Hỗ trợ nhiều kích thước màn hình | Android Developers
Việc hỗ trợ nhiều kích thước màn hình giúp ứng dụng của bạn tiếp cận được nhiều người dùng nhất và cho nhiều loại thiết bị nhất.
Để hỗ trợ nhiều kích thước màn hình nhất có thể, hãy thiết kế bố cục ứng dụng của bạn sao cho đáp ứng và thích ứng. Bố cục đáp ứng/thích ứng cung cấp trải nghiệm người dùng được tối ưu hóa bất kể kích thước màn hình, cho phép ứng dụng của bạn thích ứng với điện thoại, máy tính bảng, thiết bị Chrome OS và màn hình gập, hướng dọc và ngang cũng như các cấu hình có thể đổi kích thước như chế độ nhiều cửa sổ.
Mục lục bài viết
Các lớp kích thước cửa sổ
Lớp kích thước cửa sổ là một tập hợp các điểm ngắt khung nhìn có ý kiến giúp bạn thiết kế, phát triển và thử nghiệm các bố cục ứng dụng thích ứng và thích ứng. Chúng được chọn để tạo sự cân bằng giữa tính đơn giản và linh hoạt trong bố cục nhằm tối ưu hoá ứng dụng trong các trường hợp riêng biệt.
Các lớp kích thước cửa sổ phân loại khu vực hiển thị có sẵn cho ứng dụng của bạn là thu gọn, trung bình hoặc mở rộng. Chiều rộng và chiều cao có sẵn được phân loại riêng biệt, vì vậy tại bất kỳ thời điểm nào, ứng dụng của bạn cũng có hai lớp kích thước cửa sổ — một cho chiều rộng và một cho chiều cao. Chiều rộng có sẵn thường quan trọng hơn chiều cao do sự cuộn ngang đang hiển thị; do đó, loại kích thước cửa sổ chiều rộng có thể sẽ phù hợp hơn với giao diện người dùng của ứng dụng.
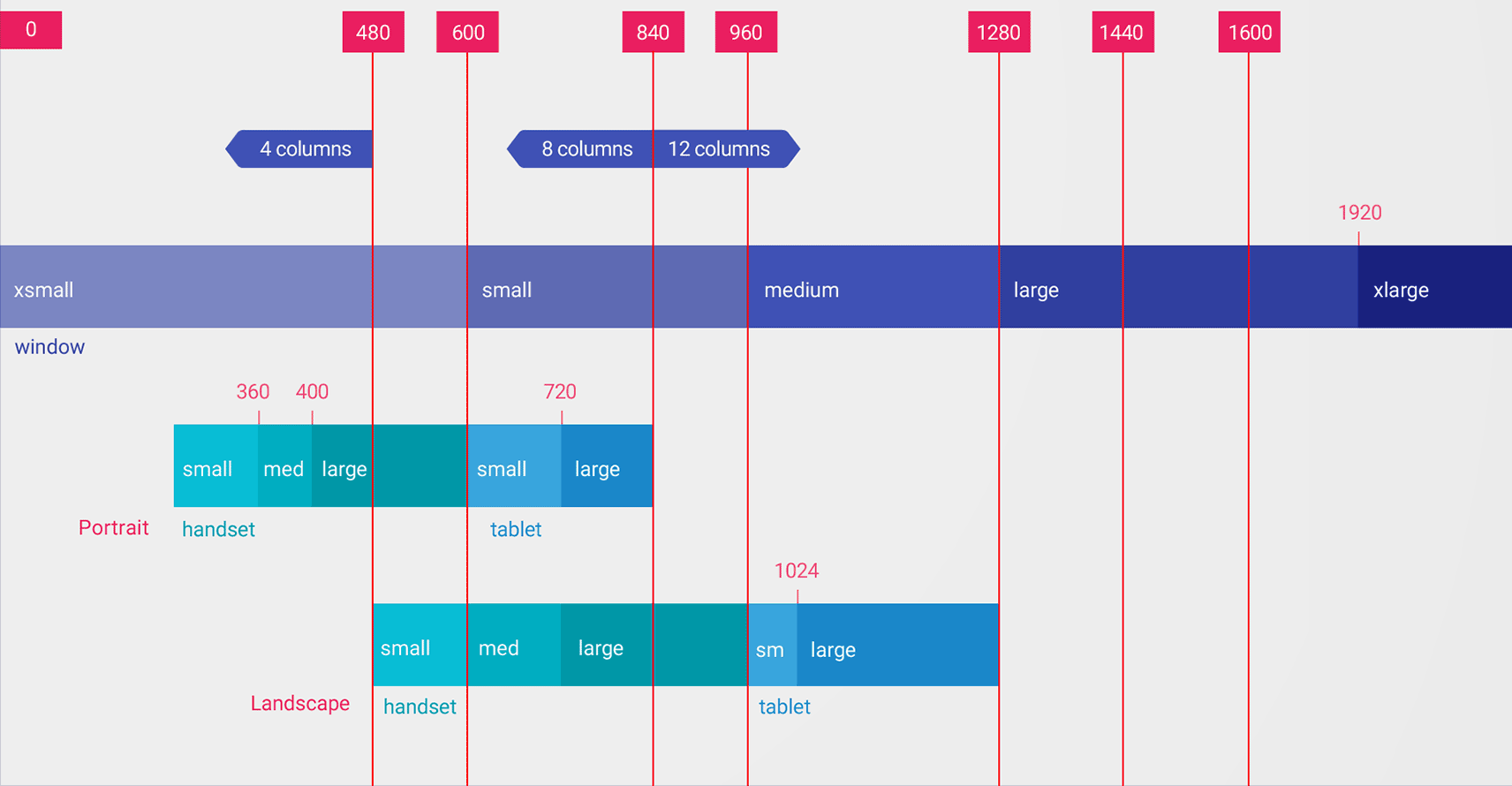
 Hình 1. Ví dụ minh hoạ các lớp kích thước cửa sổ chiều rộng.
