How to Upload Video to WordPress Without YouTube?
An exciting way to enhance your website’s aesthetics is to add a video. Not only is this visually appealing, but also engaging. It also provides a fantastic user experience to your audiences.
Presently, the most commonly-used video hosting platform is YouTube. When it comes to video streaming, Youtube is the major player.
But, video streaming is not limited to a single platform. Moreover, there are dozens of different platforms where you can go and embed videos from.
So, this blog includes a complete guide to uploading and embedding videos without the need for YouTube. You can choose any of these techniques based on your preference.
First, let us start with a few essential topics regarding website video.
Why Should You Add Video to Your WordPress Site?
When someone visits your website, they must find it easy to learn about your business/brand. You can achieve it by telling stories through videos instead of writing bland facts.
For that purpose, we recommend you rely on videos. It is an excellent medium for sharing your brand’s story more clearly and efficiently.
When you add a video to your site, it encourages visitors to engage with your content. Your audiences will spend more time on your site. So, it increases the probability of them buying your products/services.
Besides, when visitors stay longer on your website, it enhances your SEO performance.
The duration for which your visitors stay at your site is the dwell time. Google considers it an essential ranking factor. Thus, videos help your website rank on the top of the Search Engine Results Pages (SERPs).

Most internet users have a low attention span, so they most probably will not study your entire web content. Moreover, when you provide written information on your site, not everyone will read it to the end.
That’s where video comes to the rescue!
It requires less effort to watch a video than to read the entire text on your website. This approach prevents the possible communication gap between you and the visitors.
You can add the crucial information on your short introductory clip at the Banner section of your homepage.
Best Video Marketing Practices to Follow in 2022
Video is a primary component of marketing strategy. You need to follow a few suggestions to promote your business effectively in 2022. Here is a list of the five best video marketing practices that you need to remember.
1. Grab Your Viewers Attention Quickly
If you enjoy browsing the internet, you already know how quickly you can lose interest because of lousy content. Now, put yourself in your target audiences’ heels. Don’t let them feel the same thing while watching your video.
And yes, always think out of the box for video ideas. For instance, watch a short ad from Poo~Pourri toilet deodorizers. This ad can grab almost everyone’s attention within a couple of seconds.
2. Identify What Moves Your Audience
You can create a mind-blowing video, but your consumers might still not appreciate it. In such cases, you need to identify your target audiences. If they don’t like it, your video will be of no use.
We won’t recommend creating flashy videos with several cartoon characters if you’re targeting the elderly generation.

However, that video will work correctly for kindergartens and daycare centers. Thus, always keep your target audience in mind while creating a website video.
3. Know Your Video Marketing Goals
What do you want to accomplish from your marketing videos? Promoting your business is a vague idea. You need to have a specific goal in mind, such as increasing qualified leads, boosting website traffic, building brand awareness, etc.
You might want your audience to take specific actions after watching your video. In that case, you can use Call-to-Action (CTA) words. Examples include “Sign Up,” “Learn More,” “Download Now,” etc.
4. Make it Simple and Clear
Implementing video marketing tactics helps you build a strong connection with your audience. For that, you need to communicate your brand’s story in an easy-to-grasp manner.
Do not use unnecessary special effects. It might distract your audience from the core message. Also, write your video transcript using simple words. Your website video is not the right place to flaunt your literary skills. Keep it simple if you don’t want to lose your potential clients.
5. Don’t Forget to Add Captions
Forbes published that around 69% of online users watch videos turning their audio off in public places. Besides, one-fourth of them turn their sound off even in private residences.
These stats reveal that your audiences are not likely to listen to your video’s sound. If so, in that case, how can you communicate properly? The answer is to use captions or subtitles for your video.
There are tons of auto-captioning tools for adding this feature to your website video. Alternatively, you can also add them manually.
What Video Hosting Platform Does WordPress Support Apart from YouTube?
If you want to embed a video to your WordPress site, you can rely on several video-streaming platforms. YouTube is among the largest video hosting sites with around 1.9 billion active users every month.
But, what if you are looking for other alternatives besides Youtube. So, here we will discuss four other video streaming sites that WordPress supports.
Facebook has grown to be the strongest competitor of YouTube. People are using this social media giant to watch videos more than ever before. It brings around eight billion views every day.
Now let us talk about how to embed a video from Facebook to your website.
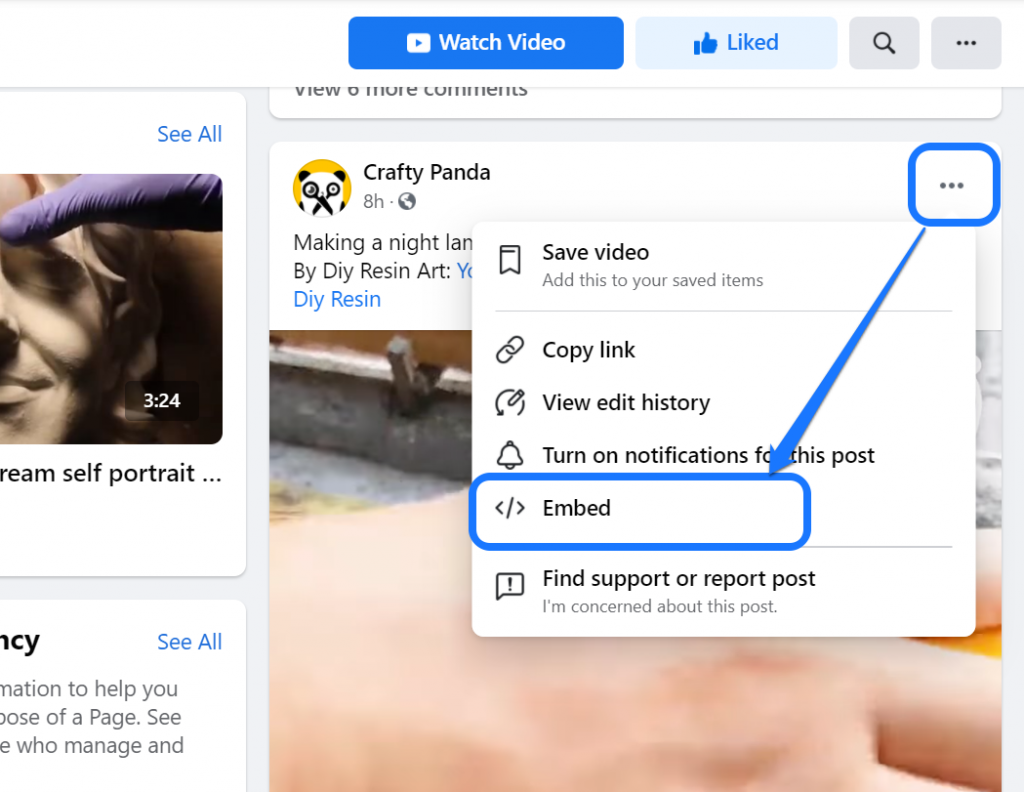
First, select a clip and click on the three dots at its top-right side. It opens a drop-down menu with an Embed option.
Click on the Embed option and proceed.

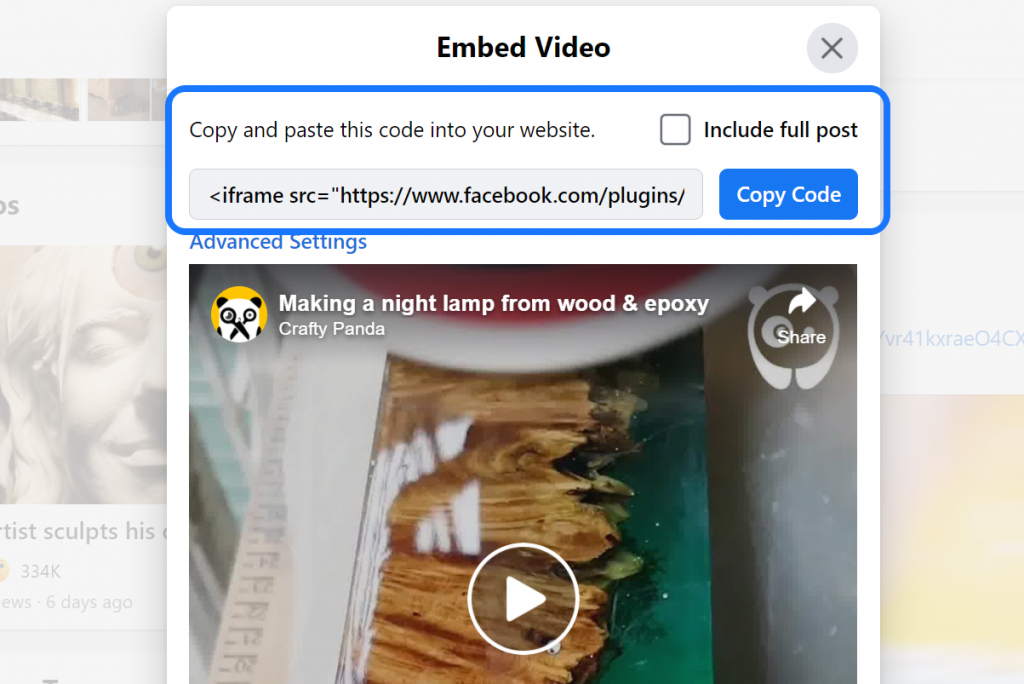
Facebook opens a new window where you get a shortcode to copy. Cool
You can manually copy the code or simply click on the “Copy Code” text for it. If you want, please select the Include Full Post icon to show the caption on your site.

