How To Require Email To Download Files in WordPress
Wondering how to require email to download files in WordPress? This guide will show you how to create a form for your WordPress gated content!
Approximate read time: 5 minutes
How would you like to double your email list? Sounds pretty good, right?
Well, that’s the power of requiring an email to download files (aka, using gated content) on your WordPress site.
And you can set it up on your WordPress website in minutes to start growing your email list today.
Formidable Forms is the best WordPress Form Builder plugin. Get it for free!
So, that’s exactly what we’ll teach you. After this post, you’ll have a beautiful form that converts readers into subscribers through WordPress downloadable files.
Let’s get started.
Mục lục bài viết
Why use WordPress for downloads and email capture?
If you’re posting valuable content to your WordPress website, some people want access to it.
And getting an email from a website visitor is the perfect way to create a connection with them.
So why not combine the two?
And that’s where gated content comes in.
Gated content is like putting a bouncer in front of your famous club. You can get in, but only if you clear the bouncer first.
And that’s fantastic for your lead generation, email marketing, or a more extensive list.
You can also use various file management tools: Google Drive, Microsoft OneDrive, or even WordPress!
So, this is the tutorial for you, whether it’s showing a document or learning how to send & download a PDF file after form submission in WordPress.
Let’s get to the WP file download guide.
? Want to put a download button on your website?: How to Link a Button to a Form in WordPress [A Simple Way!]
How to require an email address to download a file in WordPress
Formidable Forms is the best form-building WordPress plugin.
Its drag-and-drop builder and advanced features like Formidable Views handle anything you need. And that includes creating a form for your gated content.
So, grab Formidable, get it installed and activated, then we’ll start with the guide. If you need more information, check out our KnowledgeBase docs!
Get Formidable Forms now!
There are four easy steps to follow before your visitors can fill out a form to download a file:
Let’s get started.
Step 1: Create your file upload form
First, we need a way to upload your files to get them into your subscribers’ hands.
So we’ll create a form for your content upload. Head to Formidable → Forms and click Add New inside your WordPress dashboard.
Next, choose Blank Form and give your form a name.
The plugin will take you to our drag-and-drop builder, where you can customize it. You only need two simple fields for your upload form: Text and File Upload.
Drag the fields to the builder, then click the Text field to change the field options.
Change the label to “File Name,” and check the Required and Unique boxes.
Next, drag your File Upload field (file block) to add it, then click Update to save your changes.
The last thing we must do is protect the content so that not everyone can see it.
So, go to Settings → Form Permissions and check the box next to Protect all files uploaded in this form and Prevent search engines from indexing uploads.
Click Update to save your changes, and it’s on to your file upload!
Step 2: Upload your file and create a View
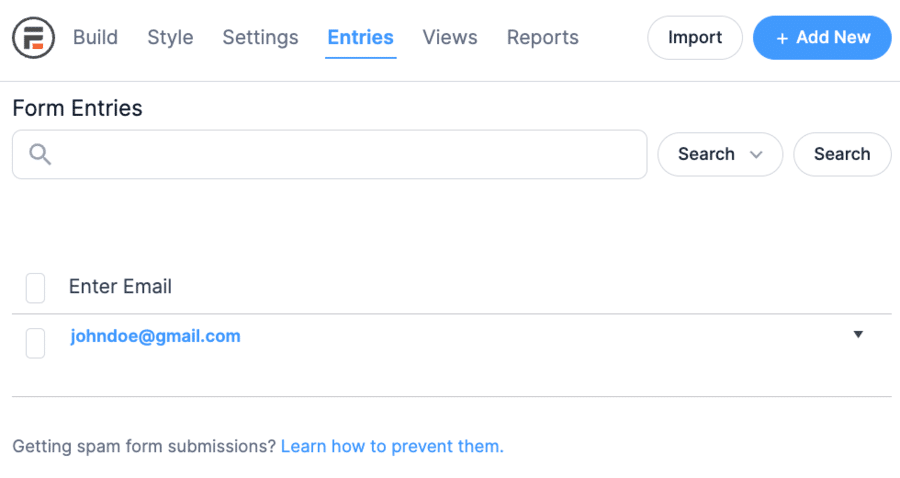
To add your gated content, click the Entries tab at the top of the page, then click Add an Entry.

Your file upload form will open, and you can give your file a name and choose the file type you’ll add. (You can also choose from the WordPress media library.)
Last, click Submit, and your file is ready.
Now, it’s time to create a way for your file to display.
And Formidable Views is the perfect tool for the job. Views is an application builder that allows you to take your entry data and…well, do anything you want with it!
So, in Formidable, click Views.
Click Add New in the Views section, choose Classic for the template and give your View a name.
Select your Protected Files form in the View editor as the Use Entries from Form choice.
Click the + inside the View, which will open the View editor. Off to the right side, you’ll see a panel containing the fields from your form and the numbers next to them.
We’ll use these to make it easy to open the file.
So, to create a download link in WordPress, type the following in the Text Editor to add a download link or file URL:
<a href=”[File Upload #]”>Open [File Name #]</a>So, for example, our editor would look like this:
Once you’ve customized yours, click Update view to save your changes.
Next, we want to add a filter to the Advanced Settings of the View to make sure everything shows:
Last, copy the shortcode on the View Editor’s left side. It should look something like this:
[display-frm-data id=X]You’ll need this in the next step.
Step 3: Create your signup form
Last, we need a form for our website visitors to enter their email.
It can be a simple contact form, email capture form, or anything that collects an email.
So, go to Formidable → Forms and click Add New to create one. Click Blank Form and give the form a name, then click Create.
We’ll add a Name and Email field to the form to keep things simple. We’ll also check the Required box for the email, so the visitor can’t submit the form until it’s entered.
Feel free to add any other fields to your form before you click Update to save your changes.
Next, click Settings and scroll down to the On Submit section. You should set the dropdown to Show Message.
Then, under the Messages section, paste the code you copied in the first step into the text box.
Click Update to save your changes. Now, whenever a user fills it out, they can click the link to open your gated content or see the download in progress!
Or send the link to the WordPress file download in the confirmation email.
Either way, you’ve done the hard part.
Step 4: Display your signup form
The last step is to show your signup form to the world so they can subscribe!
So, head to the post/page where you want to show your form and add a new WordPress block.
Search Formidable and click Formidable’s WordPress block to add it. Next, choose your signup form from the dropdown menu.
Last, click Update, and your form is live and ready to accept submissions!
Are you ready to require email to download files in your forms?
If you’re not using gated content yet, you’re missing out on a massive opportunity for your email list.
Its power to collect email addresses before directing the visitor to a digital download manager or attachment is fantastic.
And this post showed you how easy it is to use an email before download WordPress plugin like Formidable for your gated content.
So, if you’re ready to start, don’t waste time and grab Formidable Forms now!
Get Formidable Forms now!
Or, if you’re wondering how to make a file downloadable in WordPress, check out this guide on creating a WordPress download PDF button!
And follow us on social media for more WordPress tips and tutorials: Facebook, Twitter, and YouTube.