Hình 1. Ví dụ minh hoạ các lớp kích thước cửa sổ chiều rộng.

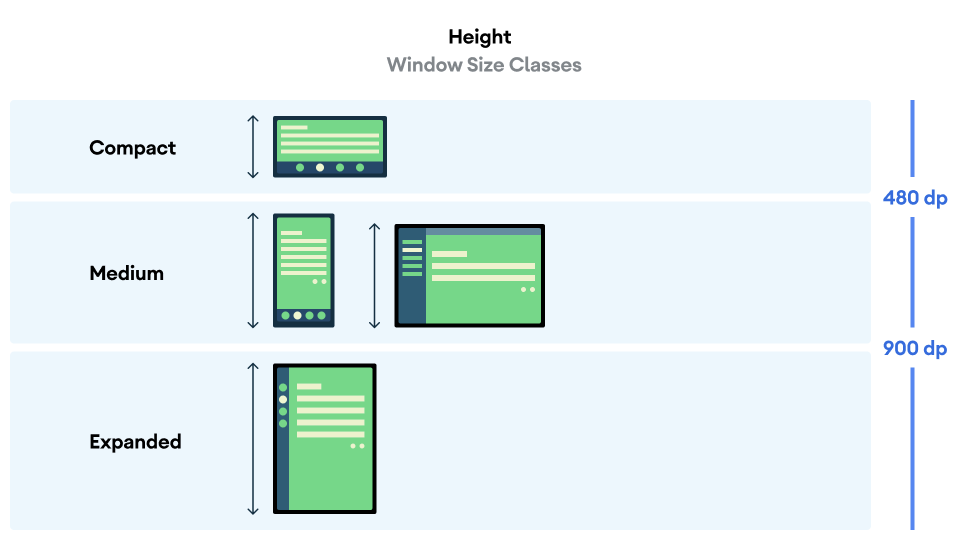
Hình 2. Ví dụ minh hoạ các lớp kích thước cửa sổ chiều cao.
Như hình minh hoạ trên, những điểm chuyển đổi này cho phép bạn tiếp tục cân nhắc về bố cục theo các thiết bị và cấu hình. Mỗi điểm chuyển đổi đại diện cho một bố cục điển hình của thiết bị. Đây có thể là khung tham chiếu hữu ích trong quá trình thiết kế bố cục dựa trên điểm chuyển đổi.
Lớp kích thước
Điểm chuyển đổi
Trình bày trên thiết bị
Chiều rộng thu gọn
< 600dp
99,96% điện thoại ở chế độ dọc
Chiều rộng trung bình
600dp+
93,73% máy tính bảng ở chế độ dọc
Màn hình lớn bên trong ở chế độ dọc khi chưa gập
Chiều rộng mở rộng
840dp+
97,22% máy tính bảng ở chế độ ngang
Màn hình lớn bên trong ở chế độ ngang khi chưa gập
Chiều cao thu gọn
< 480dp
99,78% điện thoại ở chế độ ngang
Chiều cao trung bình
480dp trở lên
96,56% máy tính bảng ở chế độ ngang
97,59% điện thoại ở chế độ dọc
Chiều cao mở rộng
900dp trở lên
94,25% máy tính bảng ở chế độ dọc
Lưu ý:
Có thể tạo giao diện người dùng thích ứng cho hầu hết ứng dụng chỉ với lớp kích thước cửa sổ chiều rộng.
Mặc dù cách này có thể hữu ích khi hình ảnh hóa lớp kích thước dưới dạng thiết bị thực, nhưng các kích thước cửa sổ không được xác định rõ ràng theo kích thước của màn hình thiết bị. Các lớp kích thước cửa sổ không dành cho logic istablet-type. Thay vào đó, các loại kích thước cửa sổ được xác định theo kích thước cửa sổ có sẵn cho ứng dụng của bạn, bất kể loại thiết bị mà ứng dụng đang chạy trên đó. Điều này gây ra hai hậu quả quan trọng:
-
Thiết bị thực tế không đảm bảo tương thích với kích thước cửa sổ cụ thể. Không gian màn hình có sẵn cho ứng dụng của bạn có thể khác với kích thước màn hình của thiết bị vì nhiều lý do. Trên thiết bị di động, chế độ chia đôi màn hình có thể phân vùng màn hình giữa hai ứng dụng. Trên Chrome OS, các ứng dụng Android có thể được hiển thị dưới dạng cửa sổ tự do có thể thay đổi kích thước tuỳ ý. Bạn có thể gập riêng từng màn hình có kích thước khác nhau bằng cách gập hoặc mở thiết bị.
-
Lớp kích thước cửa sổ có thể thay đổi trong suốt thời gian hoạt động của ứng dụng. Trong khi ứng dụng đang chạy, sự thay đổi hướng thiết bị, làm nhiều việc cùng lúc hoặc gập/mở có thể thay đổi lượng không gian màn hình có sẵn. Do đó, loại kích thước cửa sổ là động và giao diện người dùng của ứng dụng phải thích ứng tương ứng.
Các lớp kích thước cửa sổ liên kết tới các điểm ngắt bố cục trong lưới bố cục thích ứng. Hãy sử dụng các lớp kích thước cửa sổ để đưa ra quyết định bố cục ứng dụng cấp cao, chẳng hạn như quyết định có sử dụng bố cục chính tắc cụ thể để tận dụng không gian màn hình bổ sung hay không.
Các ứng dụng dựa trên chế độ xem nên tính toán lớp kích thước của cửa sổ dựa trên chỉ số thời lượng hiện tại do thư viện Jetpack windowManager cung cấp. Mã mẫu bên dưới trong Chế độ xem (Kotlin) và Chế độ xem (Java) hiển thị một ví dụ về cách
tính toán kích thước cửa sổ dựa trên các điểm ngắt và nhận thông tin cập nhật bất cứ khi nào thì điều này sẽ thay đổi.
