How to Embed Videos on a Website (Complete Guide)
On average, websites have about 50 milliseconds to make a positive first impression on visitors. So how can you make a great first impression and get users to stay on your website in such a short amount of time? With video!
The average user will spend 88 percent more time on a website if it has video — and that’s not all. Incorporating video marketing into your website can result in higher click through rates, average order value, conversion, and revenue. So, how exactly do you get videos onto your website?

In this guide, we’ll dive into instructions for how to embed video in WordPress, Squarespace, Wix, and how to embed video in HTML. Additionally, we’ll show you where to find and customize video embed codes for YouTube, Vimeo, Facebook, Instagram, Twitter, and Animoto.
Click the following links to hop to a specific section, or scroll down to find the information you need. Happy embedding!
How to embed video in:
How to embed:
This article is focused on how to add a video to your website. If you’re interested in how to embed a video in Powerpoint, we’ve got you covered in a separate post.
Mục lục bài viết
What is a video embed?
First things first, what is a video embed code and how does it work? Basically, it’s a snippet of code that you put on your website that displays as a video. An embed code pulls the video from the original source, allowing you to display a video without having to actually host the file on your website.
An added benefit of embedding videos is that it allows for faster load time on your website, and you can choose from a multitude of services for video hosting, including free options.
How to embed video in HTML
We’ll start with basic instructions for embedding video in any HTML site. The good news is, it’s really simple.
Step 1: Edit your HTML
Go into edit mode for the page, post, or section of your website where you’d like to embed the video. Find the spot in the code where you’d like the video to appear and place your cursor there.
Step 2: Copy your embed code
Next, copy your embed code. We’ll dive in to where to find embed codes for YouTube, Vimeo, Facebook, Instagram, and more later on in this post, so if you’re not sure where to find the embed code, jump ahead to learn more.
Step 3: Paste the embed code into your HTML
Next, simply paste the code into the spot you found in your HTML in the first step. Save or publish and you’re good to go. The video should display inline just where you placed the code.
Note: Depending on where you are embedding your video from and how your website is set up, you may need to make some alterations to the code. Please contact your webmaster for details.
How to embed video in WordPress
If you’ve got a blog or website that’s on WordPress, there are a few different ways to embed a video. We’ll dive into the different options, starting with the simplest.
Embed videos by copy-pasting URL
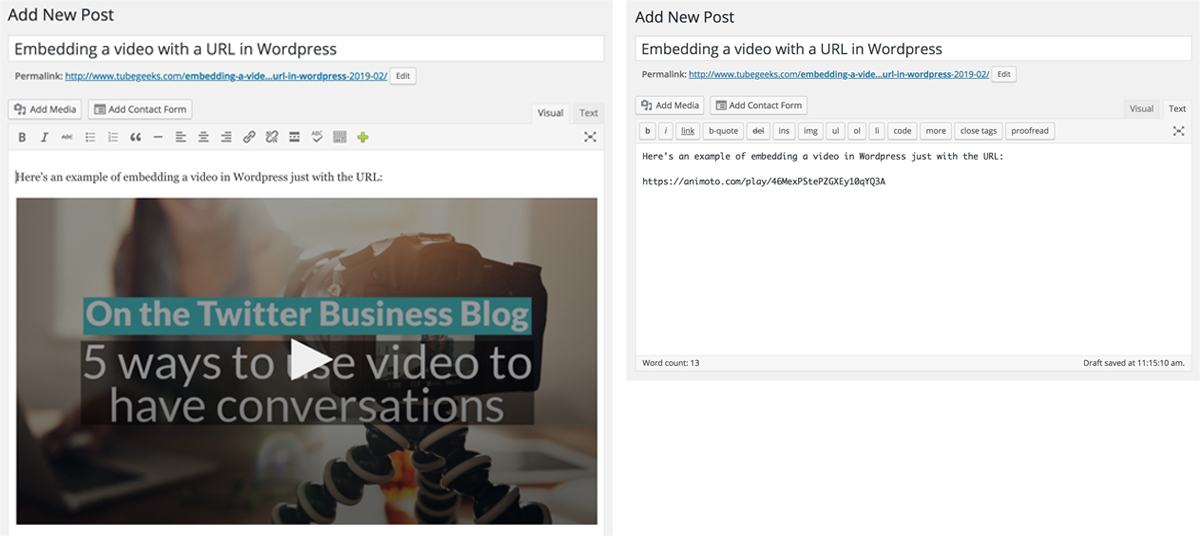
For this first method of embedding videos in WordPress, all you’ll need is the video’s URL. For many popular video hosting platforms, including Vimeo, YouTube, and Animoto, you don’t need the full embed code. Simply copy-pasting the URL of the video into the Visual editor will automatically embed the video for you.
Here’s an example of what this looks like, both in the Visual and Text editors in WordPress:

Embed videos using embed code
The automatic embed method is easy, but in some instances you may want a little more control over how your video displays. In these instances—or when embedding videos from sites that aren’t supported by the automatic embed feature in WordPress—you’ll use the video’s embed code.