Then, you can paste the code on a notepad for now. We will go through ways to paste the copied code into your WordPress text editor in the “How to Embed a Non-YouTube Video Using WordPress Plugins?” section.
2. Vimeo
Vimeo is another video streaming platform that is considered a professional network of video creators. You can directly copy the URL of your selected video from this platform. WordPress provides a particular media block to add Vimeo content.
Similarly, another way to embed Vimeo video is by using the shortcode. Here is how you can do it.
- First, visit the video that you want to embed.
- Then, click on the Share icon on the left side.
![]()
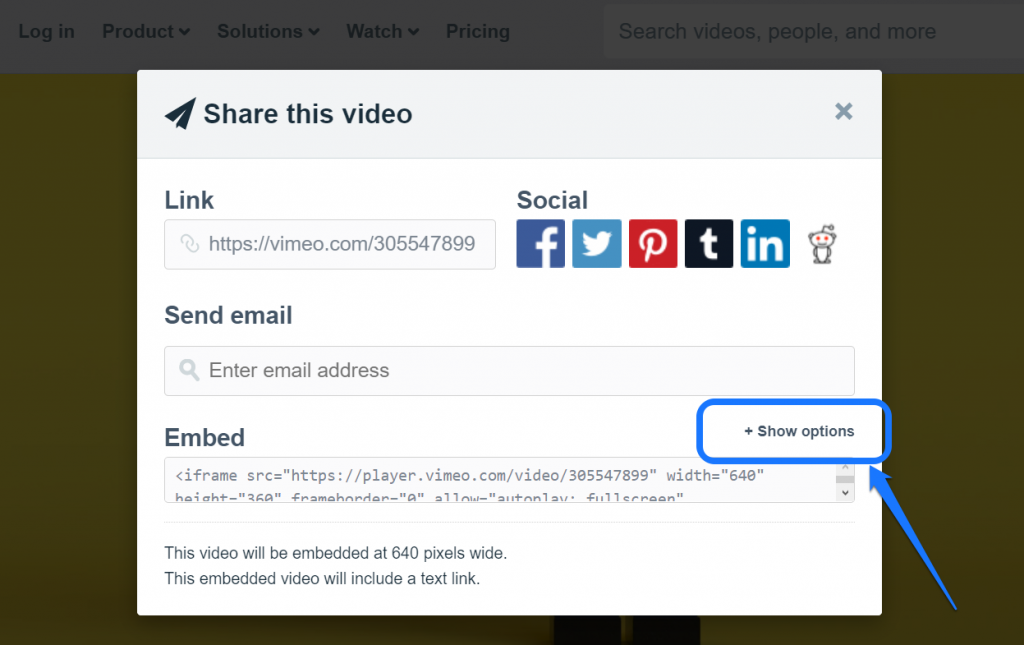
With this action, Vimeo opens up a pop-up window with video Link, embedding shortcodes, and more. You can either copy its URL from the top section or take the shortcode instead.

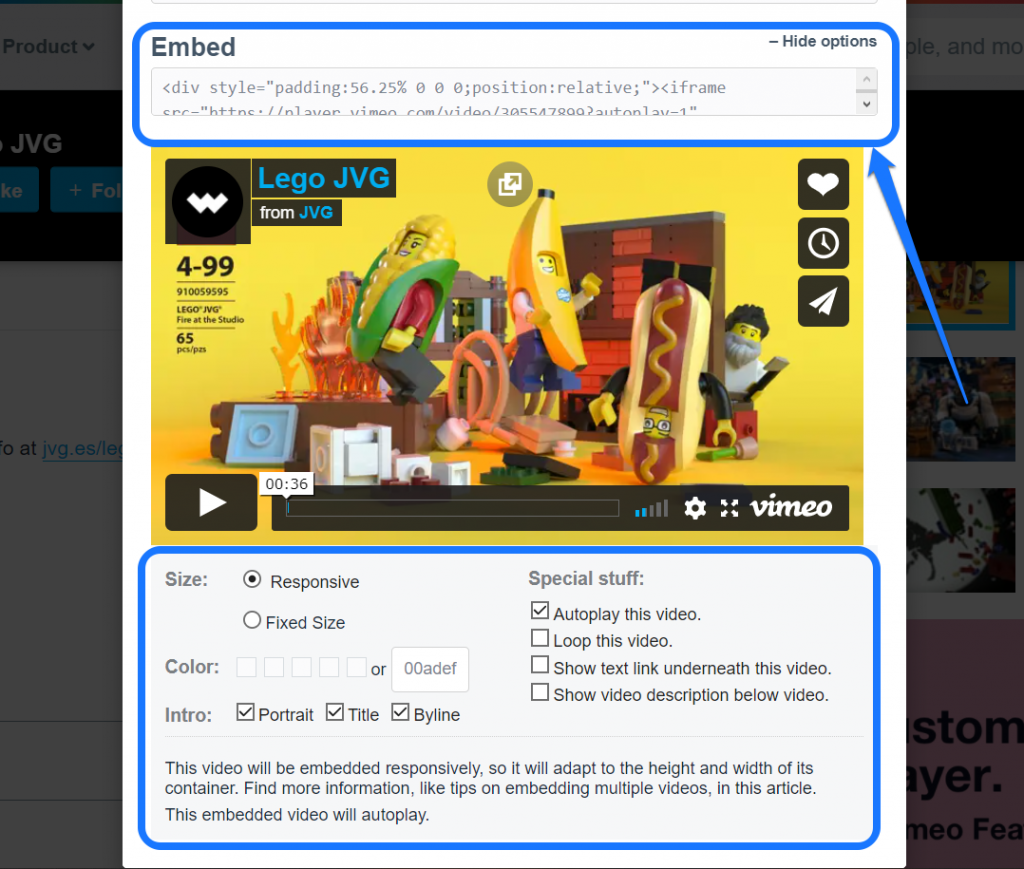
If you select the second option, then please click on the Show Options button. This action expands the adjustment options.
Vimeo displays a few advanced settings below the video thumbnail. You can select its size, color, intro, and other impressive stuff.

Please copy the code from the Embed text box highlighted in the screenshot below. Save this shortcode in notepad, and we will use it in the later section.
4. Twitch
Twitch is a live video broadcasting website that targets gaming, sports, music, and other entertainment content. You can participate in the stream chat, subscribe to various users, and donate to support their channel.
Now let’s retrieve the shortcode of a twitch video quickly.
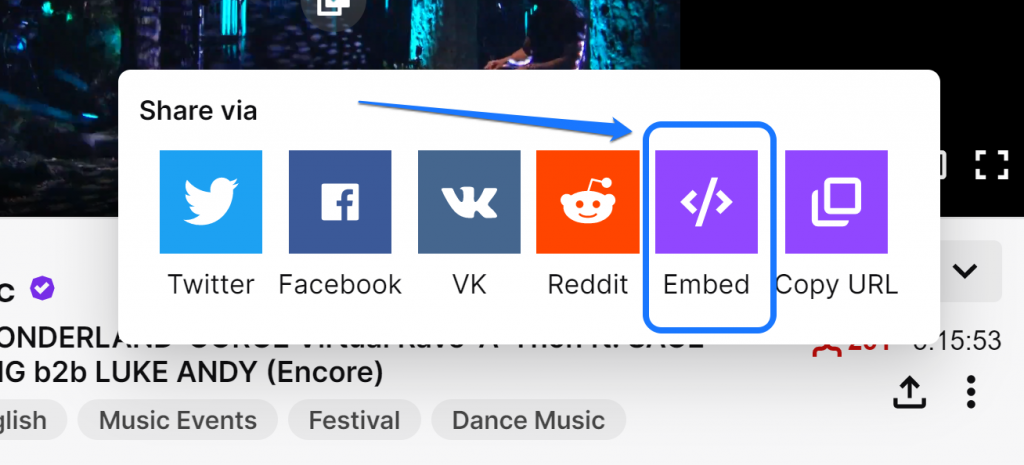
First, you need to visit your desired video and click on the Share icon. Its sharing button looks like a top-pointing arrow, displayed in the screenshot below.
![]()
It displays a small dialogue box with different sharing options. You can copy the video link using the Copy URL button at the right corner.
But WordPress does not provide a media block for Twitch. That is why we suggest you copy the Embed code. So, click on the Embed option.

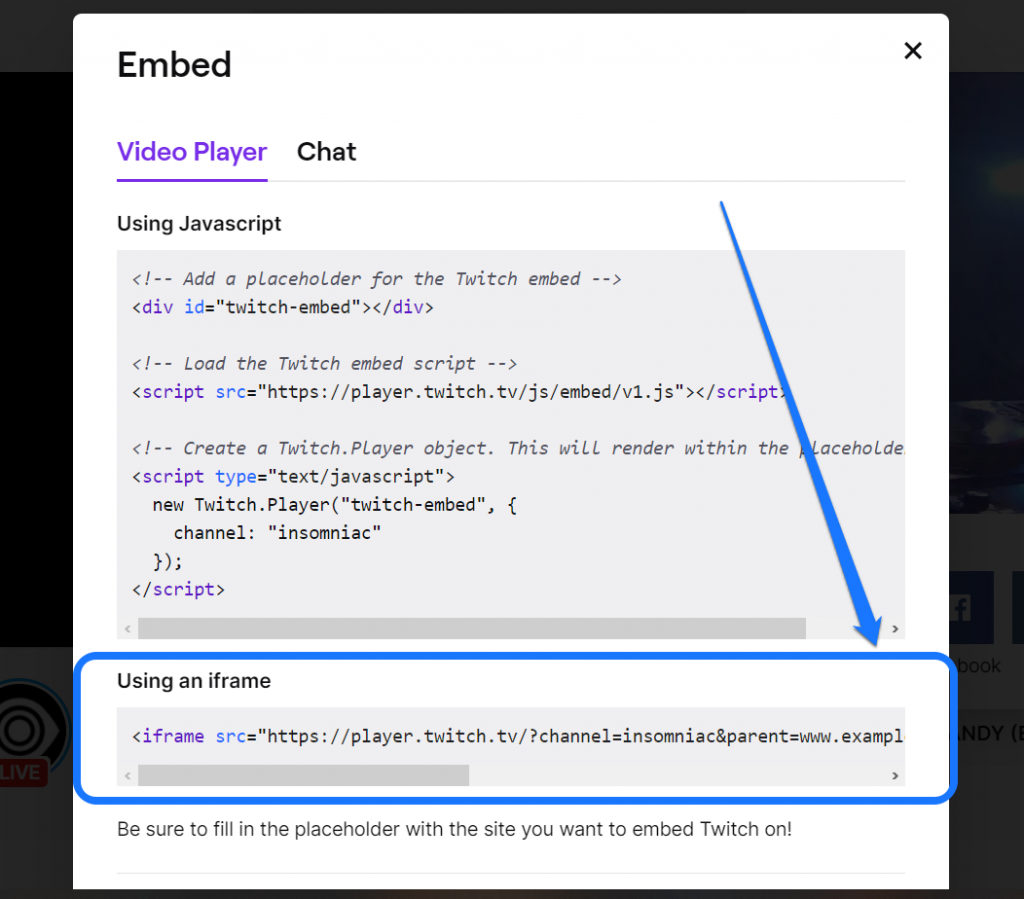
This action opens up a pop-up window that allows you to embed either the video player or the live chat. Inside the Video Player section, you get two embedding options: using JavaScript and iframe.