Các ứng dụng dựa trên tính năng soạn thư phải sử dụng thư viện material3-window-size-class
để tính toán WindowSizeClass dựa trên chỉ số thời lượng hiện tại với
calculateWindowSizeClass().
Thành phần hiển thị (view)
enum class WindowSizeClass { COMPACT, MEDIUM, EXPANDED }
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// ...
// Replace with a known container that you can safely add a
// view to where it won't affect the layout and the view
// won't be replaced.
val container: ViewGroup = binding.container
// Add a utility view to the container to hook into
// View.onConfigurationChanged. This is required for all
// activities, even those that don't handle configuration
// changes. We also can't use Activity.onConfigurationChanged,
// since there are situations where that won't be called when
// the configuration changes. View.onConfigurationChanged is
// called in those scenarios.
container.addView(object : View(this) {
override fun onConfigurationChanged(newConfig: Configuration?) {
super.onConfigurationChanged(newConfig)
computeWindowSizeClasses()
}
})
computeWindowSizeClasses()
}
private fun computeWindowSizeClasses() {
val metrics = WindowMetricsCalculator.getOrCreate()
.computeCurrentWindowMetrics(this)
val widthDp = metrics.bounds.width() /
resources.displayMetrics.density
val widthWindowSizeClass = when {
widthDp < 600f -> WindowSizeClass.COMPACT
widthDp < 840f -> WindowSizeClass.MEDIUM
else -> WindowSizeClass.EXPANDED
}
val heightDp = metrics.bounds.height() /
resources.displayMetrics.density
val heightWindowSizeClass = when {
heightDp < 480f -> WindowSizeClass.COMPACT
heightDp < 900f -> WindowSizeClass.MEDIUM
else -> WindowSizeClass.EXPANDED
}
// Use widthWindowSizeClass and heightWindowSizeClass.
}
}
Thành phần hiển thị (view)
public enum WindowSizeClass { COMPACT, MEDIUM, EXPANDED }
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ...
// Replace with a known container that you can safely add a
// view to where it won't affect the layout and the view
// won't be replaced.
ViewGroup container = binding.container;
// Add a utility view to the container to hook into
// View.onConfigurationChanged. This is required for all
// activities, even those that don't handle configuration
// changes. We also can't use Activity.onConfigurationChanged,
// since there are situations where that won't be called when
// the configuration changes. View.onConfigurationChanged is
// called in those scenarios.
container.addView(new View(this) {
@Override
protected void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
computeWindowSizeClasses();
}
});
computeWindowSizeClasses();
}
private void computeWindowSizeClasses() {
WindowMetrics metrics = WindowMetricsCalculator.getOrCreate()
.computeCurrentWindowMetrics(this);
float widthDp = metrics.getBounds().width() /
getResources().getDisplayMetrics().density;
WindowSizeClass widthWindowSizeClass;
if (widthDp < 600f) {
widthWindowSizeClass = WindowSizeClass.COMPACT;
} else if (widthDp < 840f) {
widthWindowSizeClass = WindowSizeClass.MEDIUM;
} else {
widthWindowSizeClass = WindowSizeClass.EXPANDED;
}
float heightDp = metrics.getBounds().height() /
getResources().getDisplayMetrics().density;
WindowSizeClass heightWindowSizeClass;
if (heightDp < 480f) {
heightWindowSizeClass = WindowSizeClass.COMPACT;
} else if (heightDp < 900f) {
heightWindowSizeClass = WindowSizeClass.MEDIUM;
} else {
heightWindowSizeClass = WindowSizeClass.EXPANDED;
}
// Use widthWindowSizeClass and heightWindowSizeClass.
}
}
Compose
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
val windowSizeClass = calculateWindowSizeClass(this)
MyApp(windowSizeClass)
}
}
}
Sau khi quan sát các kích thước cửa sổ trong ứng dụng của mình, bạn có thể bắt đầu thay đổi bố cục dựa trên loại kích thước cửa sổ hiện tại.
Để tìm hiểu cách dùng các lớp kích thước cửa sổ để làm cho bố cục thích ứng, hãy xem các mục sau:
Danh sách kiểm tra để hỗ trợ nhiều loại kích thước cửa sổ
Khi bạn thay đổi bố cục, hãy thử nghiệm hành vi của bố cục trên tất cả các kích thước cửa sổ, đặc biệt là ở chiều rộng điểm ngắt nhỏ, trung bình và mở rộng.
Nếu có một bố cục cho các màn hình nhỏ hơn, hãy tối ưu hoá bố cục cho lớp kích thước chiều rộng mở rộng đầu tiên vì bố cục này cung cấp nhiều không gian nhất để hiển thị thêm nội dung hoặc thực hiện những thay đổi Giao diện người dùng khác. Sau đó, quyết định bố cục phù hợp với lớp kích thước chiều rộng trung bình. Hãy cân nhắc thêm một bố cục chuyên biệt cho kích thước màn hình có chiều rộng trung bình.
Cung cấp trải nghiệm người dùng nâng cao bằng cách thêm chức năng áp dụng cụ thể cho ứng dụng của bạn, chẳng hạn như hỗ trợ tư thế có thể gập lại hoặc tối ưu hóa cho hỗ trợ nhập bằng bàn phím, chuột và bút cảm ứng.
Để tìm hiểu thêm về những yếu tố giúp ứng dụng đạt hiệu quả cao trên tất cả các thiết bị và kích thước màn hình, hãy xem nội dung Chất lượng ứng dụng trên màn hình lớn.
Lưu ý:
Phần còn lại của bài viết này chủ yếu tập trung vào việc hỗ trợ các kích thước màn hình bằng bố cục dựa trên thành phần hiển thị. Để xem hướng dẫn về Compose, hãy tham khảo nội dung Tạo bố cục thích ứng và các tài liệu khác về Compose.
