Announcing Windows Community Toolkit v7.1
Mục lục bài viết
Announcing Windows Community Toolkit v7.1
The Windows Community Toolkit has another update filled with improvements and features! We’re thrilled to announce version 7.1 is available today! Made possible again with the support and contributions of our developer community. 🎉
If you are new to the Toolkit, the Windows Community Toolkit is a collection of helpers, extensions, and custom controls. It simplifies and demonstrates common developer tasks for building UWP and .NET apps for Windows. The toolkit is part of the .NET Foundation. You can download our Sample App playground to discover and try Toolkit components before getting started on a project.

This update includes authentication helpers, Microsoft Graph controls, the easiest way to add Shadows to your app in XAML, a new RichSuggestBox control, and more! We even have a preview of source generator support for our MVVM Toolkit library.
We’ve had a lot of exciting news this year too. Be sure to catch up on what we’re doing with the Windows App SDK in our previous post about our WinUI 3 release here (back when it was still called Project Reunion). We’ll have more updates for this in the future – WinAppSDK has just released their 1.0 Preview 1 release so as they reach their 1.0 release, stay tuned here for updates. We’ve also expanded our organization to work with the MAUI Community Toolkit and will be splitting our .NET specific libraries to their own .NET Community Toolkit soon, read all about that here.
As always, please be sure to read our release notes here. See more details of these changes and new features below.
Microsoft Identity Authentication Helpers, OneDrive Storage, and Microsoft Graph Controls – 🏆 Shane Weaver
New and improved for 7.1, our Microsoft Graph offering is moving out of its prior preview phase and has been overhauled and streamlined with new helpers and providers for authenticating with Microsoft Identity and calling Graph APIs. We received a lot of great feedback from the community that we hope will help devs hit the ground running, authenticating users, and calling Microsoft Graph APIs!

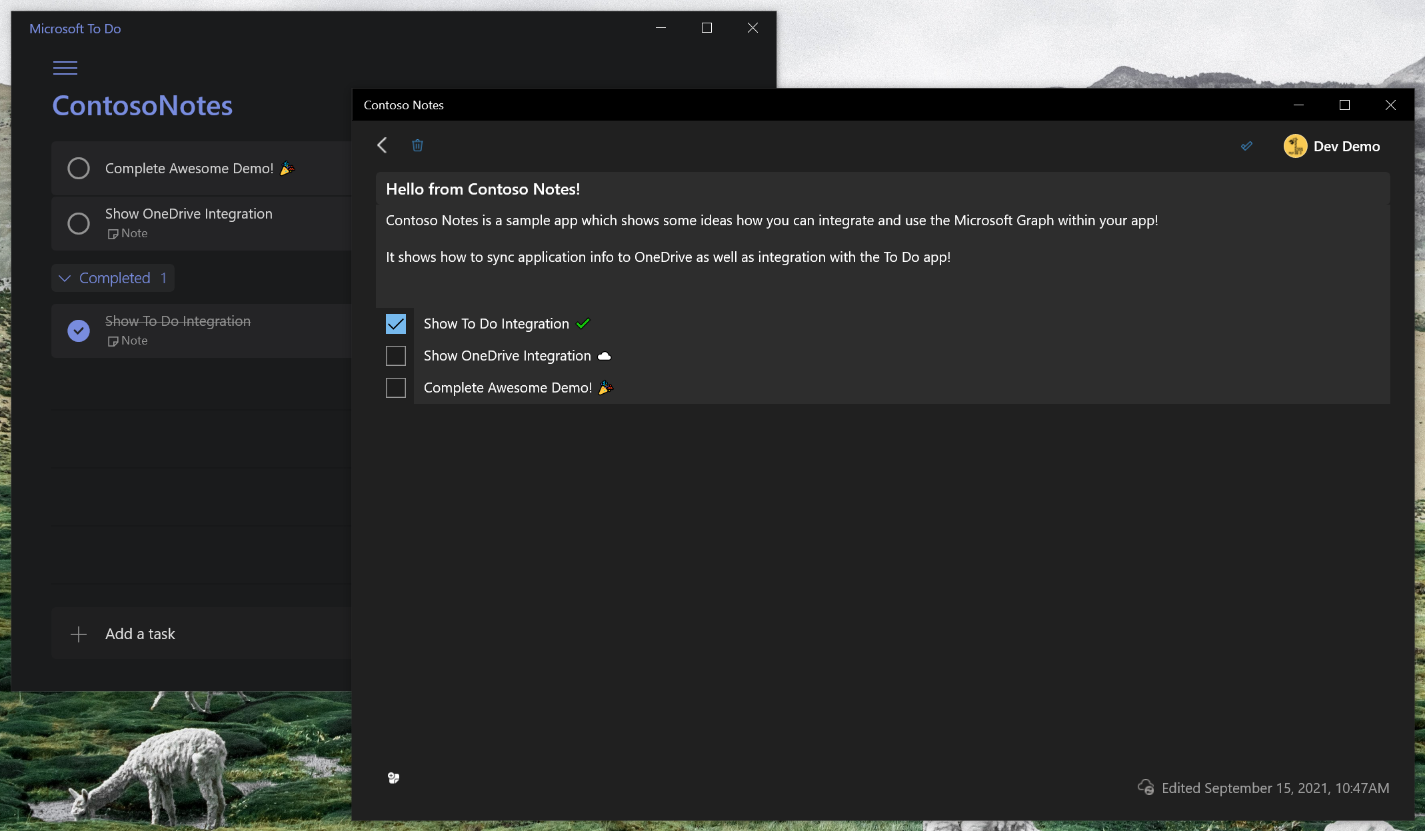