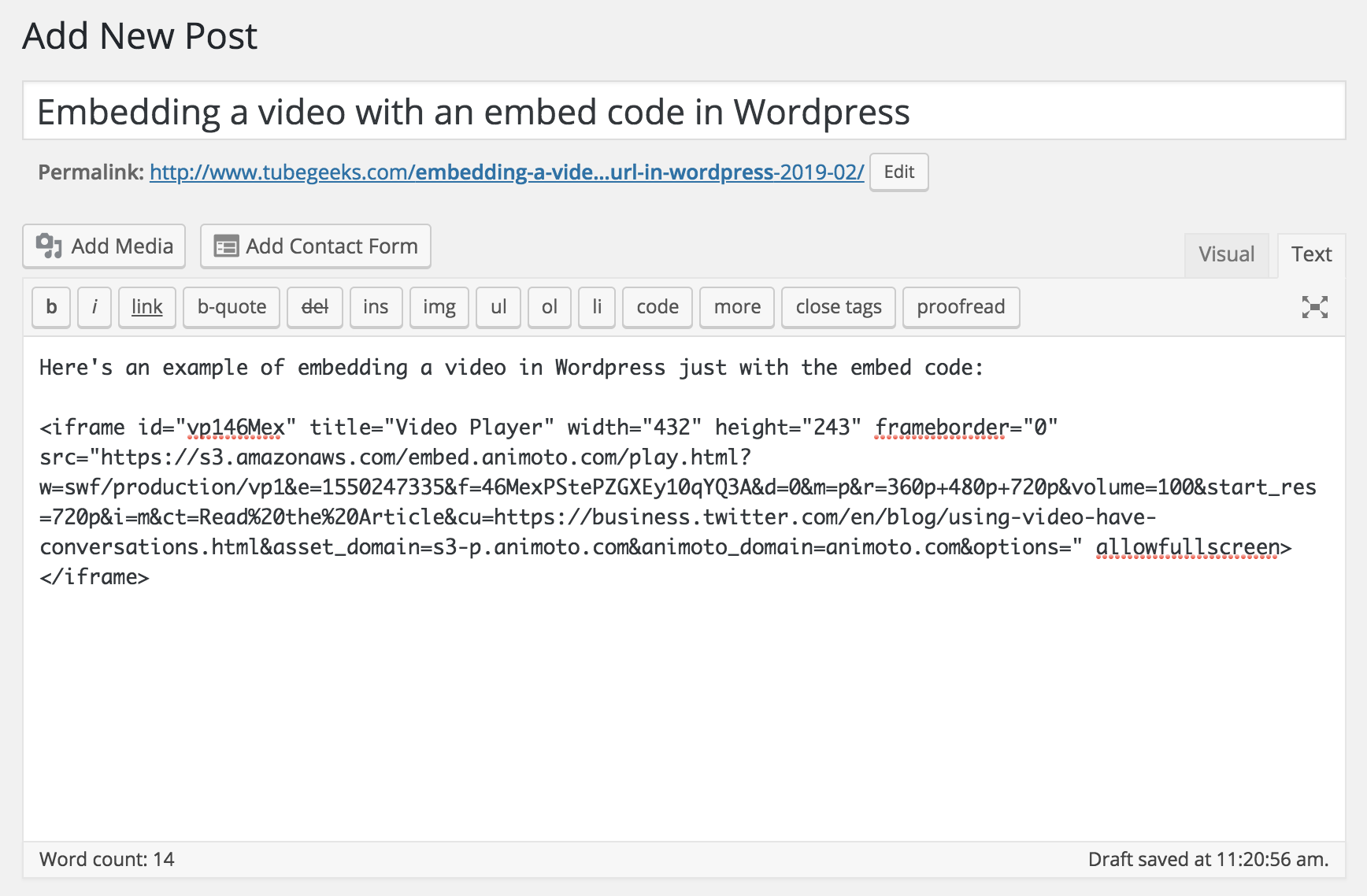
If you’re looking to embed videos in WordPress using an embed code, just make sure you’re in the Text editor and not the Visual editor and follow the steps outlined above in our section on how to embed video in HTML on your website. Here’s what that will look like:

Note: Some custom WordPress themes may have different requirements for video embeds. If you are still having trouble, reach out to your theme provider for assistance.
How to embed video in Squarespace
If you’ve got a Squarespace website, you’ve got a variety of options for embedding, which Squarespace outlines in their own guide to adding videos to your site. They share that videos can only be embedded and not hosted:
“Squarespace supports embedding videos from YouTube, Vimeo, Animoto, and Wistia. These services are highly respected for their streaming quality, upload ease, and video playback control.
“For these reasons, there’s no option to upload a video directly to Squarespace. Embedding videos from another host helps your site load faster, enables visitors to share your videos, and provides multiple options for video hosting.”
Similar to WordPress, Squarespace gives you the option to use an embed code or to embed videos using just the URL when embedding from YouTube, Vimeo, Animoto, or Wistia.