Thiết kế đáp ứng
Bước đầu tiên để hỗ trợ nhiều yếu tố hình thức thiết bị là tạo bố cục đáp ứng với các biến thể về kích thước màn hình.
ConstraintLayout
Cách tốt nhất để tạo bố cục thích ứng là sử dụng ConstraintLayout làm bố cục cơ sở trong giao diện người dùng. ConstraintLayout cho phép chỉ định vị trí và kích thước của mỗi thành phần hiển thị theo mối quan hệ không gian với các thành phần hiển thị khác trong bố cục. Sau đó, tất cả chế độ xem sau đó có thể di chuyển và thay đổi kích thước cùng nhau khi kích thước màn hình thay đổi.
Cách dễ nhất để tạo bố cục với ConstraintLayout là sử dụng Layout Editor (Trình chỉnh sửa bố cục) trong Android Studio. Layout Editor cho phép bạn kéo các chế độ xem mới vào bố cục, áp dụng các hạn chế liên quan đến chế độ xem mẹ và chế độ xem anh em, đồng thời đặt thuộc tính chế độ xem mà không cần chỉnh sửa bất kỳ XML nào bằng tay.

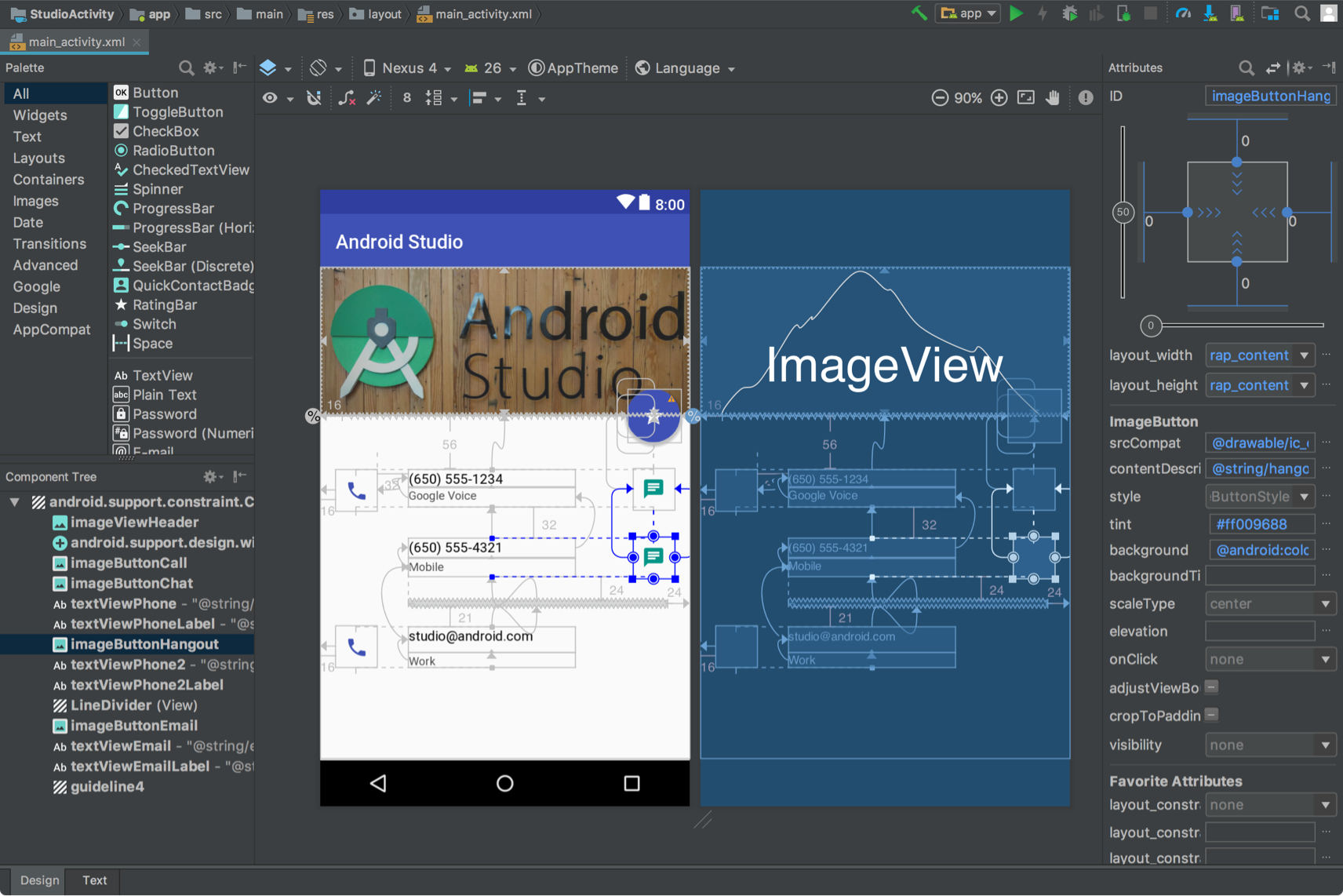
Hình 3. Layout Editor (Trình chỉnh sửa bố cục) trong Android Studio cho thấy
ConstraintLayout.
Để biết thêm thông tin, hãy xem nội dung Tạo giao diện người dùng thích ứng bằng ConstraintLayout.
Chiều rộng và chiều cao đáp ứng
Để đảm bảo bố cục của bạn thích ứng với các kích thước màn hình khác nhau, sử dụng wrap_content, match_parent hoặc 0dp (match constraint) cho chiều rộng và chiều cao của hầu hết các thành phần chế độ xem thay vì các giá trị được mã hóa cứng:
wrap_content— Cho phép chế độ xem đặt kích thước thành bất kỳ mức độ nào cần thiết để phù hợp với nội dung có trong chế độ xem.match_parent— Cho phép chế độ xem mở rộng hết mức có thể trong chế độ xem mẹ.0dp (match constraint)— TrongConstraintLayout, tương tự nhưmatch_parent. Cho phép chế độ xem lấy tất cả không gian có sẵn trong các hạn chế của chế độ xem.