We suggest you copy the iframe code and not the JavaScript one. Paste the shortcode in a notepad. You’re going to need this code in the “How to Embed a Non-YouTube Video Using WordPress Plugins?” section.
Twitter is a widely-used social media platform, which most people term as a microblogging system. You can publish images, videos, add links, and write tweets with a maximum of 140 characters long.
Similar to Vimeo, WordPress provides a media block for Twitter as well. So, you can use both its URL and shortcode to embed its video.
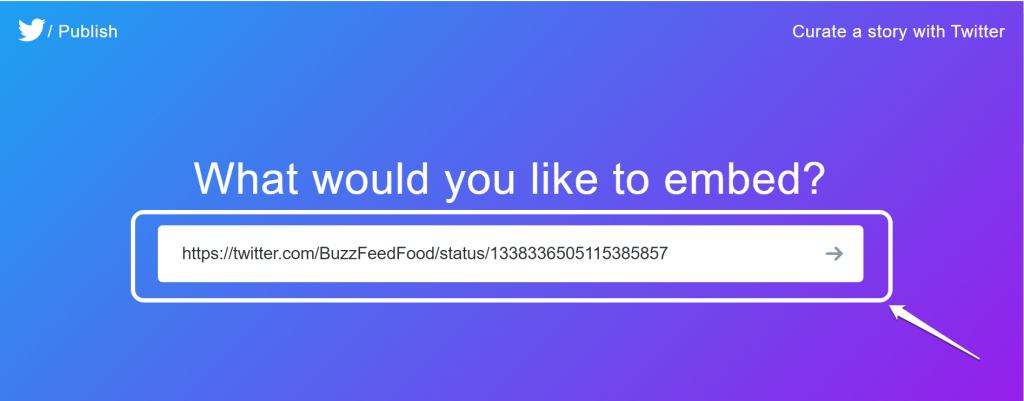
Please search for a relevant video on this social platform. When you find one, click on the pointer at its corner, which opens up a drop-down menu.

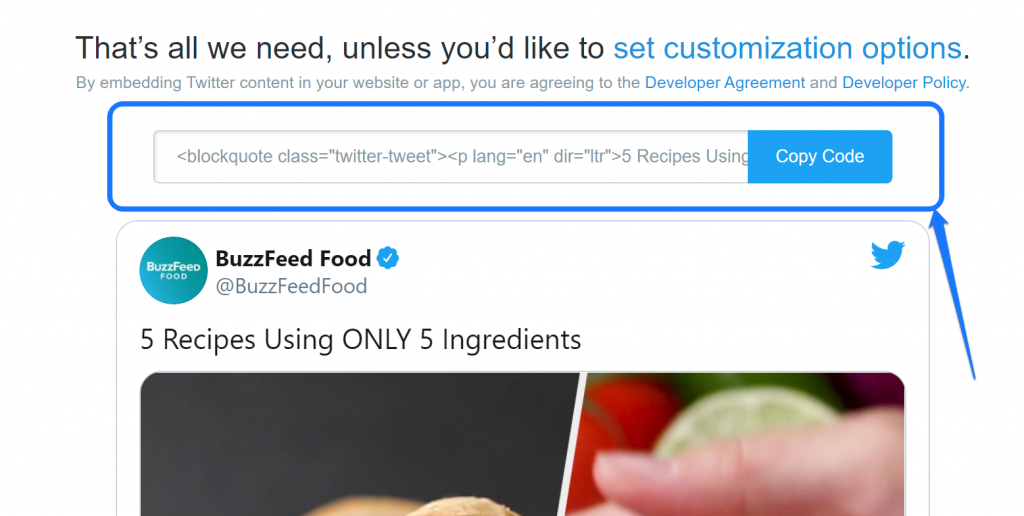
Select the Embed Tweet option to proceed. After that, Twitter opens a new tab in your browser. The header area of that tab includes a URL for that tweet. You can copy that link if you prefer. If not, then scroll down a bit.

The second section of this page includes a shortcode, which makes the embedding of the video easier. Please click on the Copy Code button on the right side of its text box. Now paste this code into a notepad.

Now, it’s time to go through various approaches to embed and upload a video to your website without YouTube.
How to Embed a Video to WordPress Without YouTube?
In the previous section, you learned how to copy embed codes from various video-streaming platforms. Let us use them in action by adding them to your WordPress site.
Here are two ways you can embed a video to your website with WordPress.
1. Embed Video to Your Website’s Page or Post
The best place to add a video on your website is in the pages or posts. The pages might be Homepage, About, Portfolio, or more. A video in your blog helps the readers understand the central idea quickly without reading the entire post.
To embed video to your website follow the following steps.
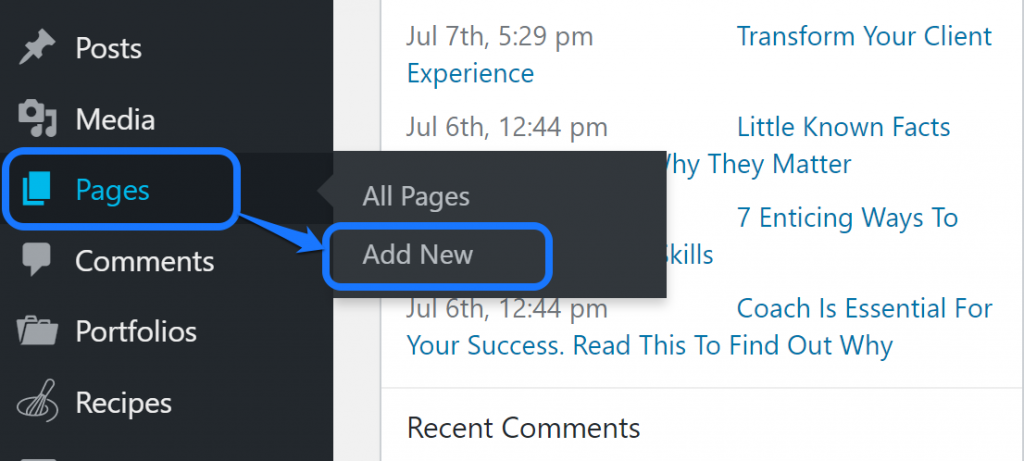
- Log in to your WordPress account.
- Hover your mouse cursor on top of the Pages option.
- When you see its drop-down menu, click on the Add New button.

After that, you enter WordPress’s page editing interface.
We will explain two different ways to embed a video in your website’s page/post—the first one deals with the shortcode, and the second one with the video URL.
Choose the one that suits you the best.
Mục lục bài viết
A. Using Shortcode
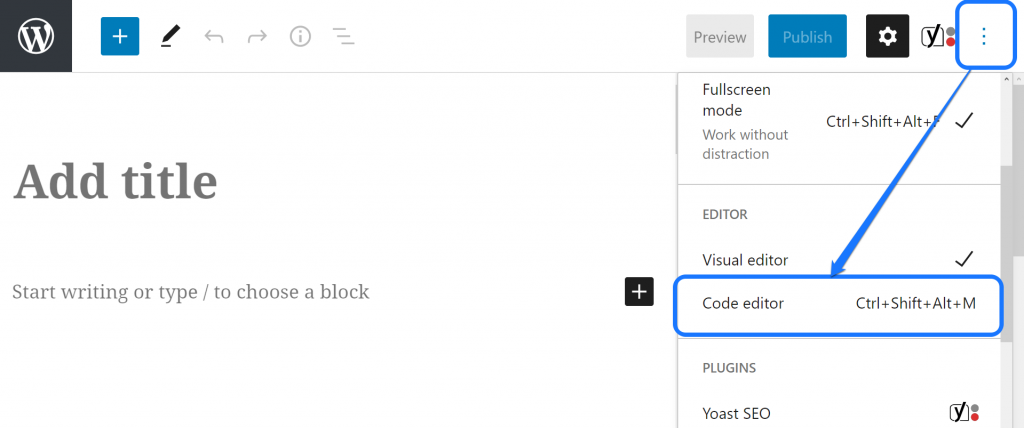
For this method, we suggest you change the default visual editor to the code editor. For that, click on the three dots at the top-right corner and select the Code Editor option inside the menu.

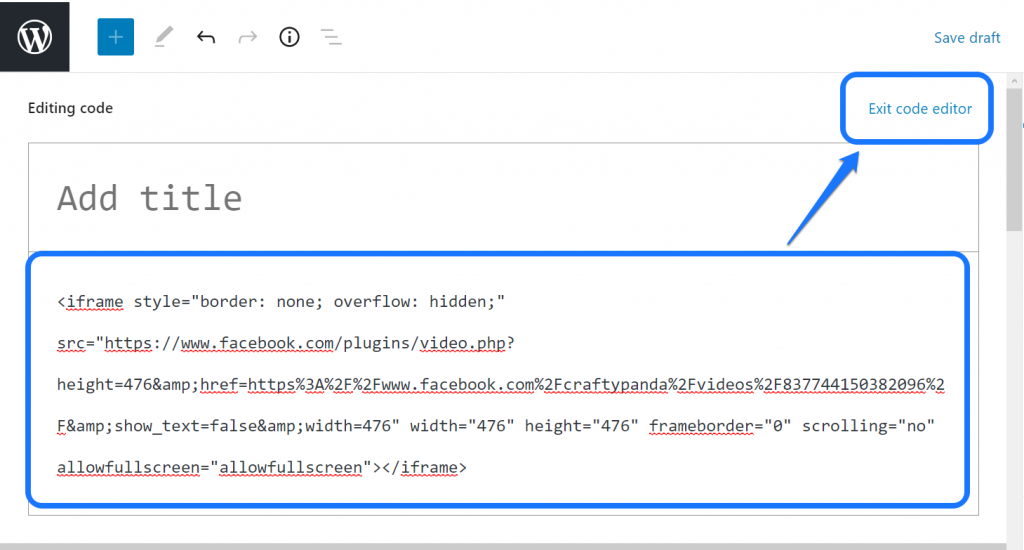
Now it’s time to paste the shortcode that you copied from the previous video streaming websites. Let us use the last video from Facebook that we saved in a notepad. Insert the entire code in the text box, as shown below.

