. This is the perfect Bootstrap file upload for connection.
Let your audience ENJOY writing their status to have more association with people. One better thing about this format is the emoji-picker. You can also see the button to upload a picture at the side of the status bar.
The status bar style is similar to what you use in social media accounts.
This will add a more significant impact on your website. Another thing, the way it was made is simple and easy to understand. Its white color is perfect for any theme you’ve chosen for your site.
More info / Download Demo
Image Upload Button

This is one of the best choices if you want a natural image uploader to your website. To use it, click the circle button, and the files explorer will appear.
You upload an image from your local storage by clicking the image or typing the file name. It will only take 1-3 seconds to have a preview of your photo if you have chosen the right one.
You can easily remove the image if you’ve got the wrong item by clicking the X button at the right upper section.
The size is just right and will NOT CONSUME a lot of space. Its performance is still the same, and you have nothing to worry about. It also prevents your blog from lagging.
More info / Download Demo
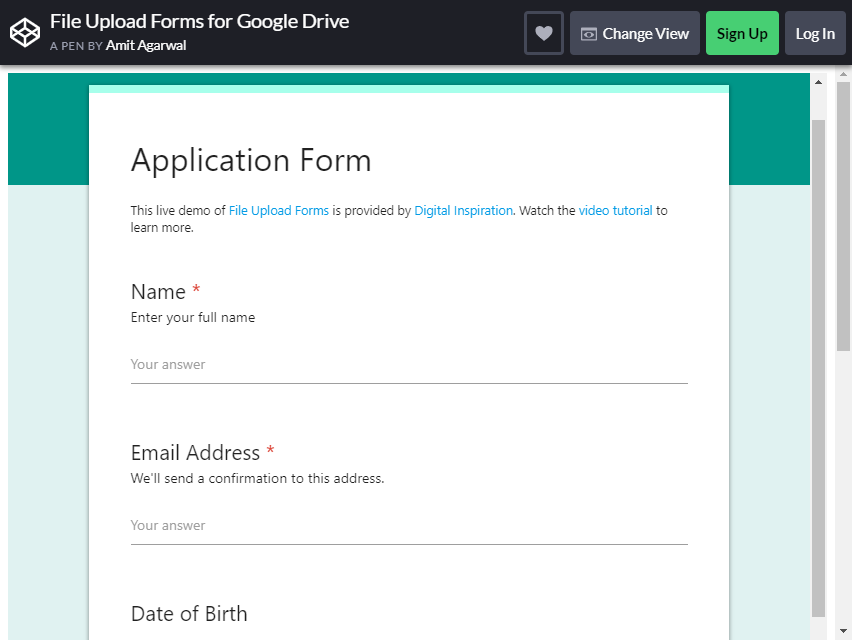
File Upload Form for Google Drive