Ví dụ:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
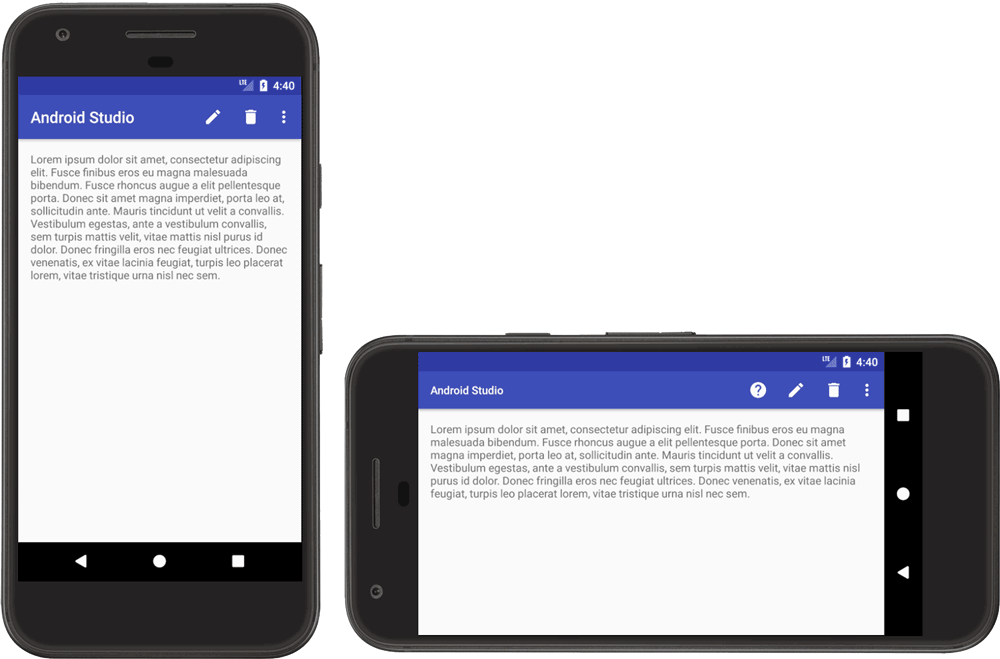
Hình 4 cho thấy cách chiều rộng và chiều cao của TextView điều chỉnh khi chiều rộng màn hình thay đổi theo hướng của thiết bị.

Hình 4. TextView thích ứng.
TrangTextView đặt chiều rộng của không gian để lấp đầy tất cả không gian có sẵn (match_parent ) và đặt chiều cao của trang đó chính xác bằng không gian cần thiết để chiều cao của văn bản được chứa (wrap_content ), giúp chế độ xem thích ứng với nhiều kích thước màn hình và số lượng văn bản khác nhau.
Nếu đang sử dụng LinearLayout, bạn cũng có thể mở rộng các chế độ xem con dựa trên trọng số bố cục để các chế độ xem lấp đầy không gian hiện có theo tỷ lệ. Tuy nhiên, việc sử dụng các tỷ lệ kích thước trong LinearLayout lồng đòi hỏi hệ thống thực truyền tham số bố cục nhiều lần để xác định kích thước cho mỗi thành phần hiển thị, dẫn đến hiệu suất giao diện người dùng của bạn bị chậm.
ConstraintLayout có thể tạo gần như tất cả các bố cục có thể có LinearLayout mà không ảnh hưởng đến hiệu suất, vì vậy bạn nên thử chuyển đổi LinearLayout được lồng sang ConstraintLayout. Sau đó, bạn có thể xác định tỷ lệ kích thước bố cục bằng chuỗi ràng buộc.
Lưu ý:không nên sử dụng match_parent. Thay vào đó, hãy đặt thứ nguyên thành 0dp để kích hoạt một hành vi đặc biệt, gọi là “giới hạn so khớp”. Thông số này thường giống với hành vi của match_parent. Để biết thêm thông tin, hãy xem cách ConstraintLayout.
Khi sử dụng ConstraintLayout , bạn. Thay vào đó, hãy đặt thứ nguyên thànhđể kích hoạt một hành vi đặc biệt, gọi là “giới hạn so khớp”. Thông số này thường giống với hành vi của. Để biết thêm thông tin, hãy xem cách điều chỉnh kích thước thành phần hiển thị trong
Thiết kế thích ứng
Bố cục của ứng dụng phải luôn thích ứng với nhiều kích thước màn hình. Tuy nhiên, ngay cả bố cục thích ứng cũng không thể cung cấp trải nghiệm người dùng tốt nhất trên mọi thiết bị. Ví dụ: giao diện người dùng bạn đã thiết kế cho điện thoại có thể không cung cấp trải nghiệm tối ưu trên máy tính bảng. Thiết kế thích ứng cung cấp bố cục thay thế được tối ưu hóa cho các kích thước hiển thị khác nhau.
SlidingPaneLayout cho liệt kê giao diện người dùng chi tiết
Giao diện người dùng chi tiết về danh sách thường cung cấp trải nghiệm người dùng khác trên các màn hình có kích thước khác nhau. Trên màn hình lớn, danh sách và ngăn chi tiết thường nằm cạnh nhau. Khi một mục trong danh sách được chọn, thông tin về mục đó sẽ hiển thị trong ngăn chi tiết mà không làm thay đổi giao diện người dùng. Hai ngăn này nằm cạnh nhau. Tuy nhiên, trên màn hình nhỏ, hai ngăn được hiển thị riêng biệt, mỗi ngăn chiếm toàn bộ khu vực hiển thị. Khi một mục trong ngăn danh sách được chọn, ngăn thông tin chi tiết (chứa thông tin của mục đã chọn) sẽ thay thế ngăn danh sách. Thao tác quay lại thay thế ngăn chi tiết bằng danh sách.