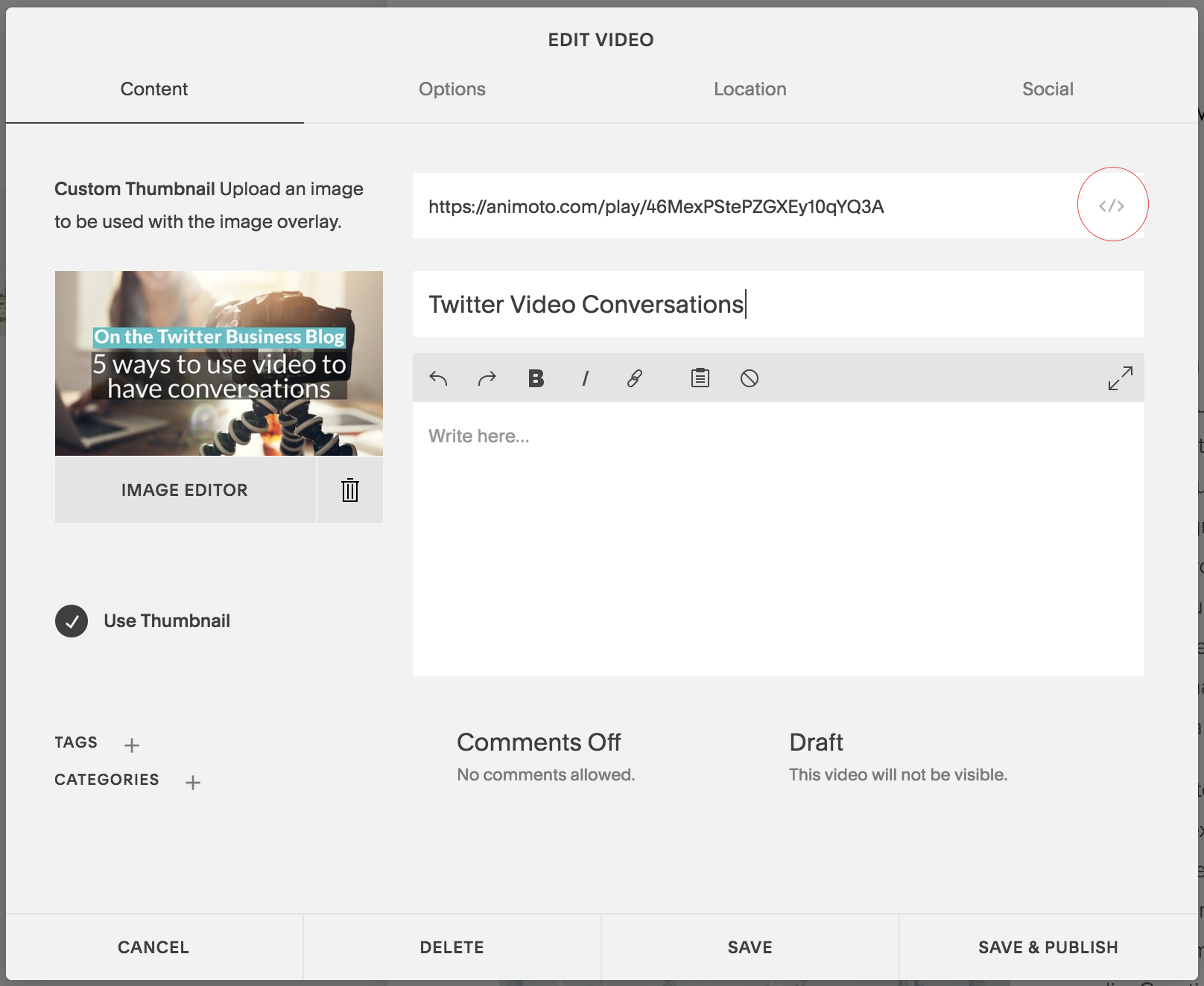
For any block that supports video, you can easily click to add one, which will open up a window that looks like this. You can copy-paste a link, or click on the embed icon, circled here in red, to open up a window where you can copy-paste an embed code.

While embedding with just the URL is the easiest, you’d opt for using an embed code if you’re hosting a video from a service other than YouTube, Vimeo, Animoto, or Wistia, or if you want more control over how your video displays.
Once the video is embedded, you can update it with a title and description and uncheck “Use Thumbnail” if you’d like to upload your own.
Check out Squarespace’s guide for everything you need to know about embedding videos in video blocks, gallery blocks, gallery pages, project pages, cover pages, and banners.
How to embed video in Wix
If you’ve created your website in Wix, you also have a couple options for embedding videos, including using the URL from a video hosted on YouTube, Vimeo, Daily Motion, or Facebook, or using Wix Video. We’ll dive into both of those options.
Embed videos with a URL
If you’re looking to embed a video from YouTube, Vimeo, Daily Motion, or Facebook, you can do this in Wix pretty easily.
Step 1: Add a video from the Editor
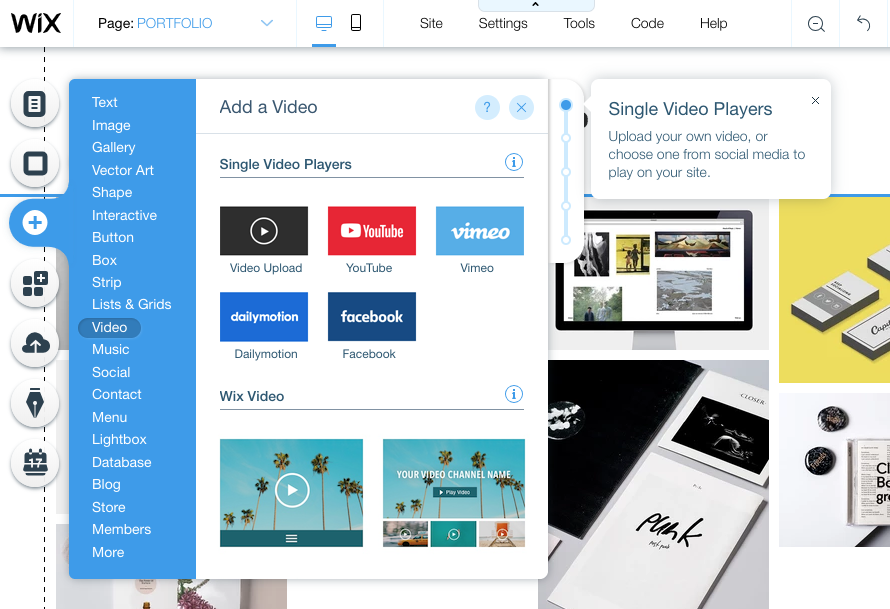
Click Add on the left side of the Editor and select Video. Then, under Single Player, select the source you’d like to add from—YouTube, Vimeo, Daily Motion, or Facebook.