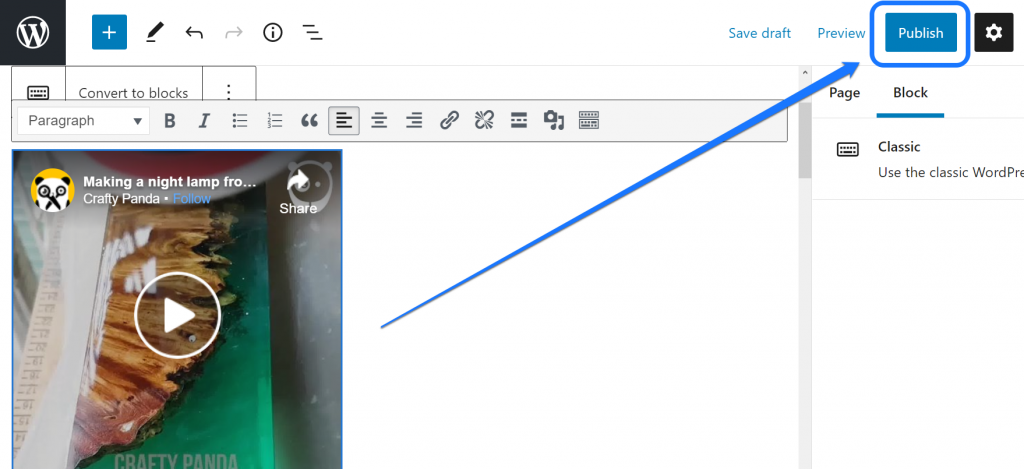
Once you paste the code, click on the Exit Code Editor button on its top-right side. WordPress displays the thumbnail of the video that you embedded. You can click on it to bring a header bar that lets you customize its formatting.

You can click on the Preview option to check how your video is working. If you’re happy with its appearance, click on the Publish button at the top of this page.
B. Using Video URL
If you’re embedding videos from Vimeo, Twitter, TED Talks, TikTok, etc., you can use this approach instead.
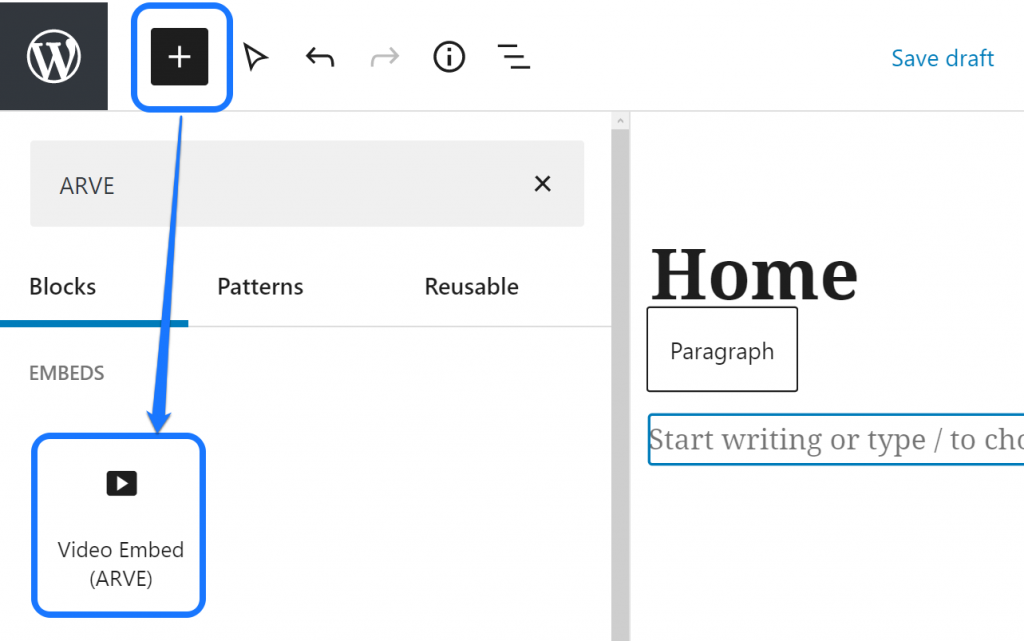
Once you enter the page editing interface in WordPress, click on the Plus icon you see on the top-left side. It opens up a drop-down menu with a text box. Please enter Embed, and WordPress displays all the sites that it supports for embedding.
![]()
Click on the icon of your preference. For instance, we picked Twitter because we want to include a Twitter video on our website.
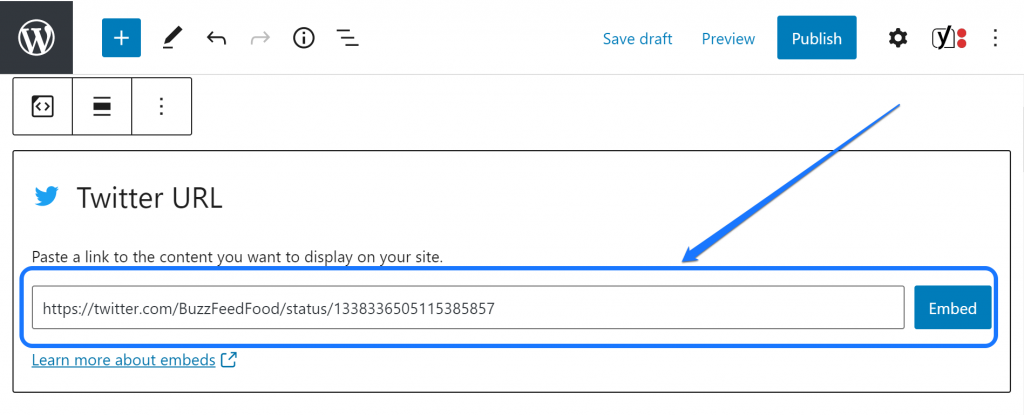
After that, you get a Twitter URL block with a space to include the URL of your content. Paste the previously copied link and click on the Embed button.

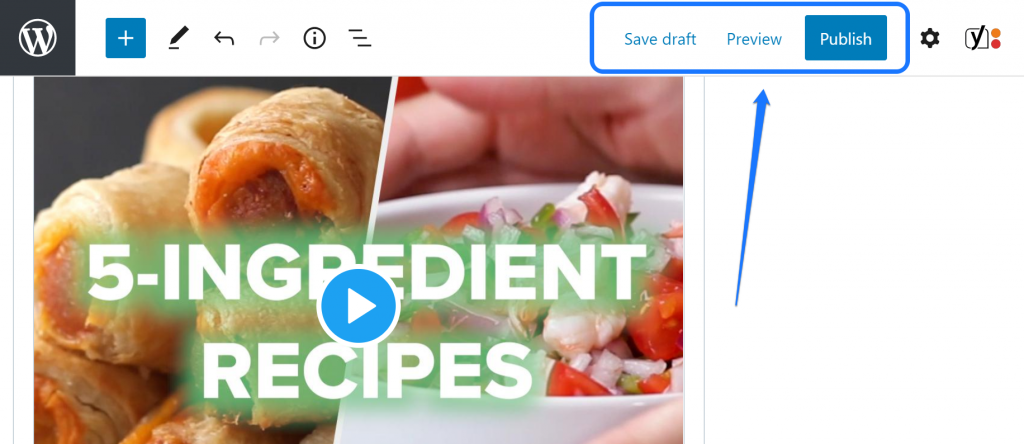
This action adds the video to your website page. You can view the thumbnail of that video in the editing interface. However, we suggest you check the working status using the Preview button at the top-right corner.

Finally, if you’re satisfied with this content, click on the Publish button.
2. Embed Video to Your Website’s Widget Area
Another usable space to include a video on your website is the widget area. You can have widgets in sidebars, footer area, header, and other places on the site. The location of the widget area entirely depends upon your currently installed WordPress theme. Go through your theme to determine its location. Once you figure the location of the Widgets, we can now proceed with the process.
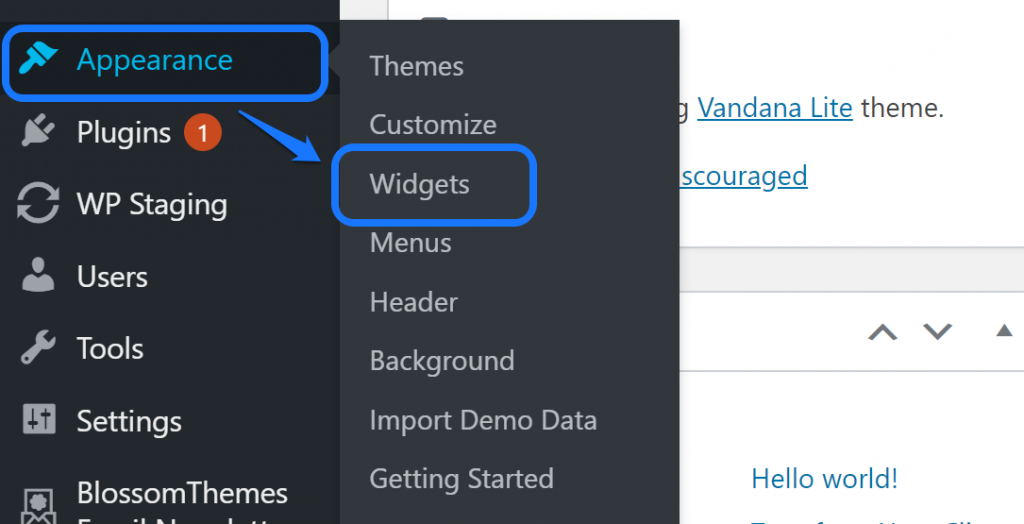
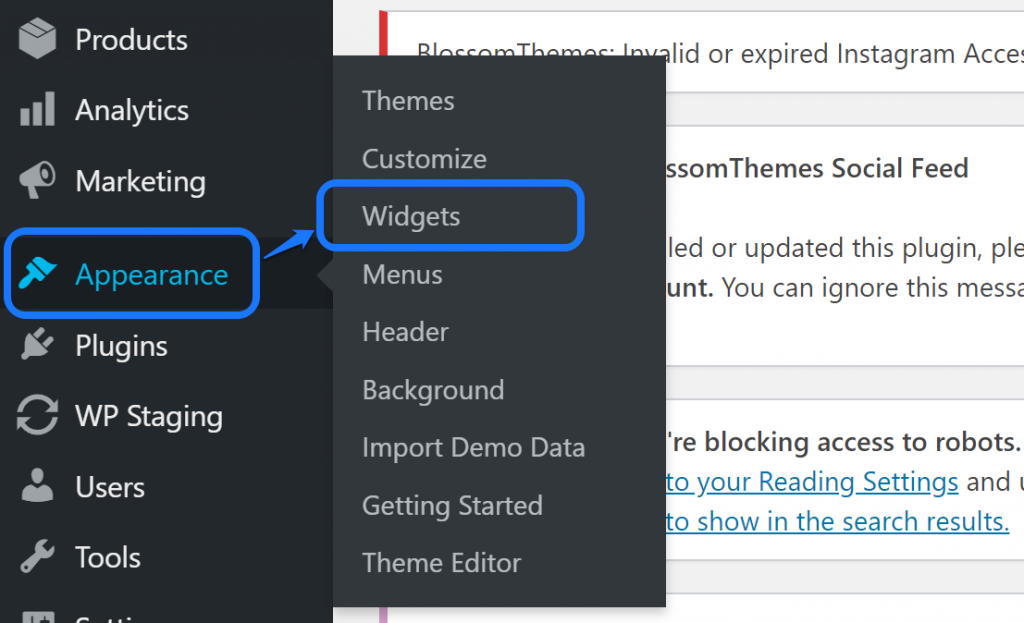
Let’s start the process by logging in to your WordPress dashboard. Visit the left sidebar and hover your mouse cursor on the Appearance option. Please click on the Widgets button inside the drop-down menu.

