Creating A Download Link With Elementor | Elementor
You may use the link custom attributes on your Elementor Buttons, Call To Action, and many more widgets to allow users to download PDF documents, Zip files, and other allowed files from your media library.
Mục lục bài viết
Add A File To Your Media Library

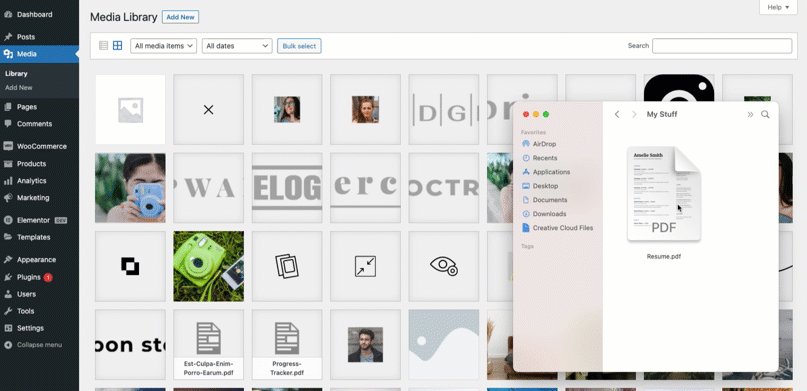
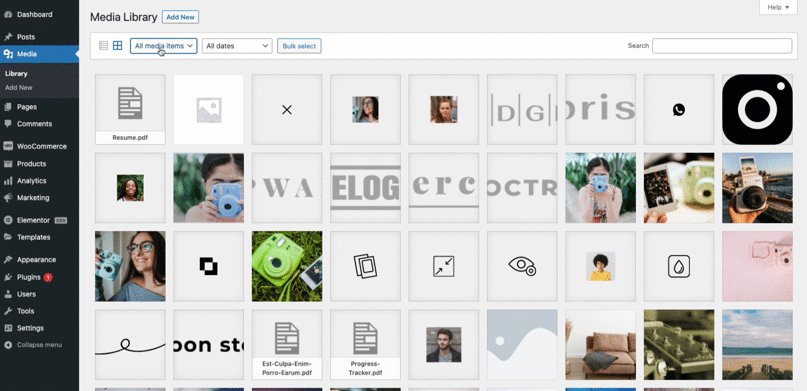
- Upload your files: Upload your files to the WordPress Media LIbrary. You may filter your media files by type in the dropdown for easier location. Click the Add New button, to add a PDF, ZIP, MP3, MP4, Image formats and other allowed types to your library.
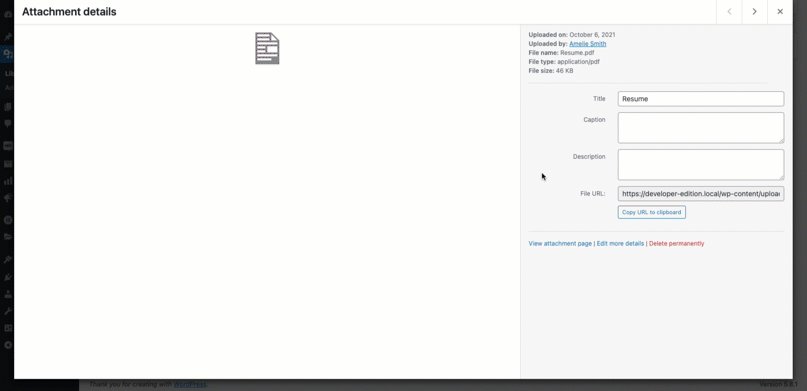
- Copy the permalink of your file: Click on the media file you wish users to be able to download. On the popup modal, click the copy to clipboard button.
Add The Download Link To An Elementor Widget
You may now add this media file link to your Elementor widget links.