If you prefer to ask your audience to fill out a form to get redirected to Google, this is one of the best ways to be included in your blog. It has SIMPLE navigation and EASY to read captions.
Like the Getform.io form, you don’t have to separate your full name into three sections, but you can just type your name straight.
The name, email address, degree, and resume are an essential section in the form that you should not leave out empty.
A calendar will appear for you to fill out the birth date section and choose the right month, date, and year. Browse picture from your storage to upload it.
The best section is E-signature box. From the user’s phone, they can sign in there. Do not forget to check the Agree section, and click the Recaptcha to proceed.
More info / Download Demo
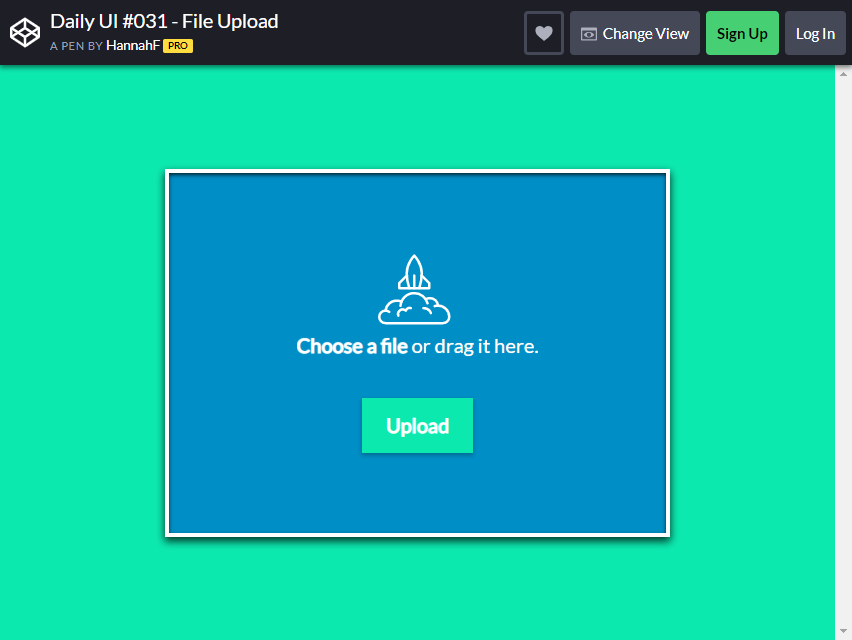
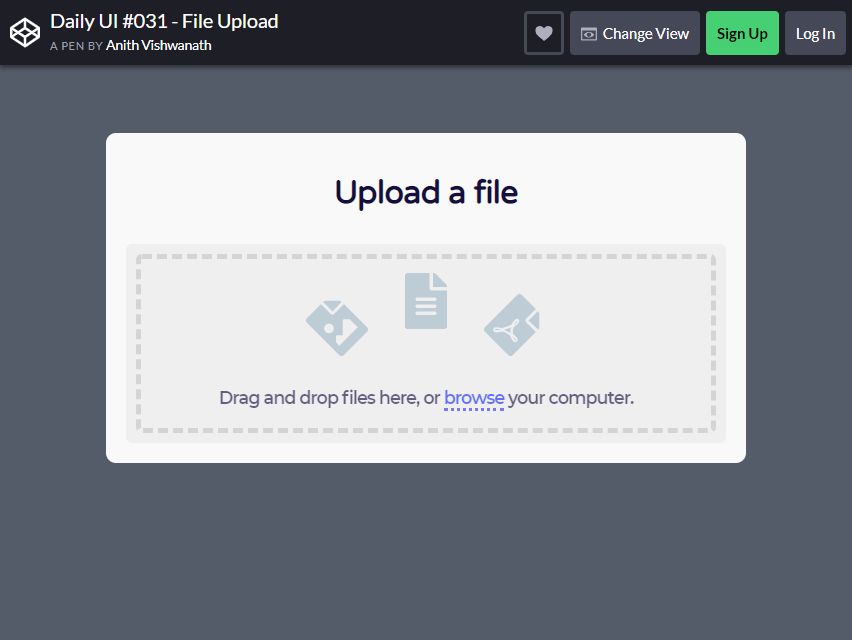
Daily UI #031 – File Upload

The upload file box is large enough to navigate. You can choose a file or drag it inside the box.
If you hover the mouse cursor to the Upload button, the button will have a shadow on sides.
That indicates that the file is READY to upload. The blue color of the box makes it more appealing.
More info / Download Demo
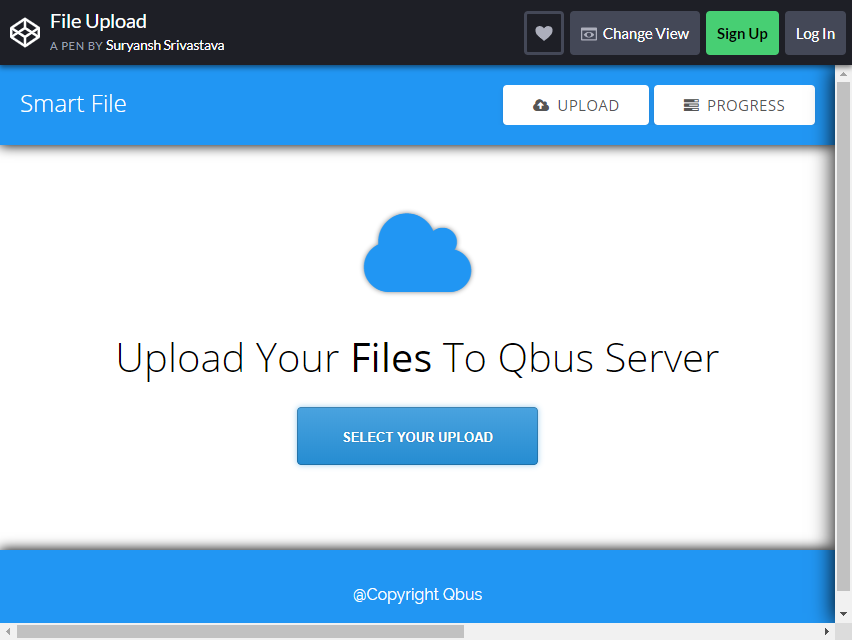
File Upload Form