Step 2: Add your video URL
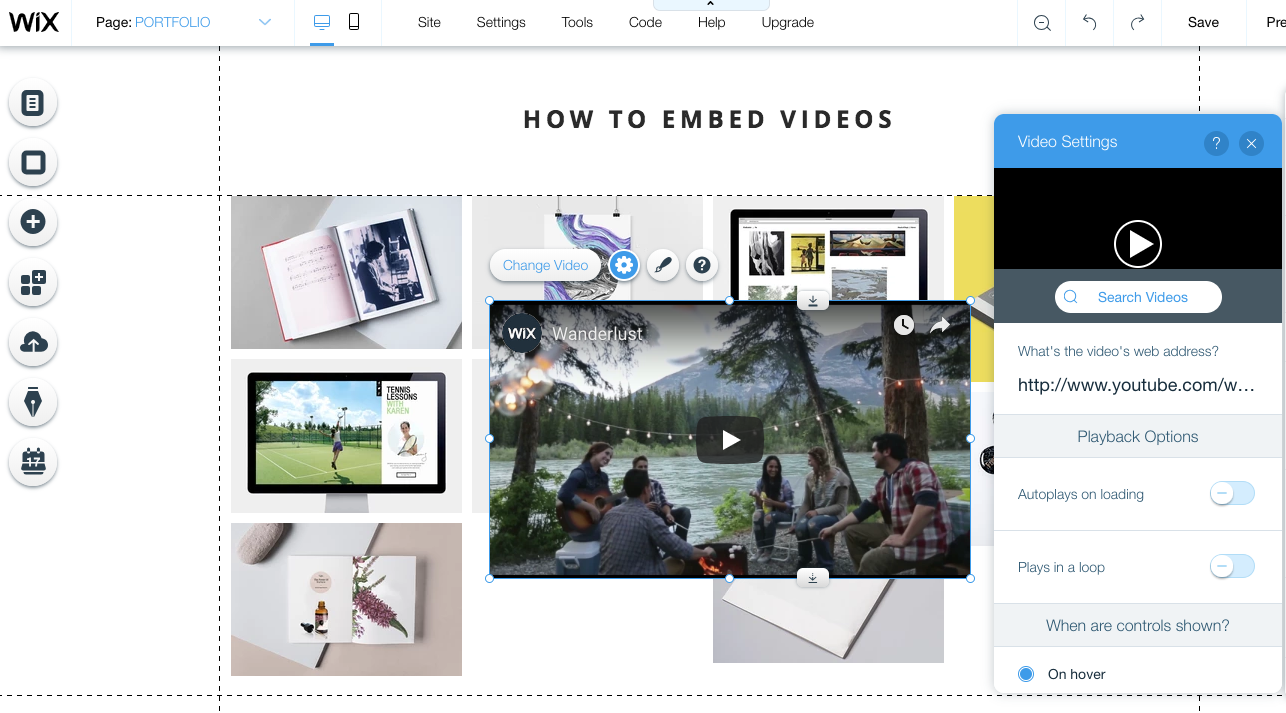
Click “Change Video” to add the URL of the video you’d like to display. Here you can also adjust playback and control options.

Step 3: Position your video
Click, drag and drop to position and resize the video so it displays how you’d like on your website.
Embed videos with an embed code
If you’d like to add a video to your Wix site that’s not hosted on one of the supported hosting platforms listed above, or you’d like a little more control, then you’ll need to add your video using an embed code, rather than a link.
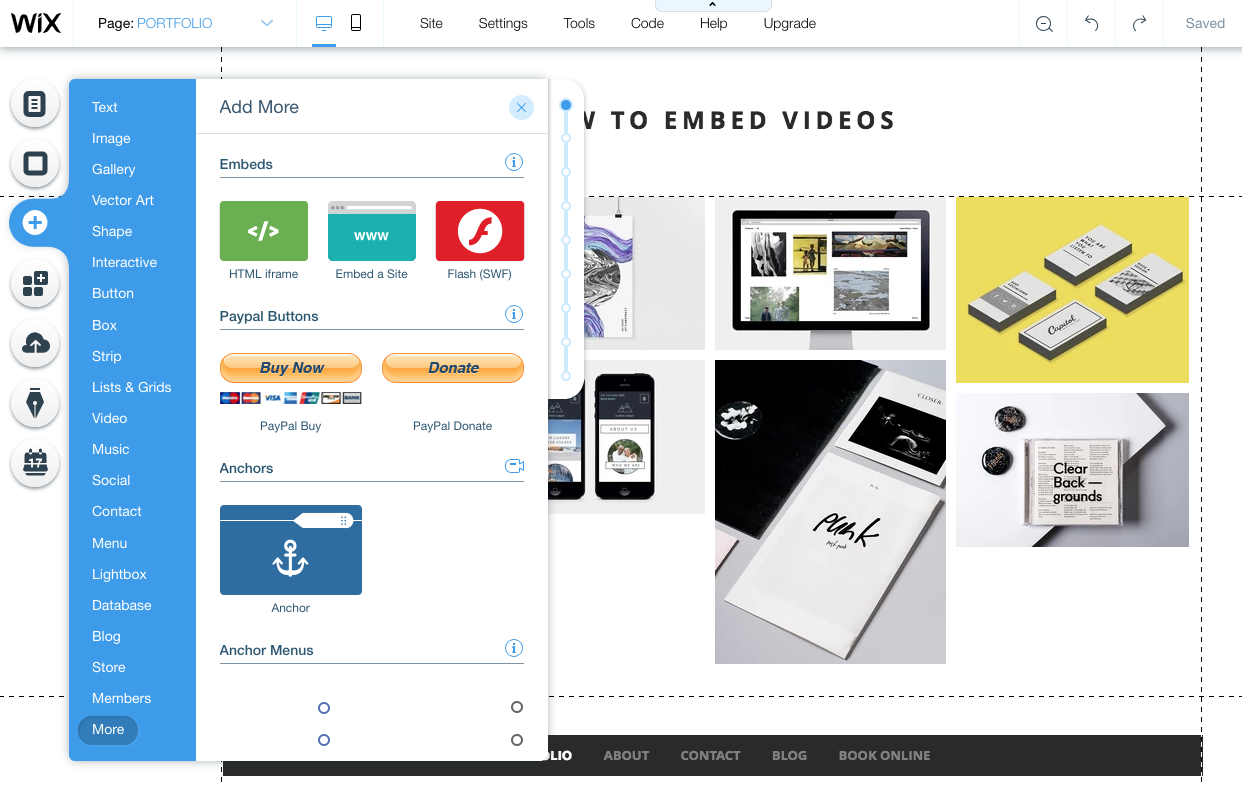
This process is similar to embedding with a URL. The difference is that instead of selecting to add a Video you’ll add an HTML iframe and paste the embed code into that. You’ll find HTML iframe under “More.”