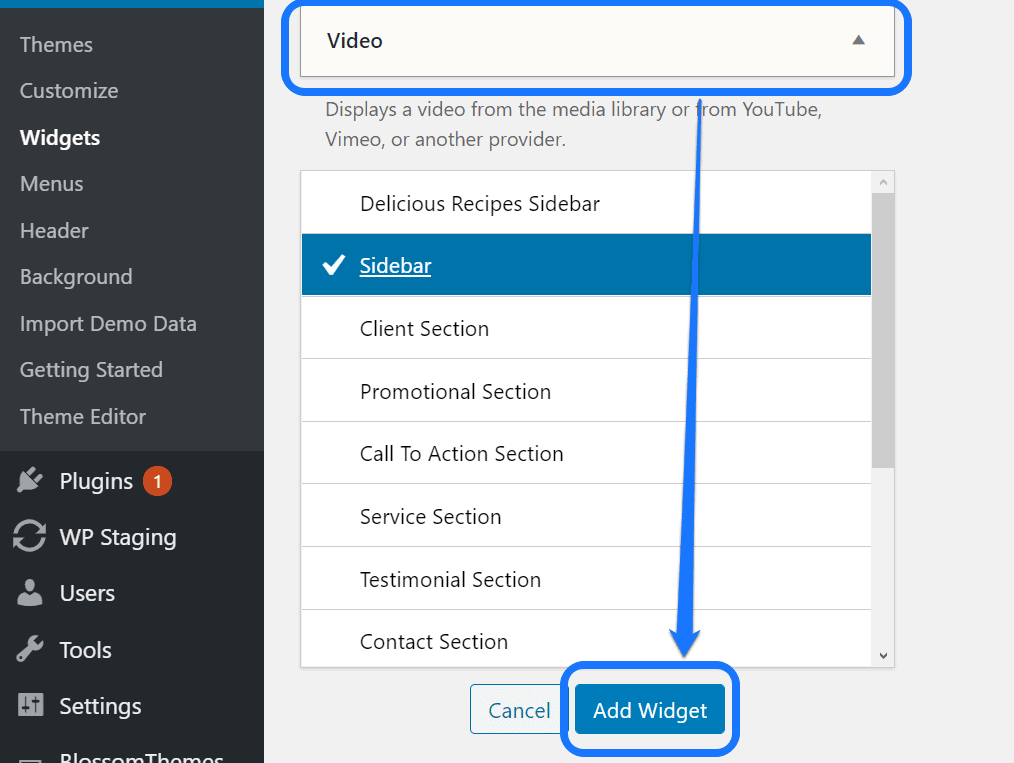
You enter the page of widgets and sidebars provided by your installed web template. Scroll down until you see the Video and click on its title.
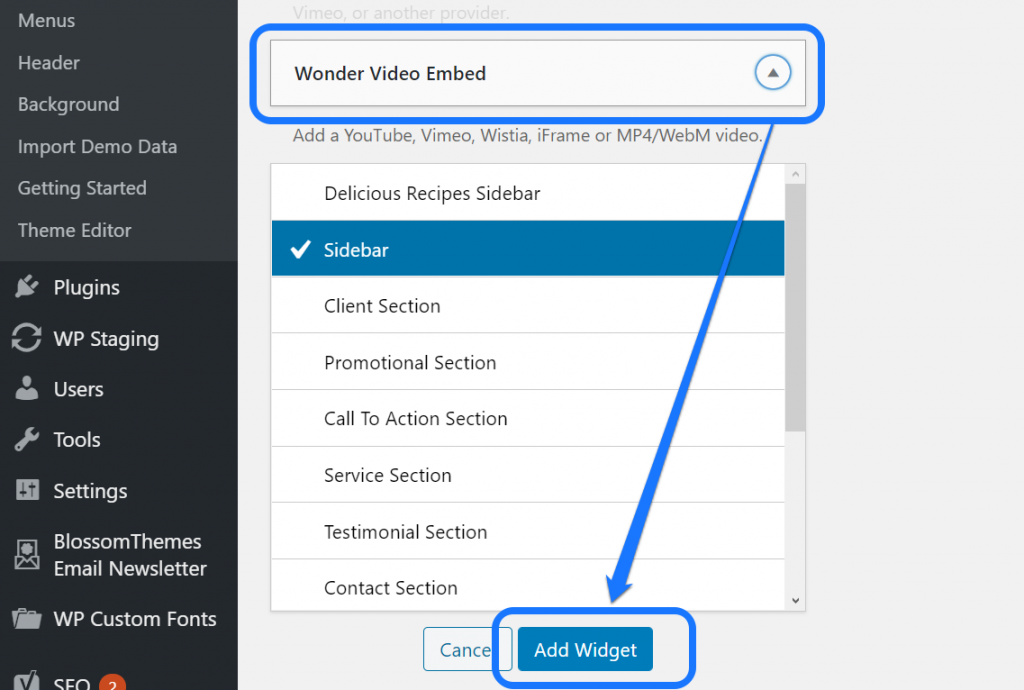
It displays the list of all the sidebars. Select any one of them where you want to insert the video widget. After that, click on the Add Widget button.

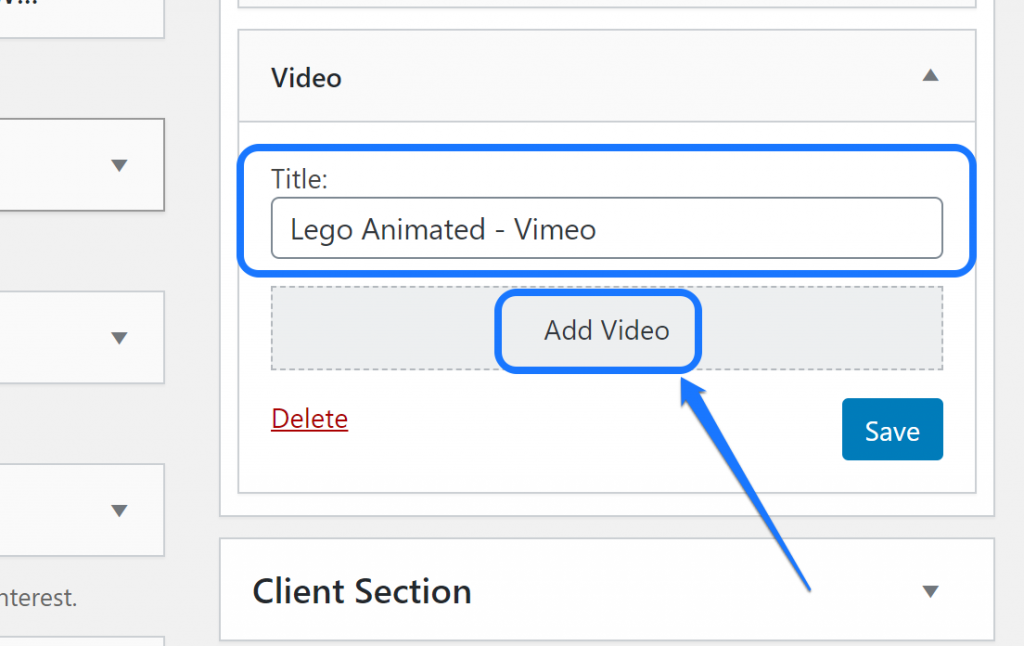
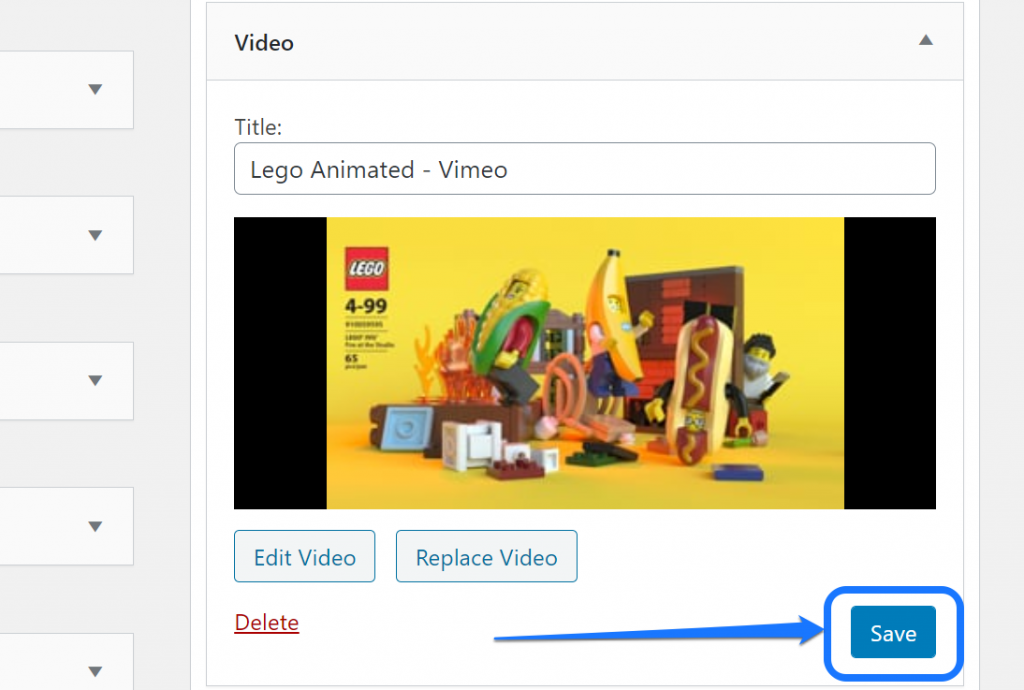
It creates a video widget in the sidebar you picked. Now scroll back to the top and look to the right side. You will find a space to include a video title in your newly created widget.