This form is perfect for uploading Smart Files. After uploading the file, you can see the overall progress status of what you uploaded. You can see the Upload and Progress button at the right upper section.
At the progress status bar, you will find the file name, file size, and file link. You have the option to copy the link of your data.
One GREAT thing about this bootstrap file uploads forms, the box is big enough to navigate it entirely. It can be seen clearly on your page, and the text is large enough for the viewers.
More info / Download Demo
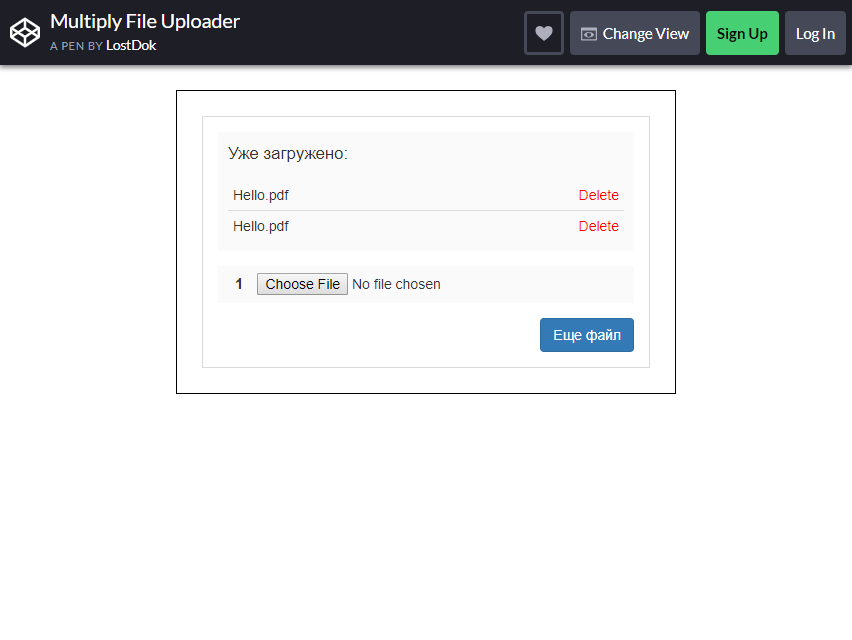
Multiply File Uploader