How to use Wix Video
You’ll notice a second option when you go to add a video, which is Wix Video. Wix Video offers a variety of video layouts, in addition to the ability to upload video files for hosting on Wix, rather than embedding. You can read more about it here.
Guide to Embed Codes
Now that you’ve got the inside scoop on how to embed videos in HTML, Squarespace, WordPress, and Wix, we’ll share the details on how to find and customize embed codes from popular services including Animoto, YouTube, Vimeo, Facebook, Instagram, and Twitter.
How to embed an Animoto video
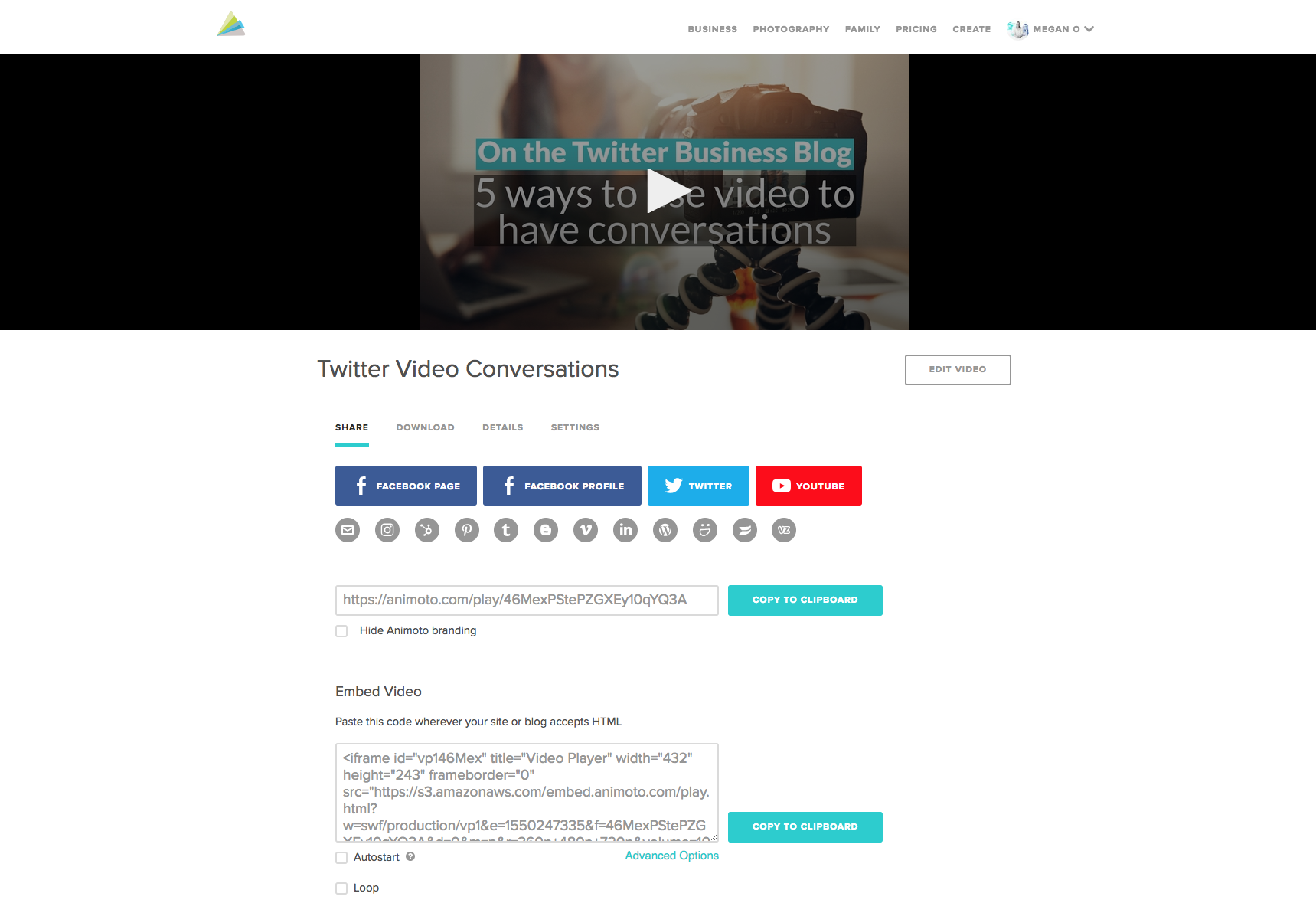
We’ll start with ourselves! You can grab the embed code for an Animoto video from the video’s play page. Note that embed codes are only available for videos in your own account, so make sure you’re logged in. If you are, the play page should look like this:

Scroll down on the play page to the section that says “Embed Video.” This is where you’ll find the code that can be copied and pasted to add to your website.