SlidingPaneLayout quản lý cách xác định trải nghiệm người dùng trong số hai trải nghiệm người dùng phù hợp với kích thước cửa sổ hiện tại:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
Thuộc tính layout_width và layout_weight của hai chế độ xem có trong SlidingPaneLayout xác định hành vi của SlidingPaneLayout. Trong ví dụ, nếu cửa sổ đủ lớn (ít nhất 580 dp) để hiển thị cả hai chế độ xem, thì các ngăn sẽ hiển thị cạnh nhau. Tuy nhiên, nếu chiều rộng cửa sổ nhỏ hơn 580dp, các ngăn sẽ trượt qua nhau để chiếm toàn bộ cửa sổ ứng dụng.
Nếu chiều rộng cửa sổ lớn hơn tổng chiều rộng tối thiểu đã chỉ định (580 dp), thì bạn có thể sử dụng các giá trị layout_weight để đặt kích thước hai ngăn theo tỷ lệ. Trong ví dụ này, ngăn danh sách luôn rộng 280dp vì không có trọng số. Tuy nhiên, ngăn chi tiết luôn lấp đầy bất kỳ không gian ngang nào vượt quá 580dp do layout_weight của chế độ xem.
Lưu ý:layout_weight chuẩn là khi sử dụng SlidingPaneLayout SlidingPaneLayout tự động điều chỉnh kích thước của ngăn để chúng nằm ở một trong hai cạnh của bất kỳ màn hình đầu tiên hoặc bản lề nào.
Một trường hợp ngoại lệ đối với hành vichuẩn là khi sử dụng v1.2.0 trở lên trên các thiết bị có thể gập lại được. Trong đó, ốp lưngtự động điều chỉnh kích thước của ngăn để chúng nằm ở một trong hai cạnh của bất kỳ màn hình đầu tiên hoặc bản lề nào.
Tài nguyên bố cục thay thế
Để điều chỉnh thiết kế giao diện người dùng của bạn cho phù hợp với nhiều kích thước màn hình, hãy sử dụng các bố cục thay thế do bộ hạn định tài nguyên xác định.

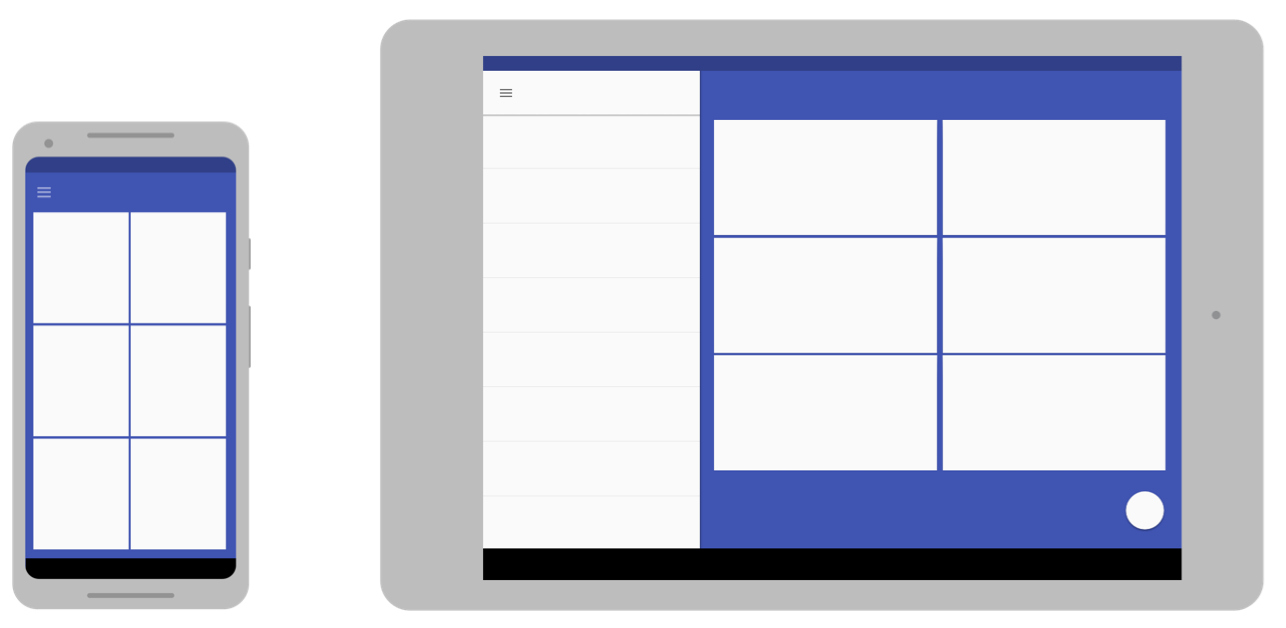
Hình 5. Cùng một ứng dụng sử dụng các bố cục khác nhau cho mỗi kích thước màn hình.
Bạn có thể cung cấp bố cục thích ứng, dành riêng cho màn hình bằng cách tạo thêm thư mục res/layout/ trong mã nguồn của ứng dụng. Tạo thư mục cho mỗi cấu hình màn hình yêu cầu bố cục khác nhau. Sau đó, hãy thêm bộ hạn định cấu hình màn hình vào tên thư mục layout (ví dụ: layout-w600dp cho các màn hình có chiều rộng hiện có là 600 dp).
Những chuỗi định cấu hình này đại diện cho không gian hiển thị cho giao diện người dùng ứng dụng. Hệ thống xem xét mọi trang trí hệ thống (chẳng hạn như thanh điều hướng) và các thay đổi về cấu hình cửa sổ (chẳng hạn như chế độ nhiều cửa sổ) khi chọn bố cục cho ứng dụng của bạn.