The file uploader format is pretty simple, but you can upload multiple files simultaneously. If you uploaded the wrong file, click the delete button next to the file name.
This file upload can be used for several blogs. Setting this up will NOT SLOW DOWN the function of your website.
More info / Download Demo
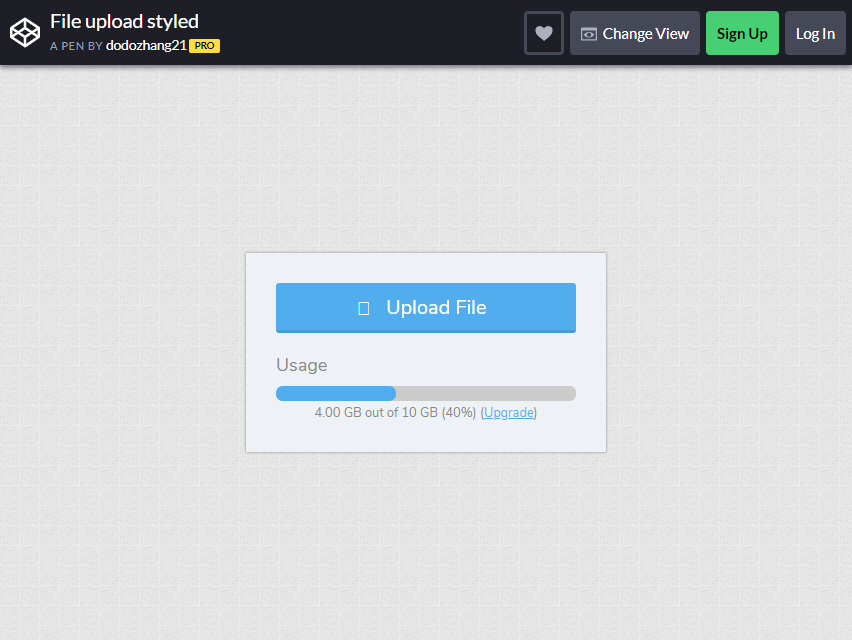
File Upload Styled

You can let the user upload up to 10GB of a file in the page in this file upload format. There is a blue button to click on to upload the file.
At the bottom, you can see the usage indication, whether you used up 4GB from 10GB limit of a file to upload.
If the user wants to upgrade the MAXIMUM size of the data uploaded to the page, he may click the ‘Upgrade’ button next to the Usage indication.
The box is clear and simple, without too many designs that makes it understandable for the audience to read and navigate.
More info / Download Demo
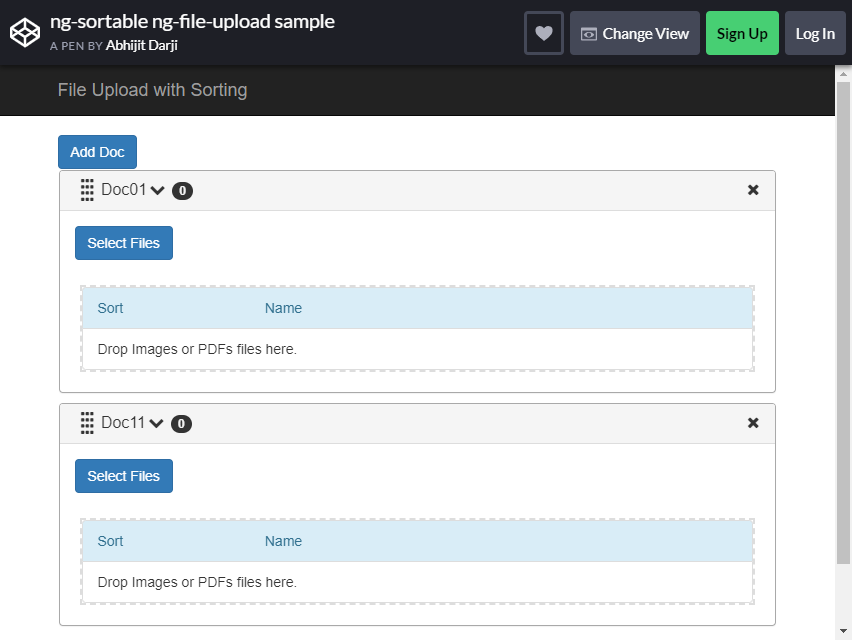
File Upload with Sorting

This is one of the best options if you want a more advanced file upload format. You can sort the file you’ve uploaded from your storage in this form. Click the ‘Select File’ button to transfer the data.
As soon as you click the document, you can see the information such as Name, Size (MB), Type, and where it was modified on.
If you click on the different file, you can just click the delete button at the last section of the uploaded file’s row. You can have multiple selections with this format.
More info / Download Demo
File Upload IU