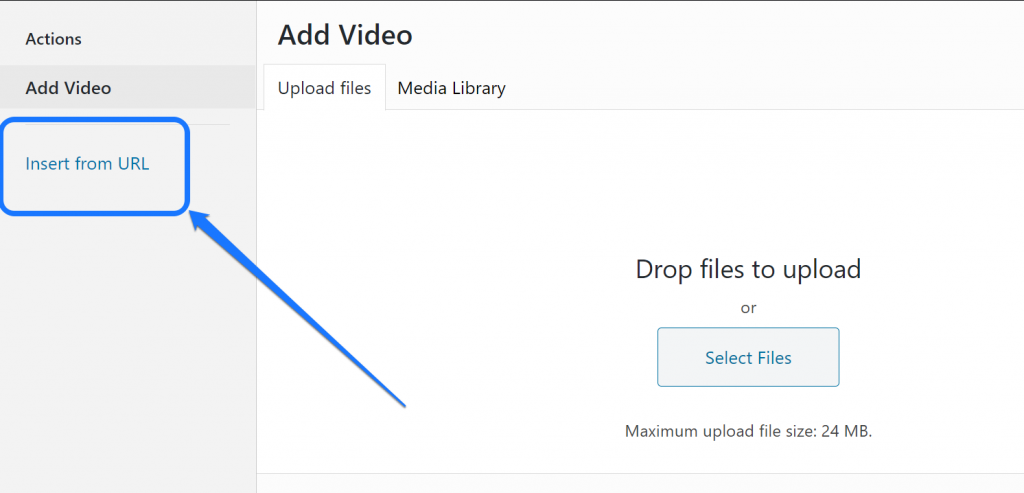
Please insert a suitable title and click on the Add Video button. This action opens up a new window that allows you to upload a video. We are not going to upload a video yet. Instead, click on the Insert button to your left from the URL option on the menu.

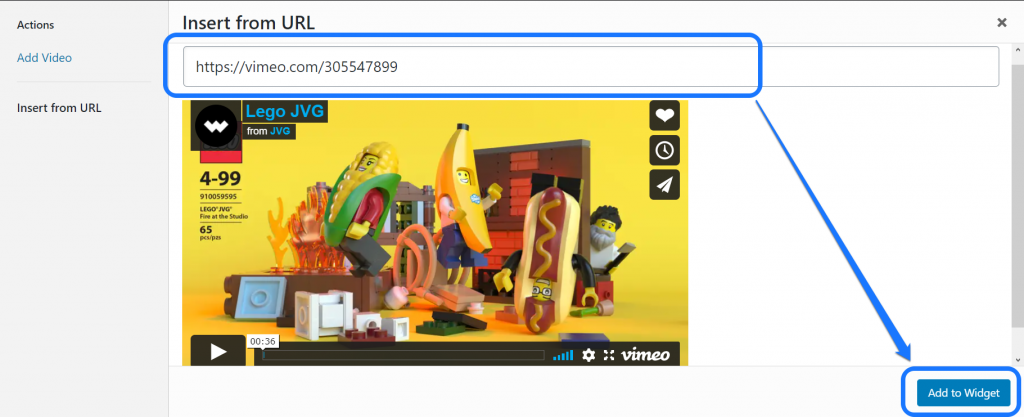
WordPress provides you a text box to insert the URL of the video that your desired video. Instead of the embedded shortcode, go back to Vimeo’s video and copy its URL to paste it here.

Please click on the Add to Widget button. It takes you back to the Widgets and shortcodes page. You should click on the Save button and preview your website to see this video’s working status.

How to Embed a Non-YouTube Video Using WordPress Plugins?
Till now, you learned how to embed a video in your website using a manual approach. Now it’s time to explore how to use a few WordPress plugins to achieve the same result.
Here are two extensions to embed non-YouTube videos on your WordPress site.
1. Advanced Responsive Video Embedder (ARVE)
ARVE allows you to embed videos from several websites. Examples include Facebook, Twitch, Vine, Wistia, Comedy Central, etc. It lets you add title, description, and other information about the video to optimize them for search engines.
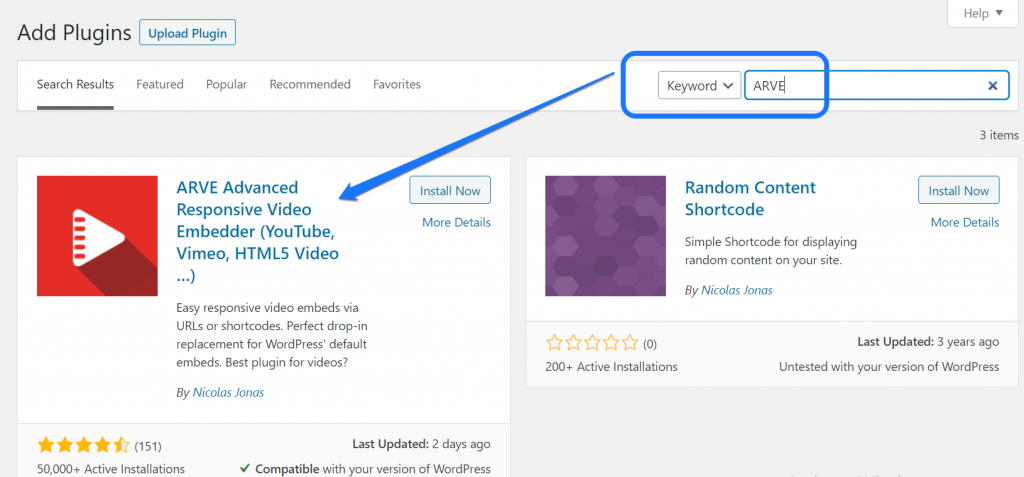
To install this plugin, please go to the Add New Plugin page in WordPress. You need to enter the term “ARVE” in the text box. After that, select the first option from the results.

Now we suggest you visit All Pages in the WordPress dashboard. Click on the Edit button below the page where you want to insert a video. For instance, we picked the Homepage as displayed below.

Once you reach the editing interface, please click on the Plus icon to open a drop-down menu. You need to write “ARVE” in the text box which displays the Video Embed (ARVE) block. After that, click on the block.

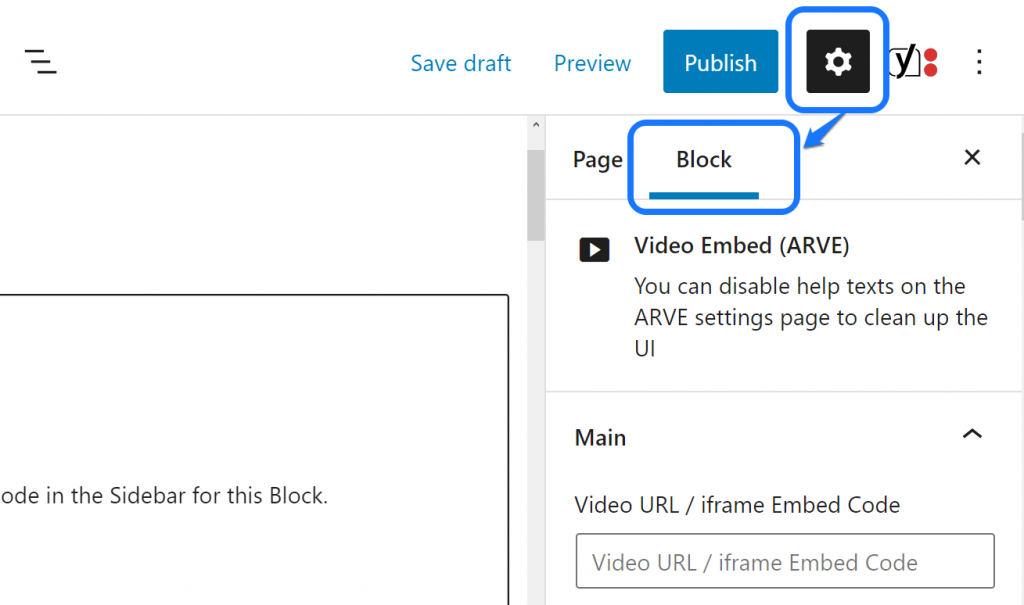
It creates a new block in the visual editor. We suggest you click on the Setting icon at the top-right corner. This plugin requires you to paste the URL or embed code from the sidebar. So, select the Block section from that menu.

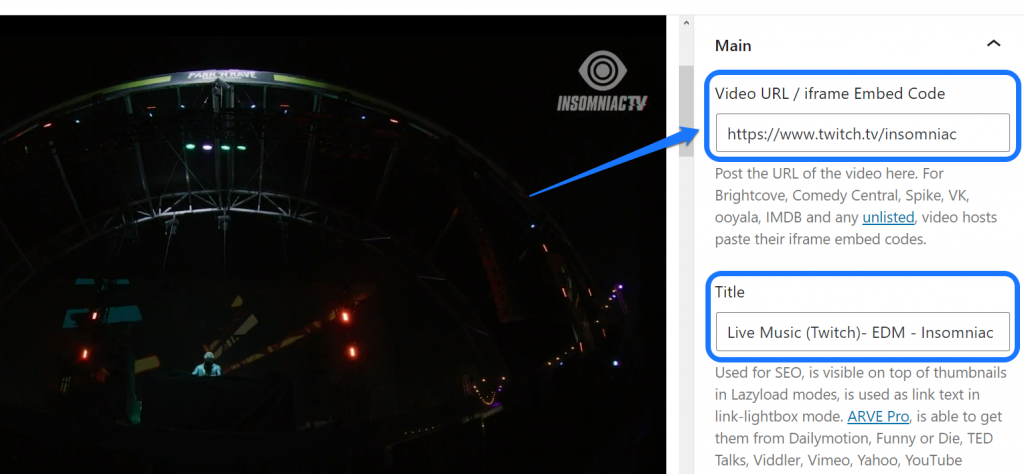
In that sidebar, you get several text boxes to add your video information. First, you need to provide the URL of your desired video. We picked a live video from Twitch. You can also give the title of your video in another text box.