Để tạo một bố cục thay thế trong Android Studio (bằng cách sử dụng phiên bản 3.0 trở lên),
hãy làm như sau:
- Mở bố cục mặc định rồi nhấp vào biểu tượng Hướng xem trước
 trên thanh công cụ.
trên thanh công cụ. - Trong danh sách thả xuống, nhấp để tạo bố cục đề xuất, chẳng hạn như Create Landscape Variation (Tạo bố cục ngang) hoặc nhấp vào Create Other (Tạo bố cục khác).
- Nếu chọn Create Other (Tạo bố cục khác), thì phầnSelect Resource Director (Chọn Thư mục tài nguyên) sẽ xuất hiện.
Tại đây, hãy chọn một bộ hạn định màn hình ở bên trái rồi thêm vào danh sách Các bộ bạn định được chọn. Khi thêm bộ hạn định xong, hãy nhấn OK. (Xem các phần sau để biết thông tin về bộ hạn định kích thước màn hình).
Hệ thống sẽ tạo một bản sao tệp bố cục mặc định trong thư mục bố cục mới để bạn có thể bắt đầu tùy chỉnh bố cục cho biến thể màn hình đó.
Bộ hạn định có chiều rộng nhỏ nhất
Bộ hạn định kích thước màn hình có chiều rộng nhỏ nhất cho phép bạn cung cấp bố cục thay thế cho các màn hình có chiều rộng tối thiểu được đo bằng pixel không phụ thuộc vào mật độ (dp hoặc dip).
Bằng cách mô tả kích thước màn hình là số đo dp, Android cho phép bạn tạo các bố cục được thiết kế cho các kích thước màn hình cụ thể mà không cần quan tâm đến mật độ pixel.
Ví dụ: bạn có thể tạo bố cục có tên là main_activity được tối ưu hoá cho điện thoại và máy tính bảng bằng cách tạo các phiên bản khác nhau của tệp trong các thư mục khác nhau:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7” tablets (600dp wide or wider)
Bộ hạn định chiều rộng nhỏ nhất chỉ định kích thước nhỏ nhất trong số hai cạnh của màn hình, bất kể hướng hiện tại của thiết bị là gì. Vì vậy, đây là cách đơn giản để chỉ định kích thước màn hình tổng thể cho bố cục.
Dưới đây là cách các giá trị chiều rộng nhỏ nhất tương ứng với kích thước màn hình thông thường:
- 320dp: Màn hình điện thoại thông thường (240×320 ldpi, 320×480 mdpi, 480×800 hdpi, v.v.).
- 480dp: Màn hình điện thoại lớn ~5 inch (480×800 mdpi).
- 600dp: Máy tính bảng 7 inch (600×1024 mdpi).
- 720dp: Máy tính bảng 10 inch (720×1280 mdpi, 800×1280 mdpi, v.v.).
Hình 6 cung cấp thông tin chi tiết về độ rộng (dp) của màn hình nhìn chung tương ứng với các kích thước màn hình và hướng khác nhau.

Hình 6. Điểm chuyển đổi chiều rộng đề xuất để hỗ trợ các kích thước màn hình khác nhau.
Giá trị cho bộ hạn định chiều rộng nhỏ nhất là dp vì hệ thống quan trọng là khoảng không gian màn hình có sẵn sau khi hệ thống tính mật độ pixel (không phải độ phân giải pixel thô).
Kích thước bạn chỉ định bằng cách sử dụng bộ hạn định tài nguyên như chiều rộng nhỏ nhất không phải là kích thước màn hình thực tế. Thay vào đó, kích thước sẽ chỉ định chiều rộng hoặc chiều cao theo đơn vị dp có trong cửa sổ ứng dụng. Hệ thống Android có thể sử dụng một số màn hình cho giao diện người dùng hệ thống (chẳng hạn như thanh hệ thống ở cuối màn hình hoặc thanh trạng thái ở đầu), vì vậy, một số màn hình có thể không sử dụng được bố cục của bạn. Nếu bạn dùng ứng dụng ở chế độ nhiều cửa sổ, thì ứng dụng đó chỉ có quyền truy cập vào kích thước của cửa sổ chứa ứng dụng đó. Khi thay đổi kích thước cửa sổ, thao tác này sẽ kích hoạt một thay đổi về cấu hình với kích thước cửa sổ mới, cho phép hệ thống chọn tệp bố cục thích hợp. Vì vậy, các kích thước bộ hạn định tài nguyên mà bạn khai báo chỉ nên xác định không gian cần thiết cho ứng dụng của bạn. Hệ thống tính đến mọi không gian được giao diện người dùng của hệ thống sử dụng khi cung cấp không gian cho bố cục của bạn.
Bộ hạn định chiều rộng có sẵn
Thay vì thay đổi bố cục dựa trên chiều rộng nhỏ nhất của màn hình, bạn có thể thay đổi bố cục dựa trên chiều rộng hoặc chiều cao hiện có. Ví dụ: bạn có thể muốn sử dụng bố cục hai ngăn mỗi khi màn hình cung cấp chiều rộng tối thiểu là 600 dp. Điều này có thể thay đổi tùy vào việc thiết bị ở hướng ngang hay dọc. Trong trường hợp đó, bạn nên sử dụng bộ hạn định chiều rộng có sẵn như sau:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7” tablets or any screen with 600dp available width
# (possibly landscape phones)
Nếu bạn quan tâm đến chiều cao có sẵn cho ứng dụng của mình, bạn có thể sử dụng bộ hạn định chiều cao có sẵn. Ví dụ: layout-h600dp cho màn hình có chiều cao tối thiểu là 600dp.