Clicking on “Advanced Options” will let you customize the embed code to change the video size, quality or volume, or add a call-to-action (CTA) button. The CTA button will display as a button on your embedded video when it is paused or when it finished playing, that viewers can click on to go to a different page to learn more. Here’s what this looks like in action:
Note: When you embed an Animoto video, you can continue to make changes and edits to the original video in Animoto and, when you do, the changes will also automatically apply wherever the video is embedded.
How to embed a YouTube video
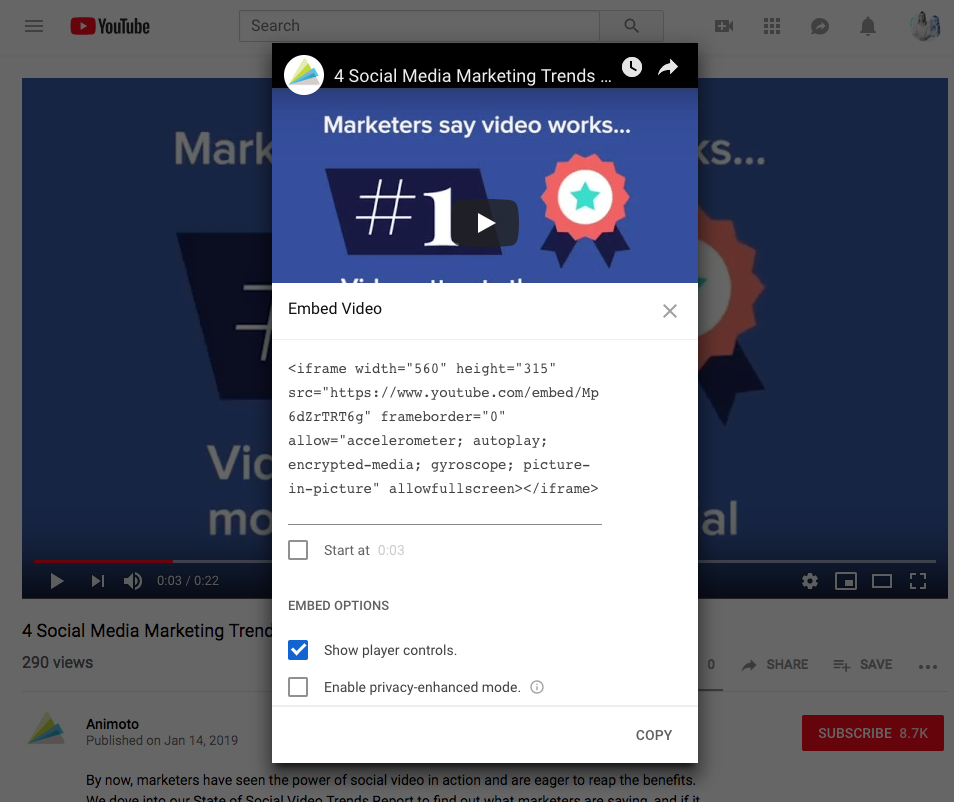
Looking to embed a video from YouTube? You can find the embed code by going to the YouTube play page, clicking “Share” and then “Embed.” You can then copy the embed code, as well as customize a few options.

The customization options found here include setting whether or not to show player controls, as well as an option to set your video embed so it starts playing at a point of the video that is not the very beginning. This option is nice if you’d like to reference a specific part of a video within your content, but not the entire video.
If you’re looking for further customization, there are a bunch of parameters that you can append to the YouTube URL within the iframe embed. These include things like autoplay, color, language, looping, and more. You can check out all of the parameters here.