Drag the file or other documents inside the dashed line. Files can be PDFs too. You can drag and drop the files or browse it directly from your storage like other formats.
Once you have finished uploading it, the data will appear at the bottom of the dashed line box. You can see that it’s 100% done. You have the option to delete it if you are mistaken about choosing a file.
At the bottom next to the progress box, you can go back if you changed your mind on uploading the file or click the ‘Upload’ button to continue.
The format is ACCESSIBLE and can add to the beauty of your blog. It’s easy to set up too!
More info / Download Demo
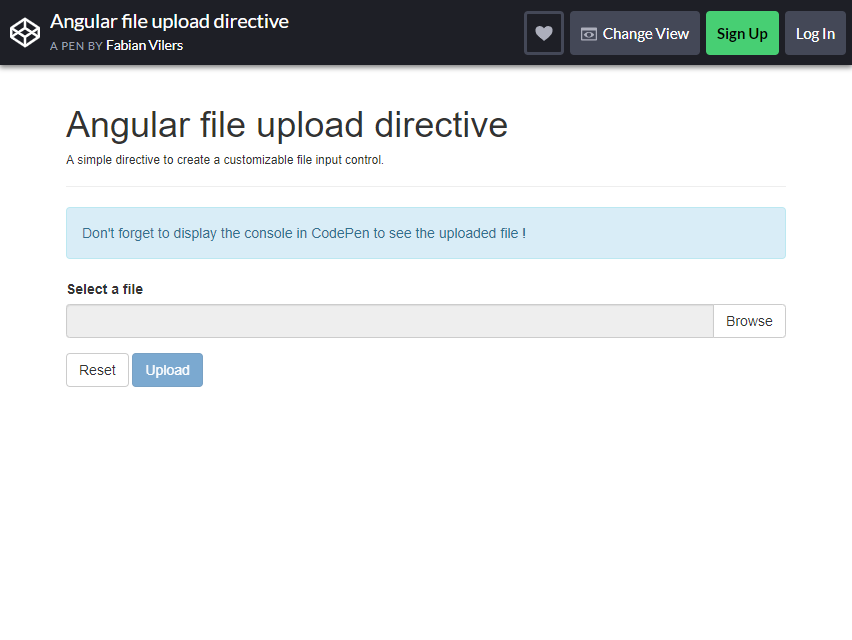
Angular File Upload Directive

Selecting a file and uploading it in your page has never been this easy. The user can pick from their storage to upload on the web page from your storage.
There is a ‘Reset’ button at the bottom and ‘Upload’ button next to it. It’s just a SIMPLE directive for your file input control. There are no further buttons and navigation just to upload the file.
There are only three buttons to be exact. This can be the right choice if you want a more straightforward format. Sometimes, simpler is better.
More info / Download Demo
Simple File Uploader

This format is appealing because it has icons inside the dashed line. The icons indicate a picture, document, or PDF. These types of file are readable and available to get uploaded to the website.
It helps the audience or user to learn what file is applicable. Aside from that, the picture engages more to the audience, even to those who don’t know to read. The text format also gives charm to the format.
This may be a basic format that’s uncomplicated to use. Drag or drop your file or browse from the file explorer to upload the file.
Which do you prefer, the plain or the complicated one?
More info / Download Demo
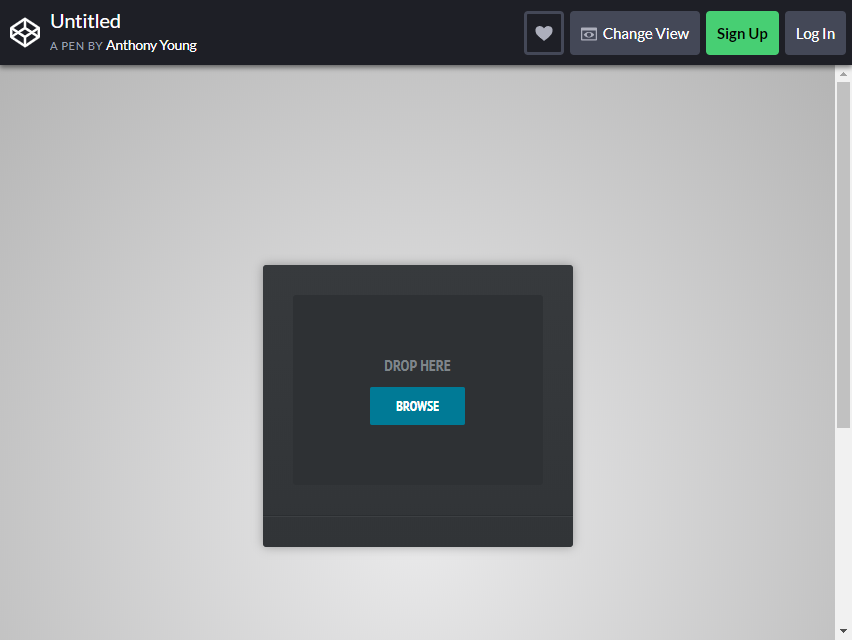
Plain File Upload Format