Also, be sure to check out our full ContosoNotes sample which shows how these APIs can be leveraged and create a great experience for users across their applications and devices.
Authentication Providers
In this release we are introducing a variety of new authentication packages:
Package
Description
CommunityToolkit.Authentication
Core constructs for supporting authentication aware applications.
CommunityToolkit.Authentication.Msal
Authentication provider based on the official Microsoft Authentication Library (MSAL) for .NET SDK.
CommunityToolkit.Authentication.Uwp
Authentication provider based on the native account management APIs in Windows.
The MsalProvider available in the *.Msal package is .NET Standard 2.0 and works across multiple systems. This provider is better for supporting cross-platform or complex authentication scenarios. For UWP apps, try the WindowsProvider for a lighter-weight package.
Graph Powered Controls and OneDrive Helpers
Next, we are re-introducing our Graph controls and helpers in the form of two new packages:
Package
Description
CommunityToolkit.Graph
Extensions and helpers for making adhoc Graph requests, leveraging the official Graph SDK for .NET.
CommunityToolkit.Graph.Uwp
Windows specific helpers and controls for facilitating authentication flow and visualizing Graph data.
The *.Graph package includes Graph powered extensions and helpers for interacting with the Graph SDK for .NET and making authenticated requests to Graph APIs:
- Extensions
– Call GetClient() or GetBetaClient() on any IProvider instance to get access to a pre-configured GraphServiceClient on demand.
- OneDriveStorageHelper and UserExtensionStorageHelper
– New helpers for storing settings and file data in Graph based storage locations, such as OneDrive or open extensions on the Graph User object.
Meanwhile, the *.Graph.Uwp package has user controls and helpers for enhancing Graph powered UWP apps:
- Controls
– LoginButton, PeoplePicker, and PersonView (GraphPresenter is still experimental.)
- ProviderStateTrigger
– A StateTrigger for detecting when the global authentication provider has been signed in.
- ElementExtensions.IsVisibleWhen
– Extension on FrameworkElement for declaring element visibility behavior in response to authentication changes.