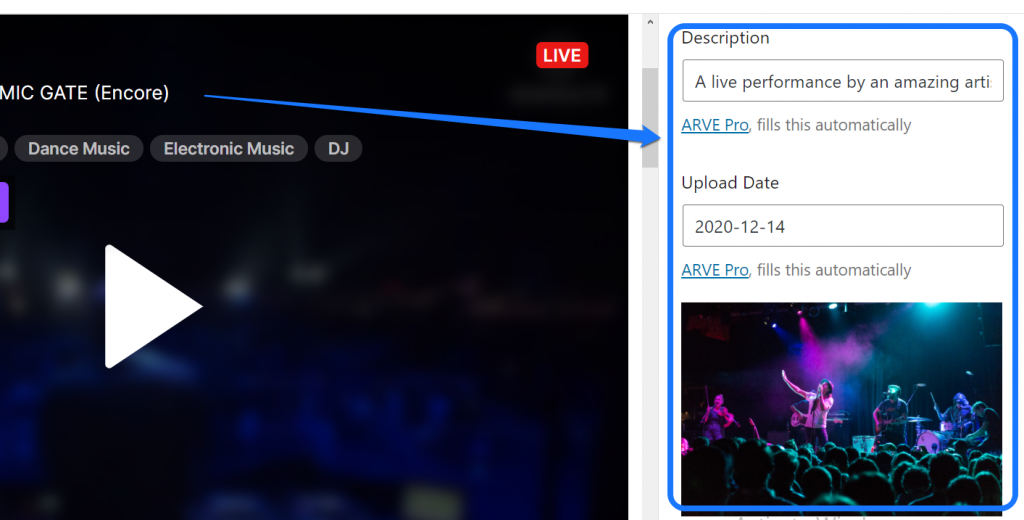
You can even scroll down and add other details. For instance, we added the video description, upload date, thumbnail, and more. If you scroll further, you get adjustment settings, like duration, autoplay, etc.

Finally, you can save the changes once you’re satisfied. Like the previous methods, you need to click on the Publish button to make it live on your website.
2. Wonder Video Embed
Wonder Video Embed helps you add a video to the WordPress page, post, and widget. With this plugin, your video appears with the correct dimension on all screen sizes. Examples include mobile, tablet, iPad, laptop, etc.
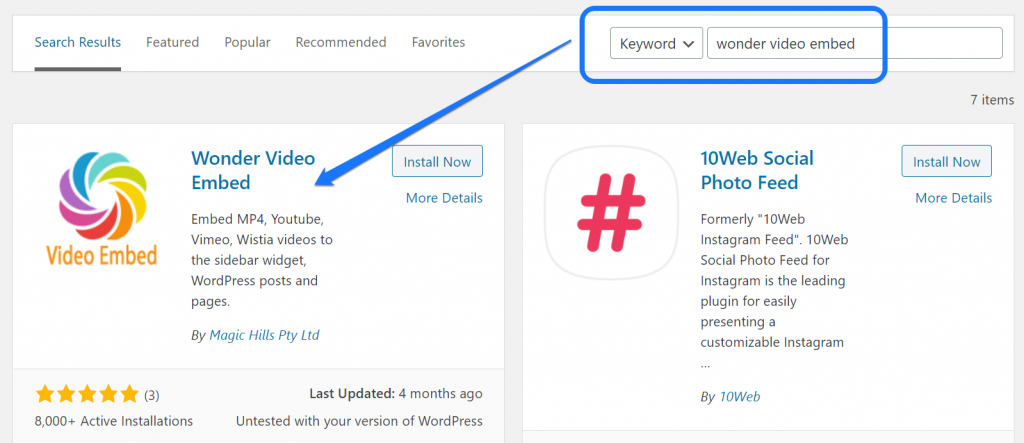
Like the previous plugin, you can install Wonder Video Embed from WordPress’s Add New Plugin page. Enter its keyword in the search bar and select the first result.

The next step requires you to go to the Widgets page in your WordPress panel. For that, hover your mouse on top of the Appearance option in the left sidebar. Then click on the Widgets button inside the menu.

It displays a list of all the widgets and sidebar to include on your website. Now scroll down until you see the Wonder Video Embed widget. Expand its menu and click on the Add Widget button.

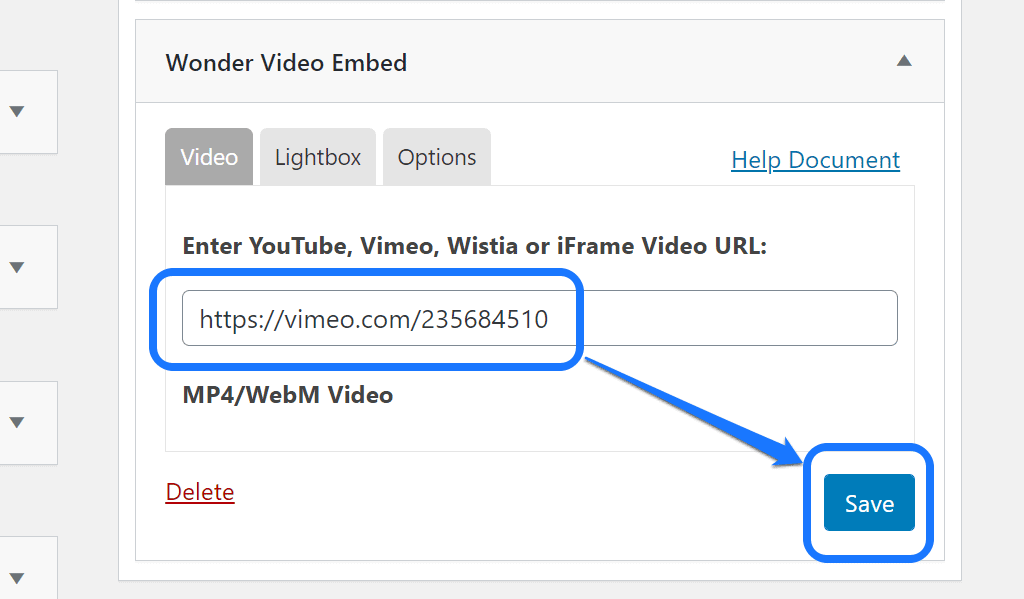
This action creates a new widget in the sidebar that you picked. Locate and expand it. You get a text box to include your video’s URL. We added the link to a video from Vimeo.

Click the Save button after that. We just saved our video as a widget in the sidebar at the About page. Once you publish the updates, please go to your website and check its performance.

The above screenshot displays how your video is going to look.
How to Upload a Video to WordPress Using the Media Library?
The above sections dealt with embedding video from other platforms to WordPress. Now, we are going to explain the ways to upload videos directly to your hosting server.
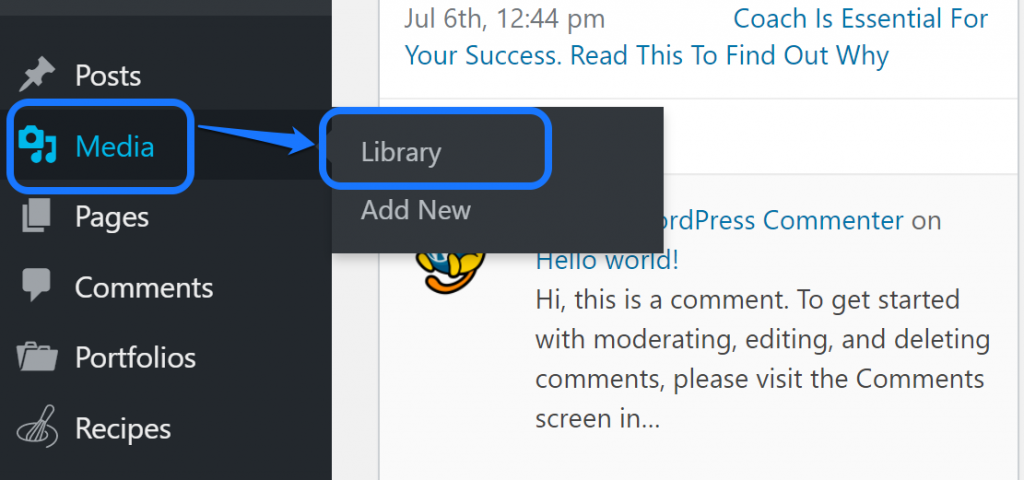
To start with this method, you have to upload the video to the Media Library of your WordPress account. First, hover your mouse cursor on top of the Media option in the left sidebar.

When you see a drop-down menu, click on the Library button inside it.
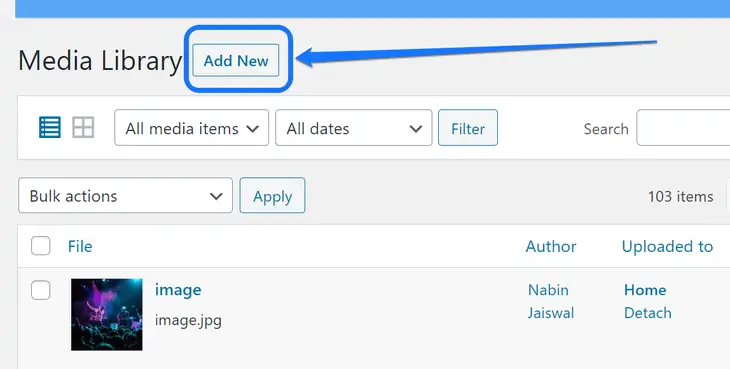
Inside this page, you will see all the items you have uploaded to your website until now. Click on the Add New button, which is at the side of the page title.

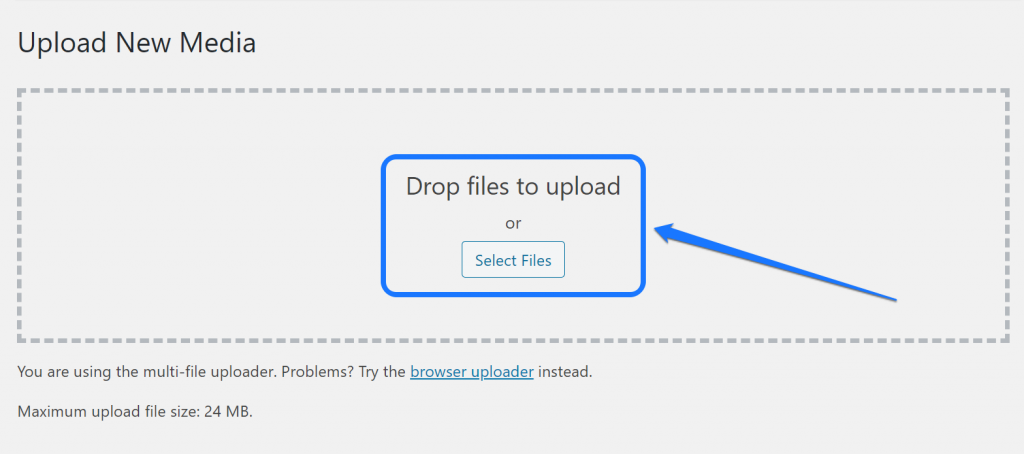
With this action, WordPress allows you to upload a new media file to your server. Click the Select Files button inside the dotted box. It lets you choose the video from your drive. Make sure the file is less than 24 MB in size.

