Customizable File Input Plugin For Bootstrap 4 – Fileselect

Fileselect is a jQuery plugin for Bootstrap 4 which helps you create a pretty file select input to replace the regular Bootstrap 4 file input field.
Mục lục bài viết
More features:
- Works for multi files and single files.
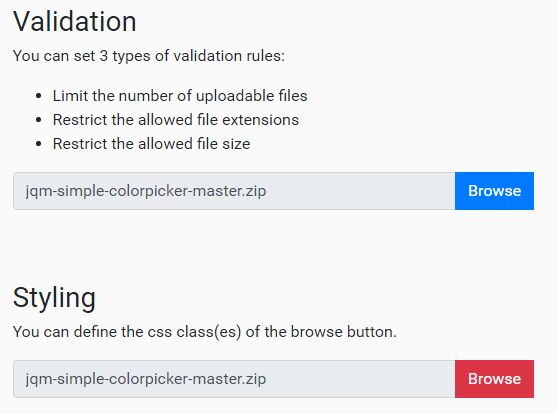
- Custom button styling & position.
- Limits the number of uploadable files.
- Restricts the allowed file extensions.
- Restricts the allowed file size.
- Multiple languages.
- Validation callbacks.
How to use it:
1. To use this plugin, first you need to load the jQuery library and Bootstrap 4 framework in the html document.
<link href="/path/to/bootstrap.min.css" type="text/css"> <script src="/path/to/jquery.min.js"></script>
2. Load the jQuery Fileselect plugin’s script after jQuery.
<script src="bootstrap-fileselect.js"></script>
3. Initialize the plugin on the file input field and you’re done.
<input type="file" name="demo" />
$('#demo').fileselect();
4. Disable the styling of the browse button.
$('#demo').fileselect({
restyling: false
});
5. The plugin currently comes with 3 types of validation rules:
$('#demo').fileselect({
allowedNumberOfFiles: 3,
allowedFileExtensions: ['zip'],
allowedFileSize: 2097152
});
6. The plugin will use the browser language, but you can also define a language. If the defined language isn’t supported, then the plugin will fallback to the english translations.
$('#demo').fileselect({
language: 'de'
});
7. Validate the selected file(s) and display the validation message using the validation callback as this:
$('#demo').fileselect({
allowedFileExtensions: ['zip'],
validationCallback: function (m, type, instance) {
instance.$inputGroup.after('<span class="small text-danger">' + m + '</span>');
}
});
8. All default options.
$('#demo').fileselect({
restyling: true,
allowedFileSize: false,
allowedFileExtensions: false,
allowedNumberOfFiles: false,
language: false,
translations: {},
validationCallback: function (message, instance) {
alert(message);
}
});
9. Events.
$('#demo').fileselect()
.on('bs.fs.validate', function (e, instance) {
// before validation
});
.on('bs.fs.validated', function (e, instance) {
// after validation
});
.on('bs.fs.change', function (e, instance) {
// before each change
});
.on('bs.fs.changed', function (e, instance) {
// after each change
});
.on('bs.fs.file-size-validate', function (e, instance) {
// before file size validation
});
.on('bs.fs.file-size-validated', function (e, instance) {
// after file size validation
});
.on('bs.fs.file-extensions-validate', function (e, instance) {
// before file extensions validation
});
.on('bs.fs.file-extensions-validated', function (e, instance) {
// after file extensions validation
});
Changelog:
v3.1.2 (2020-12-05)
- Update
v3.1.1 (2020-11-04)
- Update
v3.1.0 (2020-04-13)
- Fixed multiline bug
v3.0.0 (2020-02-23)
- Tweaked var handling
v2.1.0 (2020-01-03)
- Fixed custom translation handling
- Added support for the latest Bootstrap 4 release
- Migrated to the custom file control of Bootstrap 4
- Removed styling support
This awesome jQuery plugin is developed by Neoflow. For more Advanced Usages, please check the demo page or visit the official website.