Attached Shadows – 🏆 Chris Blackman and Michael Hawker
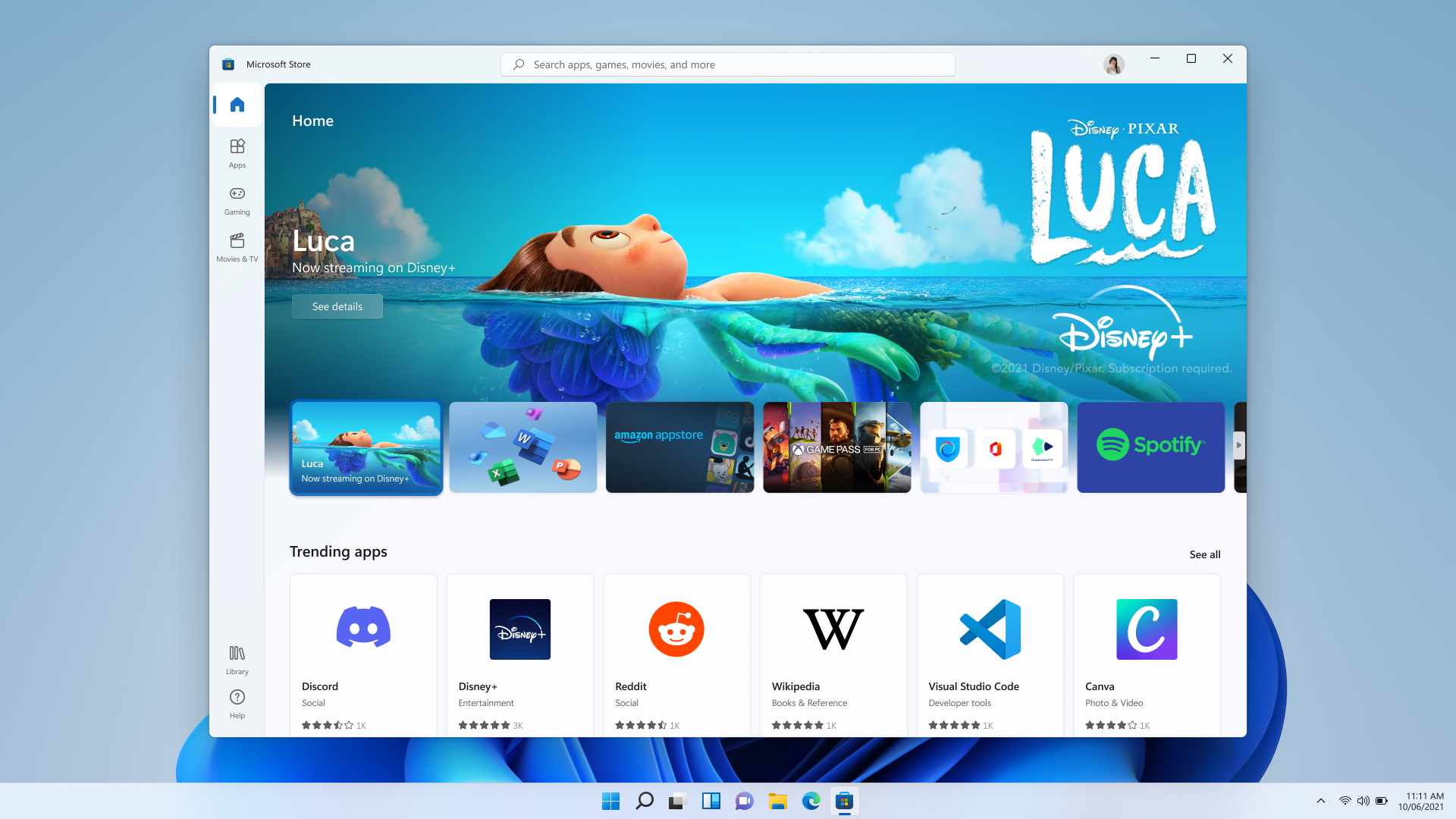
Move over DropShadowPanel and hello Attached Shadows! Attached shadows make it even easier to add this great depth effect to your app, now without having to modify your layout! They’re even used in the Microsoft Store App!

DropShadowPanel is one of the Toolkit’s most popular controls, but its big issue is that it needs to wrap around the content you want to have the shadow on. This makes adding shadows later in development tricky as it affects how you’ve laid out an entire element.
Now with an attached shadow, you can sprinkle them in afterward wherever they’re needed. They can even be applied in styles to update multiple elements in your app at once! And they even hook into the new XAML Animation system we shipped last release, so everything works seamlessly together!
There are two types of these attached shadows in this release: the AttachedCardShadow and the AttachedDropShadow. Read our documentation here which outlines where it is best to use each type of shadow.
AttachedCardShadow using Win2D
The AttachedCardShadow is a rectangular-based shadow (which supports rounded corners) that can be applied directly to an element without the need for any other configuration. It should be your new go-to shadow option if you don’t mind the Win2D dependency it requires.