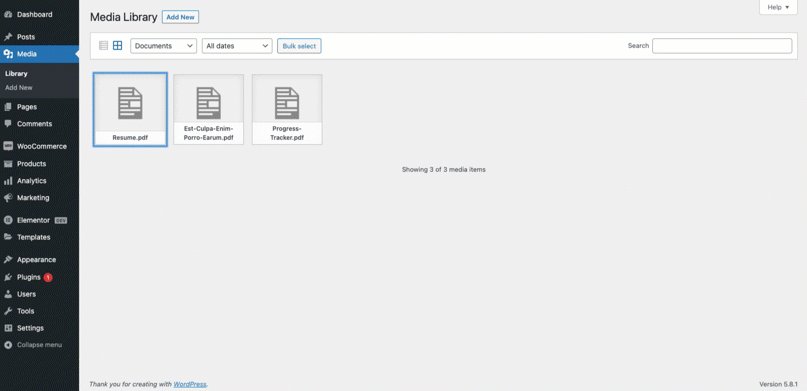
- In the Media library, select the file you wish to add a download link to. Use the copy URL to clipboard option
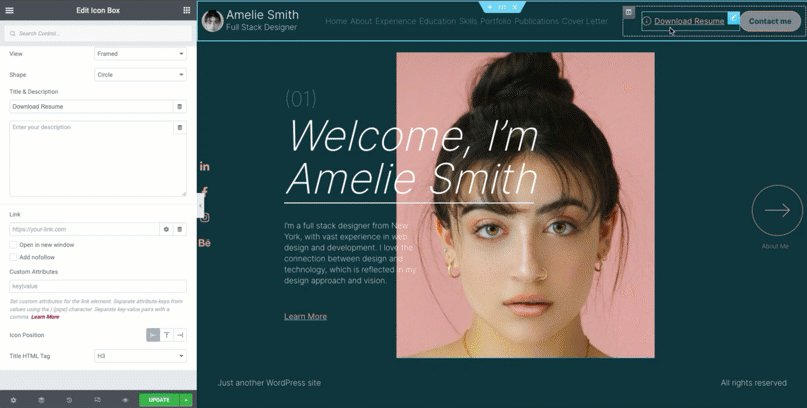
- Paste the URL of the file into any link field in an Elementor widget
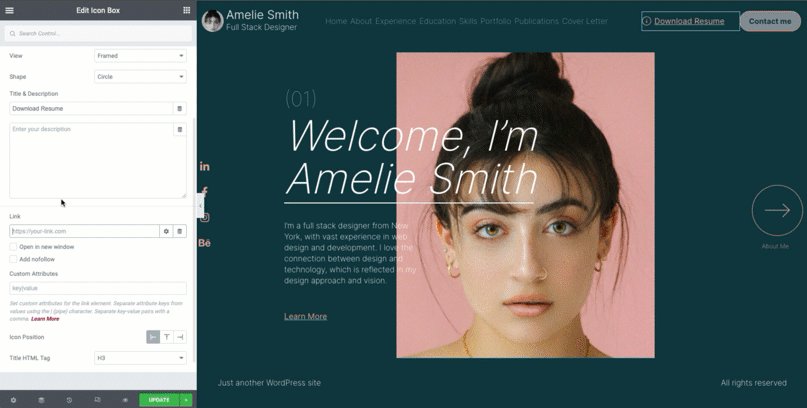
- From the gear icon, select to show the link options panel
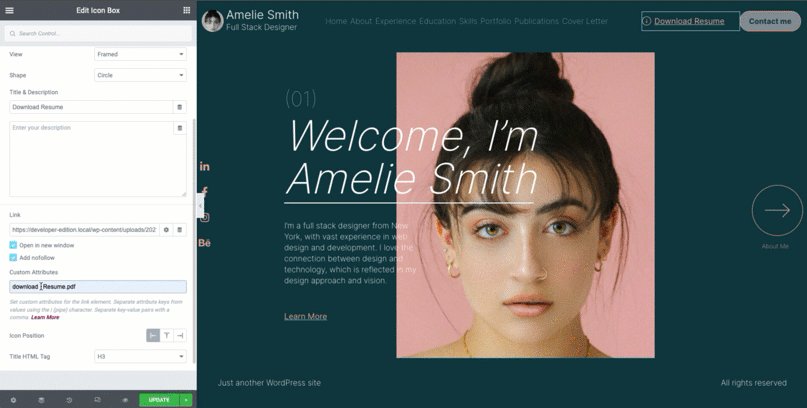
- Tick the checkbox for the option to open in a new window. You may also add the nofollow option if desired.
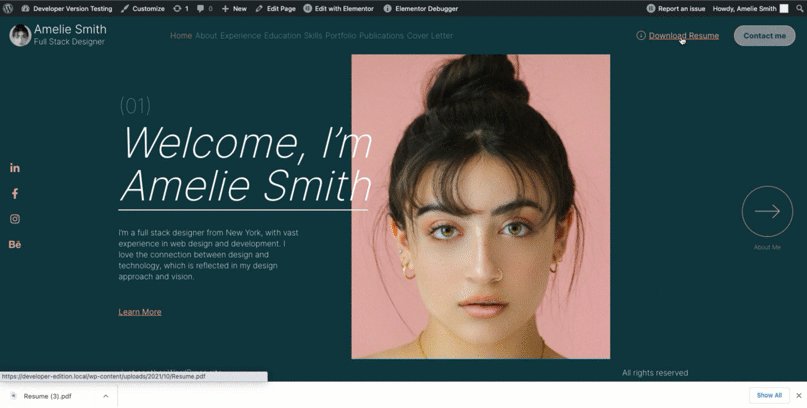
- In order for the file to be downloaded rather than displayed in the new window, add a custom attribute separated with piping. (example: download | filename.pdf)