Bộ hạn định hướng
Mặc dù bạn có thể hỗ trợ tất cả các biến thể kích thước chỉ bằng cách kết hợp bộ hạn định chiều rộng nhỏ nhất và chiều rộng có sẵn, nhưng bạn cũng có thể muốn thay đổi trải nghiệm người dùng khi người dùng chuyển đổi giữa hướng dọc và ngang.
Để làm được điều đó, bạn có thể thêm bộ hạn định port hoặc land vào tên của thư mục tài nguyên. Chỉ cần đảm bảo bộ hạn định hướng xuất hiện sau bộ hạn định kích thước. Ví dụ:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7” tablets res/layout-sw600dp-land/main_activity.xml # For 7” tablets in landscape
Để biết thêm thông tin về tất cả các bộ hạn định cấu hình màn hình, hãy xem nội dung Tổng quan về tài nguyên ứng dụng.
Thành phần giao diện người dùng được mô-đun hóa sử dụng mảnh
Khi thiết kế ứng dụng cho nhiều kích thước màn hình, hãy sử dụng các mảnh để trích xuất logic trên giao diện người dùng thành các thành phần riêng biệt để đảm bảo bạn không cần sao chép hành vi giao diện người dùng trên các hoạt động một cách không cần thiết. Sau đó, bạn có thể kết hợp các mảnh để tạo bố cục nhiều ngăn trên màn hình lớn hoặc bạn có thể đặt các mảnh trong các hoạt động riêng biệt trên màn hình nhỏ.
Ví dụ: mẫu chi tiết danh sách (xem SlidingPaneLayout ở trên) có thể được triển khai với một mảnh chứa danh sách và một mảnh khác chứa chi tiết mục danh sách. Trên màn hình lớn, các mảnh có thể được hiển thị cạnh nhau; trên các màn hình nhỏ, riêng lẻ, lấp đầy màn hình.
Để tìm hiểu thêm, hãy xem thông tin tổng quan về Mảnh.
Nhúng hoạt động
Nếu ứng dụng của bạn bao gồm nhiều hoạt động, thì tính năng nhúng hoạt động cho phép bạn dễ dàng tạo giao diện người dùng thích ứng.
Nhúng hoạt động hiển thị nhiều hoạt động hoặc nhiều phiên bản của cùng một hoạt động cùng lúc trong cửa sổ tác vụ của ứng dụng. Trên màn hình lớn, các hoạt động có thể hiển thị cạnh nhau; trên màn hình nhỏ, xếp chồng lên nhau.
Bạn xác định cách ứng dụng hiển thị các hoạt động của mình bằng cách tạo tệp cấu hình XML mà hệ thống sử dụng để xác định bản trình bày phù hợp dựa trên kích thước màn hình. Hoặc, bạn có thể thực hiện lệnh gọi API Jetpack WindowManager.
Tùy chọn nhúng hoạt động hỗ trợ các thay đổi về hướng thiết bị và các thiết bị có thể gập lại, các hoạt động xếp chồng và hủy xếp chồng khi thiết bị xoay hoặc gập lại và gập lại.
Để biết thêm thông tin, hãy xem phần Nhúng hoạt động.
Kích thước màn hình và tỷ lệ khung hình
Thử nghiệm ứng dụng trên nhiều kích thước màn hình và tỷ lệ khung hình để đảm bảo giao diện người dùng của bạn mở rộng đúng cách.
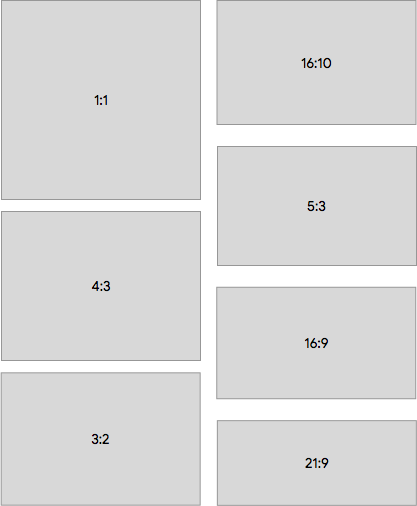
Android 10 (API cấp 29) trở lên hỗ trợ nhiều tỷ lệ khung hình. Các kiểu dáng có thể gập lại có thể khác nhau từ màn hình cao và hẹp, chẳng hạn như 21:9 khi gấp lại, cho đến tỷ lệ khung hình vuông là 1:1 khi gập lại.
Để đảm bảo khả năng tương thích với nhiều thiết bị nhất có thể, hãy thử nghiệm ứng dụng của bạn ở càng nhiều tỷ lệ khung hình sau đây càng tốt.

Hình 7. Tỷ lệ khung hình của màn hình.
Nếu bạn không thể hỗ trợ một số tỷ lệ khung hình, hãy dùng maxAspectRatio và minAspectRatio để cho biết tỷ lệ khung hình cao nhất và thấp nhất mà ứng dụng của bạn có thể xử lý. Trong trường hợp màn hình vượt quá các giới hạn này, có thể ứng dụng của bạn đang ở chế độ tương thích.
Nếu không có quyền truy cập vào thiết bị cho tất cả các kích thước màn hình mà bạn muốn thử nghiệm, bạn có thể sử dụng Trình mô phỏng Android để mô phỏng hầu hết các kích thước màn hình.
Nếu muốn thử nghiệm trên một thiết bị thực tế nhưng không có thiết bị, bạn có thể sử dụng Phòng thử nghiệm Firebase để truy cập thiết bị trong trung tâm dữ liệu của Google.
Hỗ trợ kích thước màn hình cụ thể
Nếu không muốn ứng dụng chạy ở một số kích thước màn hình nào đó, bạn có thể đặt giới hạn thay đổi kích thước ứng dụng hoặc thậm chí bạn có thể hạn chế thiết bị nào có thể cài đặt ứng dụng dựa trên cấu hình màn hình của ứng dụng đó. Để biết thêm thông tin, hãy xem Khai báo hỗ trợ màn hình bị hạn chế.