AttachedDropShadow using Composition
The AttachedDropShadow supports masked shadows for transparent images, shapes, and text. It uses the composition layer, so it’ll work with any UWP app. It has inherited the implementation of DropShadowPanel, but it works a bit differently. Be sure to check out our documentation and samples to learn more.
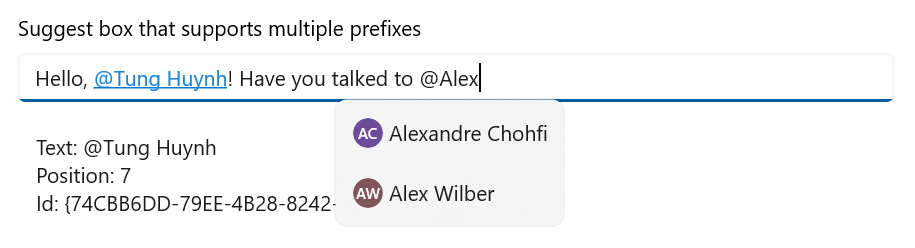
RichSuggestBox – 🏆 Tung Huynh

The RichSuggestBox is a RichEditBox that provides the additional functionality of being able to select tokens from a list of suggestions, like ‘@’ mentioning someone in a chat message or tagging a document to include in a note. It provides a similar pattern that our TokenizingTextBox control provides, but instead of just being for a set of fixed elements it allows for more free-form text input sprinkled with metadata.
WinUI 2.7 and other Improvements!
We’ve updated to base on control packages on the new WinUI 2.6 and 2.7 update which also includes updated styles. We’ll continue to update our control styles with the new design guidance over time.
On The Horizon
MVVM Source Generator [Preview] – 🏆 Sergio Pedri
The MVVM Toolkit now has support for source generators (in preview). This makes the library more flexible, easier to use, and even more efficient!
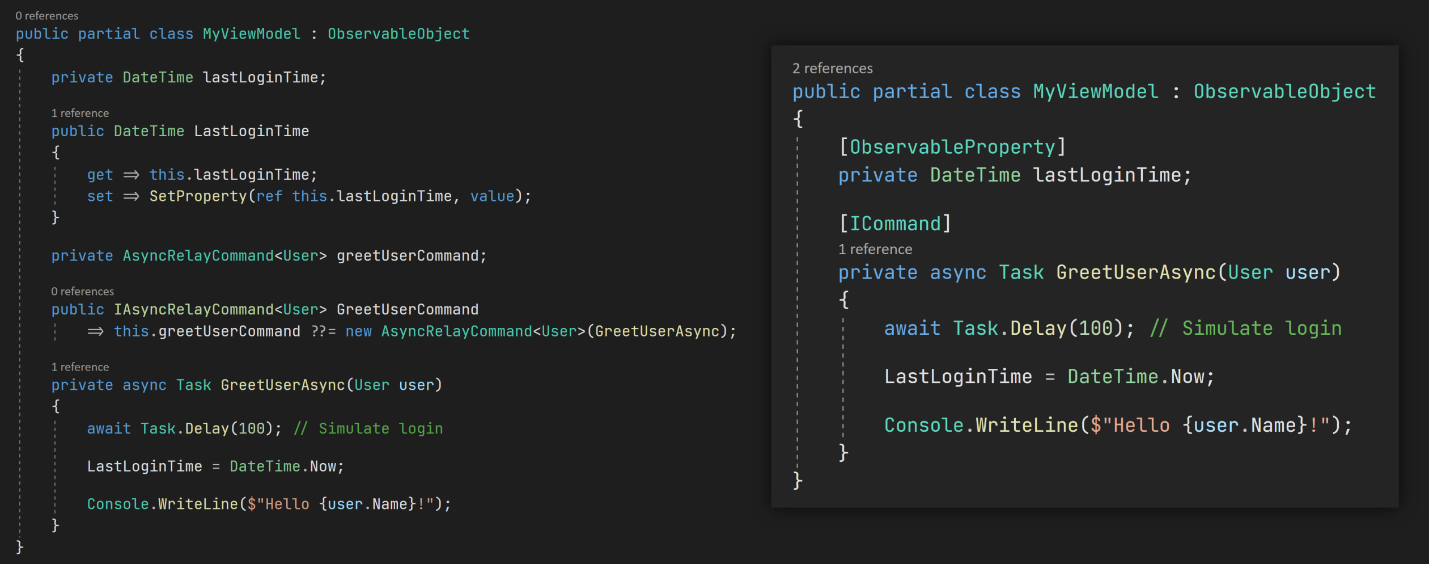
Following is a small sample of some source generator attributes in action. On the left-hand side is the original hand-written example using the MVVM Toolkit, as you would today. On the right-hand side is how you can use the new attributes to automatically generate the exact same code!