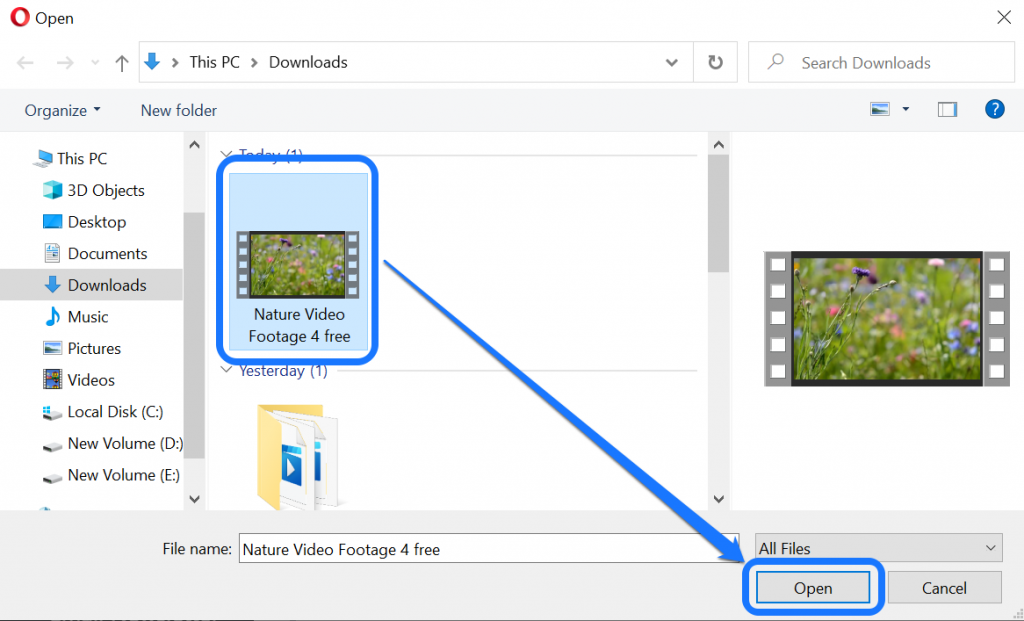
This action opens up a window for choosing your preferred video. You need to upload a video from your computer’s hard drive. Please click on the Open button after selecting the video file.

Once you complete uploading, you can add that file to any pages/post on your site. Please open the editing interface of the page where you want to insert the video.
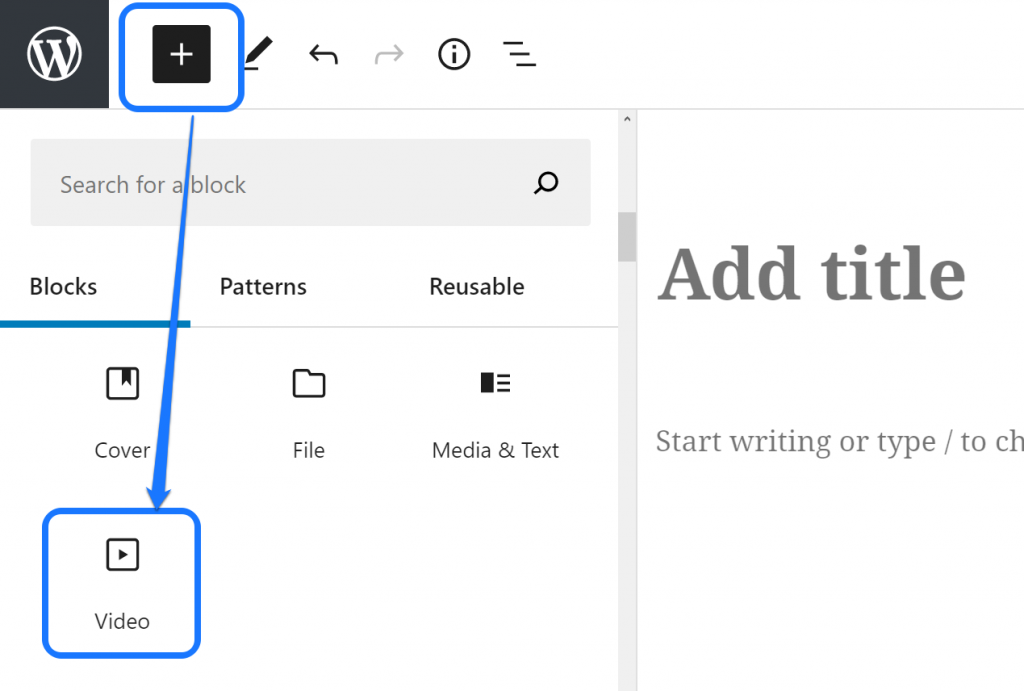
Inside the editing interface, you have to click on the Plus icon and scroll down, searching for the Video block.

It creates a block that lets you upload a video to that webpage. You can click on the Upload button to bring a video from your computer’s hard drive.
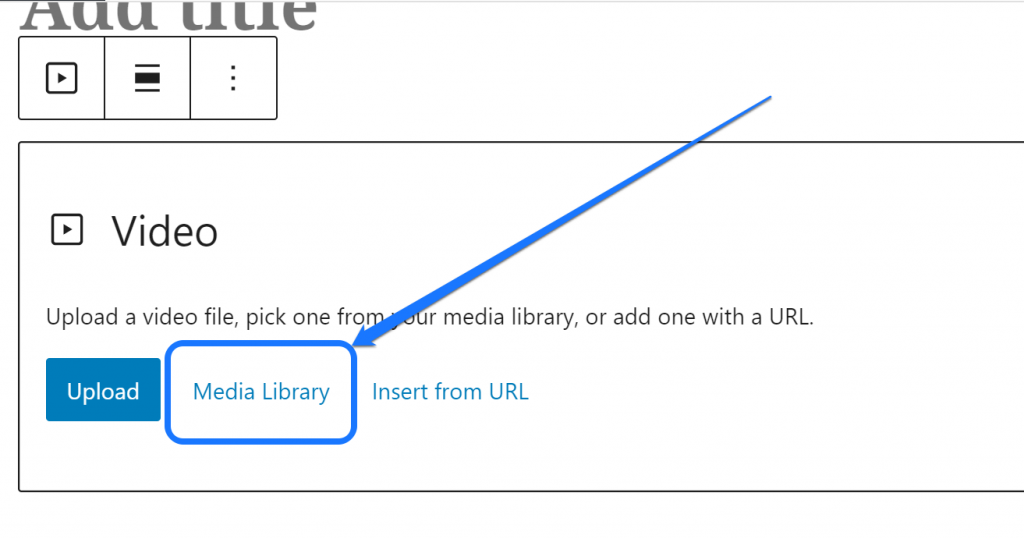
If you already uploaded a file to the hosting server, click on the Media Library button.

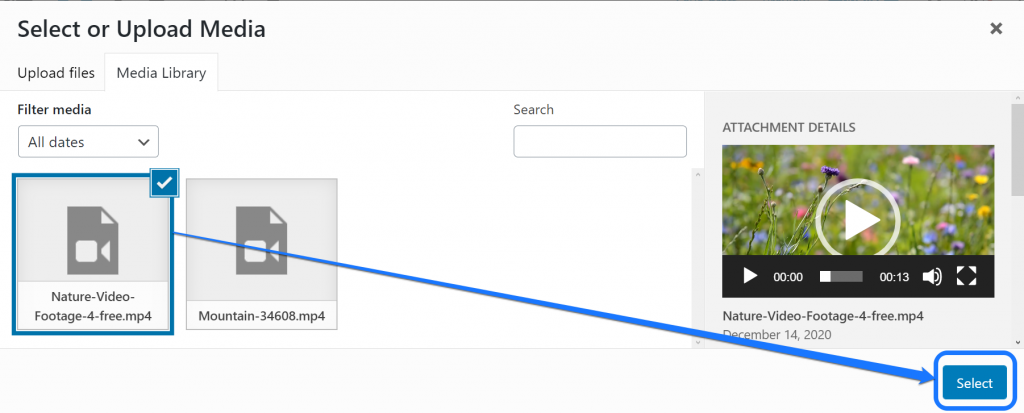
Now you have to select the video that you uploaded to your media library. Before clicking on the Select button, you can edit a few details of that file. We recommend you add its title, description, etc., in the right sidebar for SEO purposes.

After you add the video to the webpage, WordPress displays the thumbnail for that video. You can check its performance using the Preview button at the header bar. Please click Publish once you finish editing the page.

What are the Benefits of Embedding a Video in WordPress Instead of Uploading?
From the above section, it’s easier to assume that uploading a video is quicker and hassle-free than other approaches. Further, you don’t have to add any URLs or embed codes. Also, you have total control over the videos you include.
However, we don’t recommend you to choose this approach. You can only upload a video to your hosting account if you are out of all other options.
The main reason is that uploading videos requires plenty of server resources. It will cost you a higher bandwidth to display a good quality video on your website.
Besides, when you embed a video in Vimeo, Facebook, or Twitter, your audience can easily share it. This method also encourages your web visitors to interact with your social platforms.
For instance, when you embed a Twitch video, your visitors might want to visit your Twitch account. So, using this strategy, you can grow your social audiences.
Finally, when you embed a video from Vimeo or other streaming sites, you don’t have to worry about its quality. Adding a video with 4K video resolution will not add any load to your bandwidth.
But, the case is not the same while uploading a video to your WP site.
A higher resolution video will have a larger file size. WordPress only allows you to upload a maximum of 24 MB file in its media library.
FAQs About Uploading Video to WordPress Without YouTube
Q. What Are Some Other Plugins to Add Video to My WordPress Site?
A. Apart from the plugins mentioned here, you can also use the Elementor block editor to embed videos on your website. Embed.ly is also another great extension for this purpose.
Q. What Other Video Hosting Sites Does WordPress Support?
A. WordPress supports plenty of other video streaming platforms, apart from Vimeo, Facebook, Twitch, and Twitter. They are Hulu, Instagram, DailyMotion, Viddler, Vine, Wistia, Animoto, etc.
Q. How Should I Create a Video to Insert in My Website?
A. You can hire a professional video maker to help with your project. If budget is not your problem, you can try the Animoto tool. This drag-and-drop platform requires no video-making experience.
A. If you want to download no-copyright videos for free, then we suggest you look at Pexels, Pixabay, Videvo, etc. However, for professional-made videos with higher resolution, Shutterstock is the go-to place.
Q. Can I Embed a Video to My Site Using WordPress Classic Editor?
A. Yes, you can. But, the techniques will be different from the block editor. But, if you have prior WordPress experience, you can learn it quickly.
Conclusion
At last, we believe you can now embed a video to your website effortlessly. As mentioned above, please select the suitable embedding technique before you upload the video directly to your site.
If you have any suggestions regarding other ways to add videos to your WordPress site, then please share your thoughts and insights in the comment section.