You can see that this format has only one button to click on. Inside the box, you can also drag the document needed. This is ideal for some websites just asking for a simple file.
As you can see, the background color is black, which makes it more available to any kind or theme of a website.
The box size is just right and doesn’t consume much space on your page.
When it comes to single file uploads, aim for simplicity. This way, the user can upload EASILY and QUICKLY.
More info / Download Demo
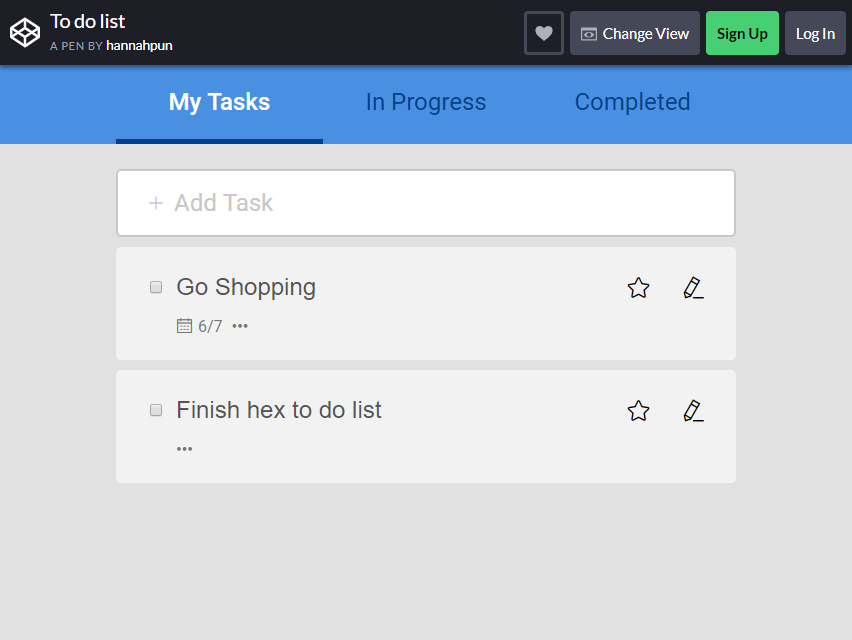
To-do List Format