You can already see the impact Source Generators can have to save you from having to write extra “boiler-plate” type code! 🤯
This brand-new feature is being developed with the same original core principles of the MVVM Toolkit in mind: being modular and “à la carte”. This means source generator support is bundled with the MVVM Toolkit, but still being completely optional: you’ll be free to use it everywhere, mix & match as needed, or ignore it altogether; it’s entirely up to you!
Here’s a breakdown of the new features:
-
The
[ObservableProperty]
attribute creates a super compact way of creating an observable property from just a field and annotation.
[AlsoNotifyChangeFor]
can also be used to raise a change notification for another dependent property.
-
The
[ICommand]
attribute will let you annotate methods in a ViewModel and generate all the corresponding command properties. This includes support for generic commands and asynchronous commands: just annotate an async method returning a Task!
-
You can also annotate a class with
[INotifyPropertyChanged]
,
[ObservableObject]
,
[ObservableRecipient]
, or
[ObservableValidator]
to inject all the boilerplate code needed to use those MVVM helpers while still inheriting from other base classes! You can also use this to mix together inheriting from
ObservableRecipient
and then add the
[ObservableValidator]
attribute to combine all APIs from both classes.
There’s more planned for the future, both in terms of new features and performance improvements!
Introducing Toolkit Labs 🧪
As the Windows Community Toolkit has grown, we’ve raised the bar on the quality of our code and the process we use for vetting new features being introduced. This helps our community know they’re getting quality items in each of our releases, but it can slow down the pace at which we can innovate.
Innovation has been the life of the Toolkit. Rapidly prototyping ideas, gathering community feedback, and shipping things folks need have been instrumental to how the Toolkit works. For this reason, we’re introducing “Community Toolkit Labs”.
Labs will be a place where we can incubate and work on new features in a safe space outside our normal code base and ship cycles. It’ll be easier to get started working on code and collaborating with others before having to worry about the docs, samples, and tests required to ship a fully fleshed-out idea and feature within the Toolkit.
In the future, we plan to have a centralized Labs repository for smaller features and controls to be proposed, incubated, and worked in with the community. Be on the lookout for more info about this new space in the future.
We will have a dedicated NuGet feed for Toolkit Labs in our public DevOps package feed. You can find out more about these types of Preview Feeds on our Wiki.
We may also have larger ideas that have their own repository underneath the Labs banner, like the first ones we’re introducing today…
Intelligent APIs – 🏆 Amrutha Srinivasan

“Intelligent APIs” is a project whose goal is to make machine learning easier for developers to leverage in their applications without needing ML expertise! By just importing a NuGet package and calling a function, we want developers to be able to build intelligent app experiences without needing to deal with the complexities of creating and using machine learning models on Windows.