How to embed a Vimeo video
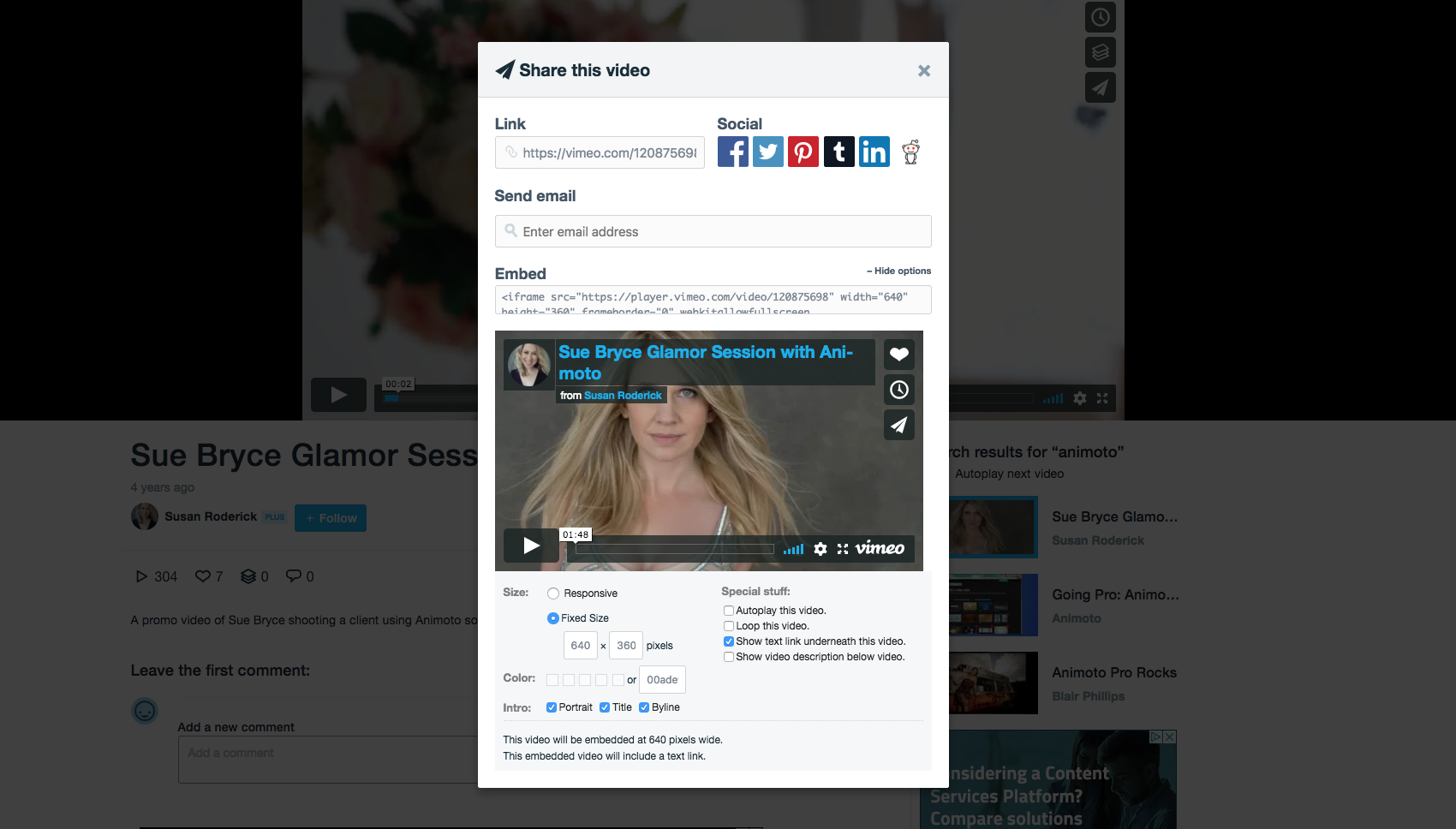
Similar to YouTube, you can grab a Vimeo embed code by clicking on the Share icon on the Vimeo play page. This’ll open up a window where you can share to social networks, via email, or grab the embed code.
Click on +Show Options to customize your embed code. You can adjust the color of the player, the size (though we recommend keeping it set to Responsive), and some “special stuff,” like turning looping and autoplay options off and on.

Upgrading to Pro, Business, or Premium will give you more control over how embedded videos are displayed on your website, including customizing colors and components, end screens, playback speed control, and adding your logo.
How to embed a Facebook video
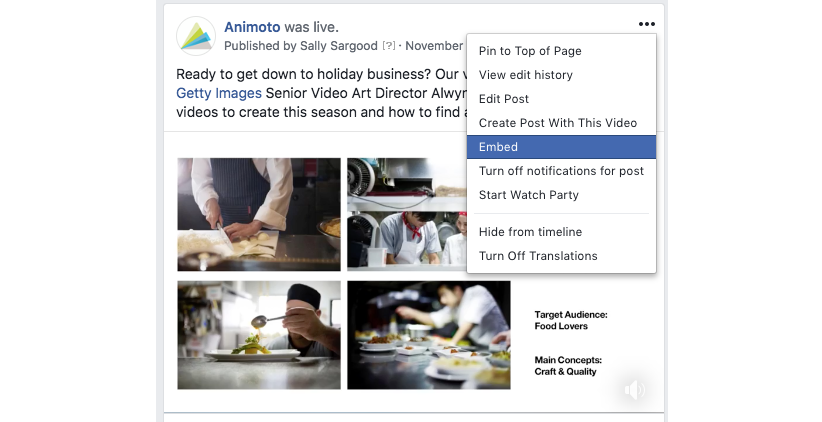
If there’s a video on Facebook that you’d like to add to your website, you can use Facebook’s post embed feature. Simply click on the “…” in the top right corner of the Facebook post and select “Embed.”

You’ll have the option to “Include full post,” which will include the accompanying text from the Facebook post.