This format is ideal for listing all the activities or task you need to finish. It is separated into three: My Tasks, In Progress, and Completed. At the My Task section, add a task you need to perform.
You can put everything (e.g., go shopping, finish household chores, finish an assignment, etc.) that needs to be done daily. Also, you can EDIT it as much as you like.
You can also type the deadline of your activity and upload a file if you want to. Lastly, you can also comment on the task you’ve written.
In the ‘Progress’ session, you will put the activity you are currently doing, while in the ‘Completed’ section, you will include all the finished tasks.
More info / Download Demo
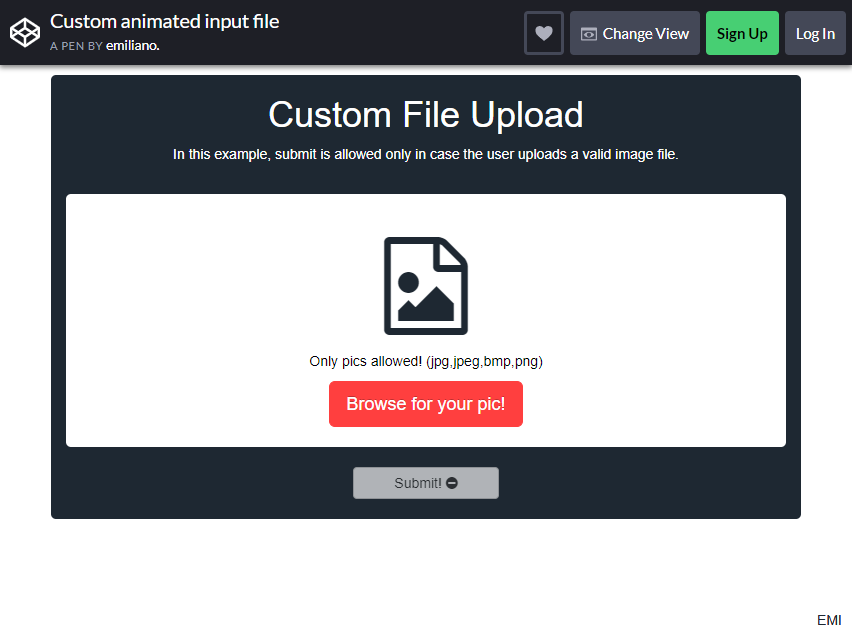
Custom Animated Input File

Are you looking for a simple photo upload format? In this file upload, pictures are only allowed. The accepted formats are jpg, jpeg, BMP, and png.
You can see the ‘Browse for your pic!’ button. Just click it, and file storage will come out. Remember to click only accepted format unless it will be invalid.
This is perfect for blogs that are ONLY asking for a picture. It has a single purpose but to the right one.
More info / Download Demo
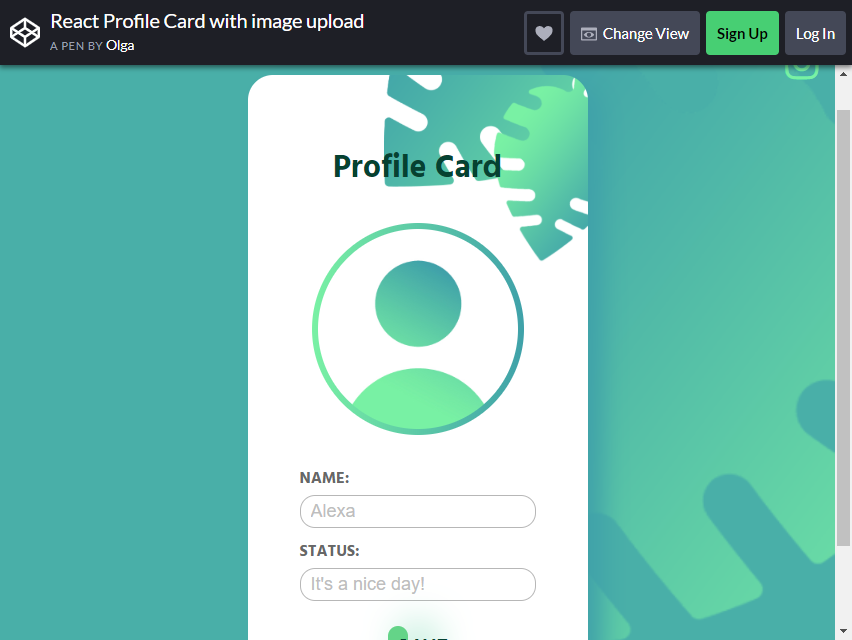
React Profile Card with Image Upload

The profile card can be an asset to your blog or website. A user can upload his photo just by clicking the circle at the middle. Name and Status are included in the format.
Just type the day’s name and status, click the ‘Save’ button, and it will appear in your format. The color and style are attractive. It is just perfect for any website themes or styles.
More info / Download Demo
Was this post helpful?
Let us know if you liked the post.