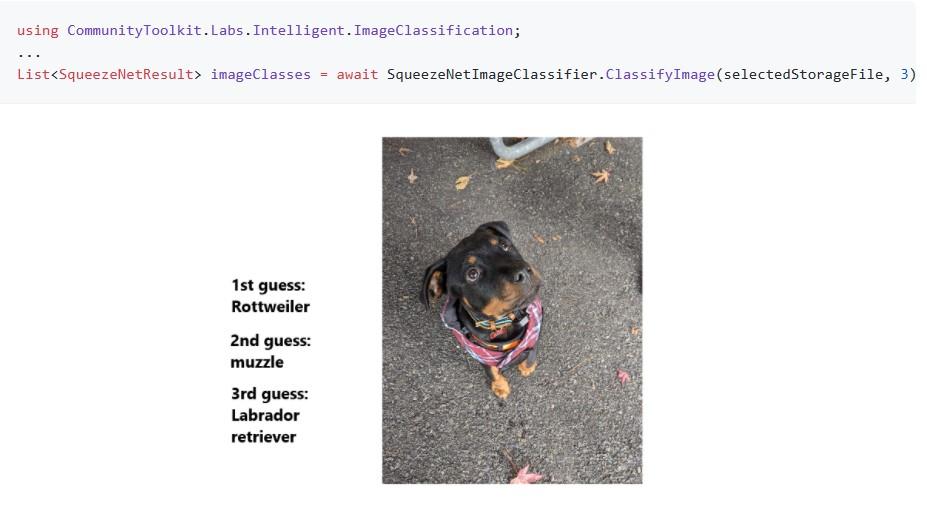
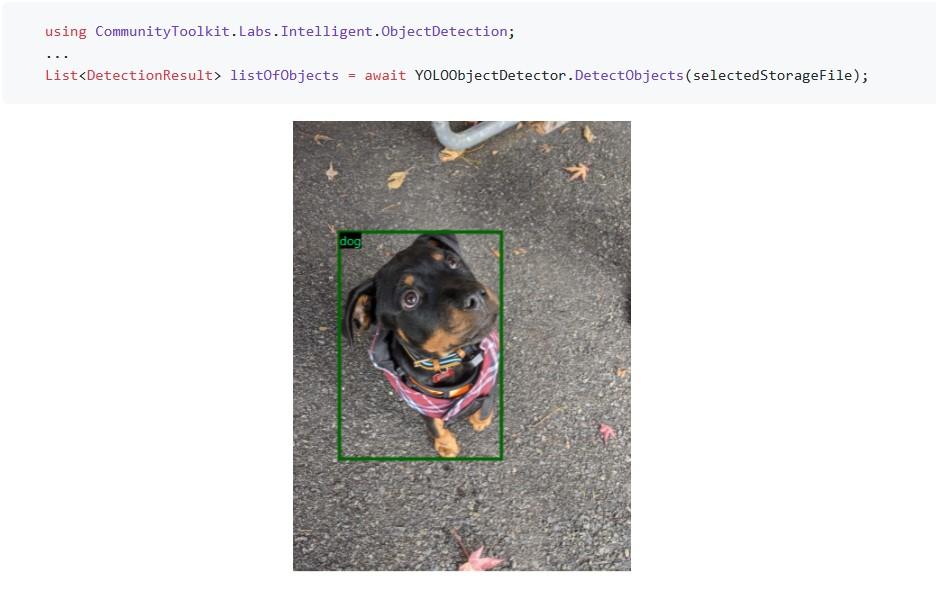
We are currently experimenting with this concept by wrapping two existing state-of-the-art models into NuGet packages. They enable the developer to add image classification and object detection capabilities quickly and easily into their projects with a single function call.
Find out more about how to get started with Intelligent APIs here.

Gaze Controls – 🏆 Harish Kulkarni
These new Gaze Controls can empower users whose primary form of input is to use their eyes. These controls have been designed for Gaze interaction first above other forms of input. They include a FilePicker, a Keyboard, and a Scrollbar. Find out more or contribute to their dedicated repo here.
Windows App SDK Previews (formally Project Reunion)
As you hopefully know, we have been shipping versions of the Toolkit that work for WinUI 3 alongside their releases as part of the Windows App SDK. We have released a version of the toolkit which works for Desktop apps with .NET for the Windows App SDK 0.8.4 release. Find out more details on how to try this out here, as a reminder these WinUI 3 based packages use CommunityToolkit.WinUI.* as the root vs. Microsoft.Toolkit.UWP. We’ll have more info about the upcoming 1.0 release support in the future and plan to ship an update that includes our 7.1 changes as well.
Get started today! 🎉
There’s a ton of fixes, other helpers, and improvements across the board from our community this release, so be sure to visit our release notes for all the details!
As a reminder, you can get started by following our docs.microsoft.com tutorial or preview the latest features by installing the Windows Community Toolkit Sample App from the Microsoft Store (it links to each doc page too). If you would like to contribute, please join us on GitHub and checkout our Wiki! To follow the conversation on Twitter, use the #CommunityToolkit hashtag or join us in our UWP Community Discord channel!
Happy coding! <🦙/>











