Cài theme WordPress bị lỗi – The style.css missing
WordPress là mã nguồn mở hỗ trợ thiết kế website vô cùng mạnh mẽ. Có một điều mà mình cảm thấy WordPress thực sự hấp dẫn là khả năng tùy biến giao diện đa dạng. Bạn có thể tải giao diện từ WordPress.org, mua từ nhà cung cấp khác hoặc là chính bạn cũng có thể thiết kế giao diện riêng cho mình.
Tuy nhiên, chính bởi điều này đôi khi lại gây một vài phiền toái cho người dùng khi cài theme WordPress.
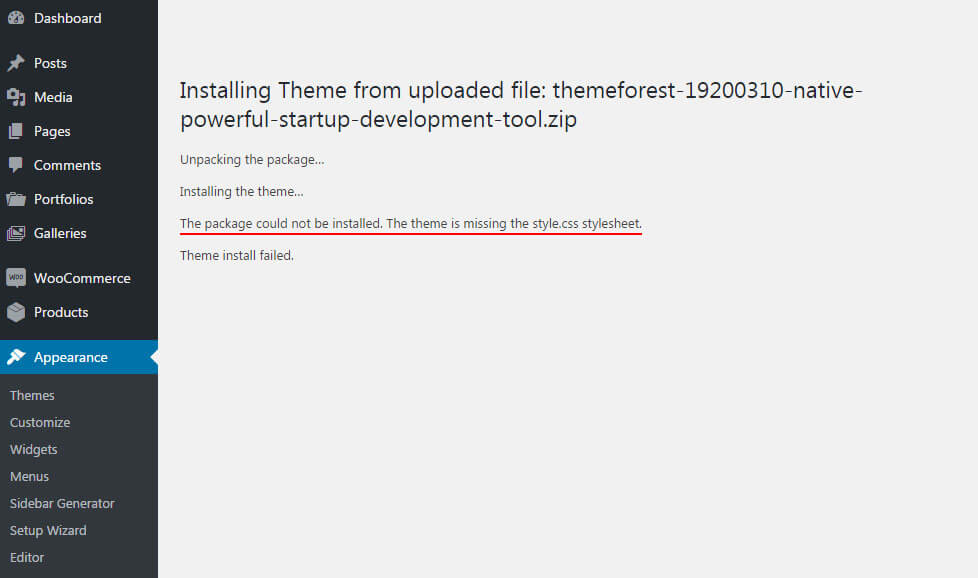
Một trong những lỗi phổ biến khi cài theme wordpress là “Style.css bị mất“. Bạn có thể coi hình bên dưới:
 Nhưng… Đừng quá lo lắng! Bởi đây không phải là lỗi quá khó để khắc phục. Và mình sẽ giới thiệu cách tốt nhất để giúp bạn giải quyết vấn đề đó.
Nhưng… Đừng quá lo lắng! Bởi đây không phải là lỗi quá khó để khắc phục. Và mình sẽ giới thiệu cách tốt nhất để giúp bạn giải quyết vấn đề đó.
Theo kinh nghiệm của mình, để hiểu rõ bản chất của mọi vấn đề nói chung thì chúng ta cần phải tìm hiểu vấn đề là gì, lý do tại sao xuất hiện trước khi đi tìm giải pháp.
Quá trình này giúp bạn khắc phục một cách triệt để và nhớ lâu hơn nếu gặp phải ở lần sau.
Okay. Vây…
Lỗi “style.css bị mất” xảy ra khi nào?
Thông thường, vấn đề này xảy ra khi bạn đang cài theme WordPress. Và thông báo lỗi là “The theme is Missing the style.css stylesheet“. Trước khi tìm hiểu về nguyên nhân của lỗi, chúng ta nên biết Style.css là gì?.
Mục lục bài viết
File style.css là gì trong WordPress?
File Style.css là một trong những file quan trọng nhất của một giao diện bên cạnh file index.php. Những thông tin được xuất hiện trong file style.css thường là những thuộc tính của giao diện. Ví dụ: tên tác giả, tên giao diện, tag, url,…
Vì là một file bắt buộc của một giao diện nên khi thiếu file này, thư mục giao diện đó sẽ không được coi là một giao diện theo chuẩn WordPress.
Cài theme WordPress bị lỗi do đâu?
Đối với mọi vấn đề, chúng ta cần biết chính xác nguyên nhân là gì. Điều này sẽ giúp chúng ta tìm ra được cách tốt và dễ dàng nhất để khắc phục lỗi đó. Tại đây, mình sẽ cung cấp một số nguyên do có thể của lỗi “style.css bị mất” này trong WordPress.
1. File upload lên không được nén dưới dạng zip
Hmm. Đối với ai chưa biết thì để tải một giao diện lên được website WordPress thì file giao diện phải được nén dưới dạng .zip.
Có thể khi bạn tải giao diện từ bên ngoài, họ sẽ gửi cho bạn một file nén dưới dạng .rar hay .gzip. Và khi bạn tải file đó lên sẽ bị lỗi này.