How to embed an Instagram video
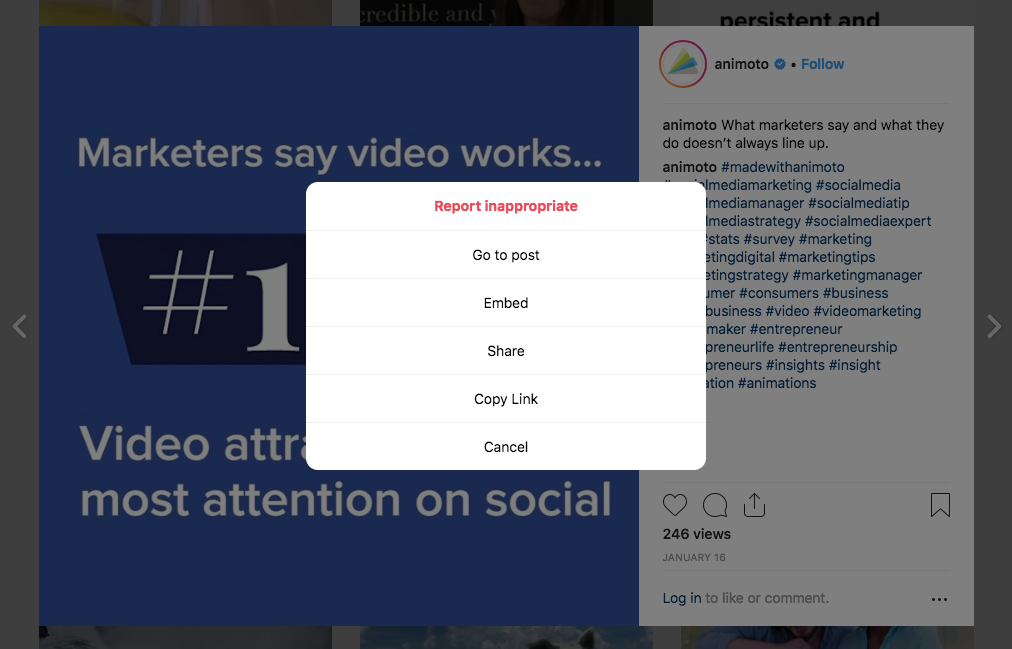
The process for embedding Instagram videos is similar to the process for embedding Facebook videos. Go to the post you’d like to embed from a computer in a web browser and then click on the “…” in the bottom right corner.

Select “Embed” and then copy the embed code. Here you’ll have the option of whether or not to include the caption as well. Here’s what it looks like with the caption:
How to embed a Twitter video
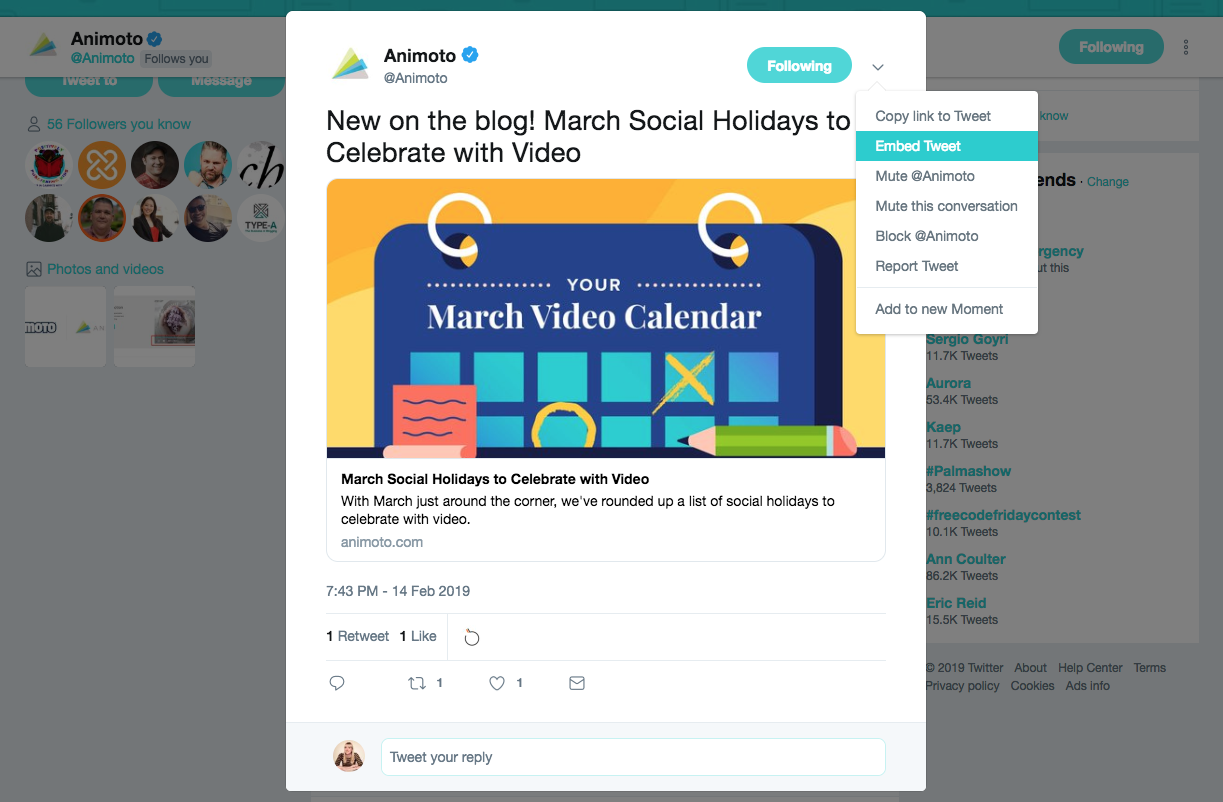
To embed a Twitter video, open the tweet on a computer (this won’t work on the Twitter app) and select “Embed Tweet” from the drop down menu next to the “Follow” button on the Tweet. Select “Embed Tweet.”

Copy-paste the embed code and the full Tweet will be displayed and should look like this:
New on the blog! March Social Holidays to Celebrate with Video https://t.co/n3kraYOC8Q
— Animoto (@Animoto)
February 14, 2019
If you’ve tried using the instructions in this article and are still having trouble embedding a video on your website, please reach out to your webmaster or hosting service provider. Different websites are set up differently, so you may need to do something special for your specific situation.
And if you’re looking for an easy way to create more videos for your website, take Animoto for a spin. Whether you’re a beginner or an expert, you can easily make a video with Animoto. Drag and drop your own photos and video clips into one of our video templates or start from scratch to create something all your own.