2. Upload toàn bộ file zip
Khi bạn mua giao diện từ nhà cung cấp giao diện khác (ngoài wordpress.org), bạn sẽ được gửi một file, bên trong file đó chứa giao diện. Tuy nhiên, chớ trêu thay, một số nhà cung cấp ví dụ như themeforest thường sẽ đi kèm với một số file hoặc thư mục như “documentation“, “psd” hay “licenses“. Điều này dẫn đến việc WordPress nhận biết sai file giao diện và dẫn đến lỗi.
 3. Không phải giao diện WordPress
3. Không phải giao diện WordPress
Một số người thường nhầm lẫn giữa giao diện WordPress và giao diện khác. Một giao diện có thể được cài đặt trên WordPress cần tuân theo tiêu chuẩn mà WordPress đề ra. Vì vậy nếu không đủ tiêu chuẩn sẽ không được coi là giao diện WordPress.
4. File Style.css không được đặt đúng chỗ
File style.css phải được đặt trong thư mục gốc của theme. Tuy nhiên, nhiều người dùng WordPress, đặc biệt là người mới đặt file style.css này trong các thư mục con của thư mục gốc. Hệ quả là cài theme Wordpres bị lỗi.
Khắc phục khi cài theme WordPress bị lỗi
1. Đối với lý đầu tiên, nếu thư mục theme của bạn được nén dưới dạng khác .zip thì bạn cần phải giải nén file đó ra. Sau đó nén lại dưới định dạng .zip.
Nếu bạn chưa cài phần mềm nén file thì có thể tham khảo WinRaR.
2. Giải pháp cho nguyên nhân thứ 2

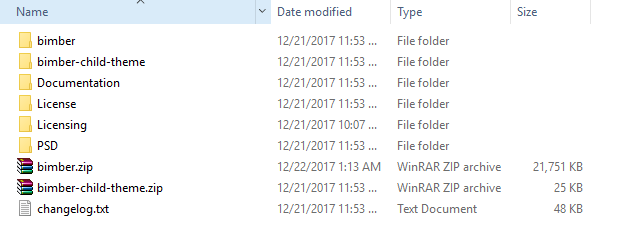
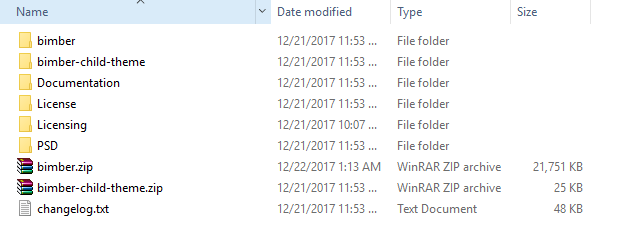
Đây là thư mục mà mình tải từ một nhà cung cấp khác. Bạn có thể thấy nó có khá nhiều file không cần thiết như “Documentation“, “License“, “PSD“,…Chính vì vậy nên chúng ta cần kiểm tra từng thư mục để biết liệu đâu là thư mục theme.
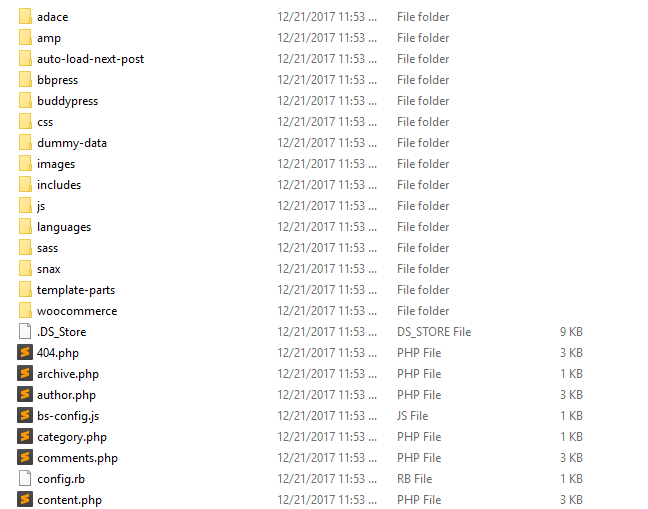
Sau khi mở thư mục bimber thì mình thấy chính xác là thư mục theme. Bởi trong đó có một số file như style.css, index.php hay thư mục css, js, includes,…

Và nếu bạn biết đâu là thư mục chứa theme rồi, việc còn lại là nén thư mục đó dưới dạng .zip và upload lên website.
3. Đối việc lý do không phải là giao diện WordPress có 2 cách để xử lý
1. Nhờ người có chuyên môn chuyển giao diện đó sang tiêu chuẩn WordPress
2. Tìm một giao diện giống như vậy nhưng chuẩn WordPress
4. Còn nếu file style.css không được đặt đúng chỗ thì công việc của bạn đơn giản chỉ cần tìm file style.css đó về và đặt vào thư mục gốc của theme.
…
Okay. Đó là tất cả những điều mình muốn gửi đến bạn khi cài theme wordpress bị lỗi.
Nếu bạn có thắc mắc gì hoặc vẫn đang gặp phải lỗi thì hãy comment bên dưới.











