How to create software design documents
Mục lục bài viết
How to create software design documents
Reading time: about 8 min
Posted by: Lucid Content Team
Picture this: You’re leaving on a long road trip, but instead of using a map, you just start driving in the general direction of your destination. Sure, you might get there eventually. Or you might end up hopelessly lost. Either way, you’ve wasted valuable time—time that could’ve been saved had you used a map.
Similarly, before you dive into a project and start coding, it’s important that you (and other stakeholders) know exactly where you’re headed. You need a plan—in this case, a software design document. Much like a map, a software design document can help keep you and your team on track from the start of a project to the last lines of code.
If you’re new to software design documents, don’t worry—this post covers everything from the basics to best practices and pro tips! And even if you’re an old pro, it never hurts to brush up on your SDD knowledge, right?
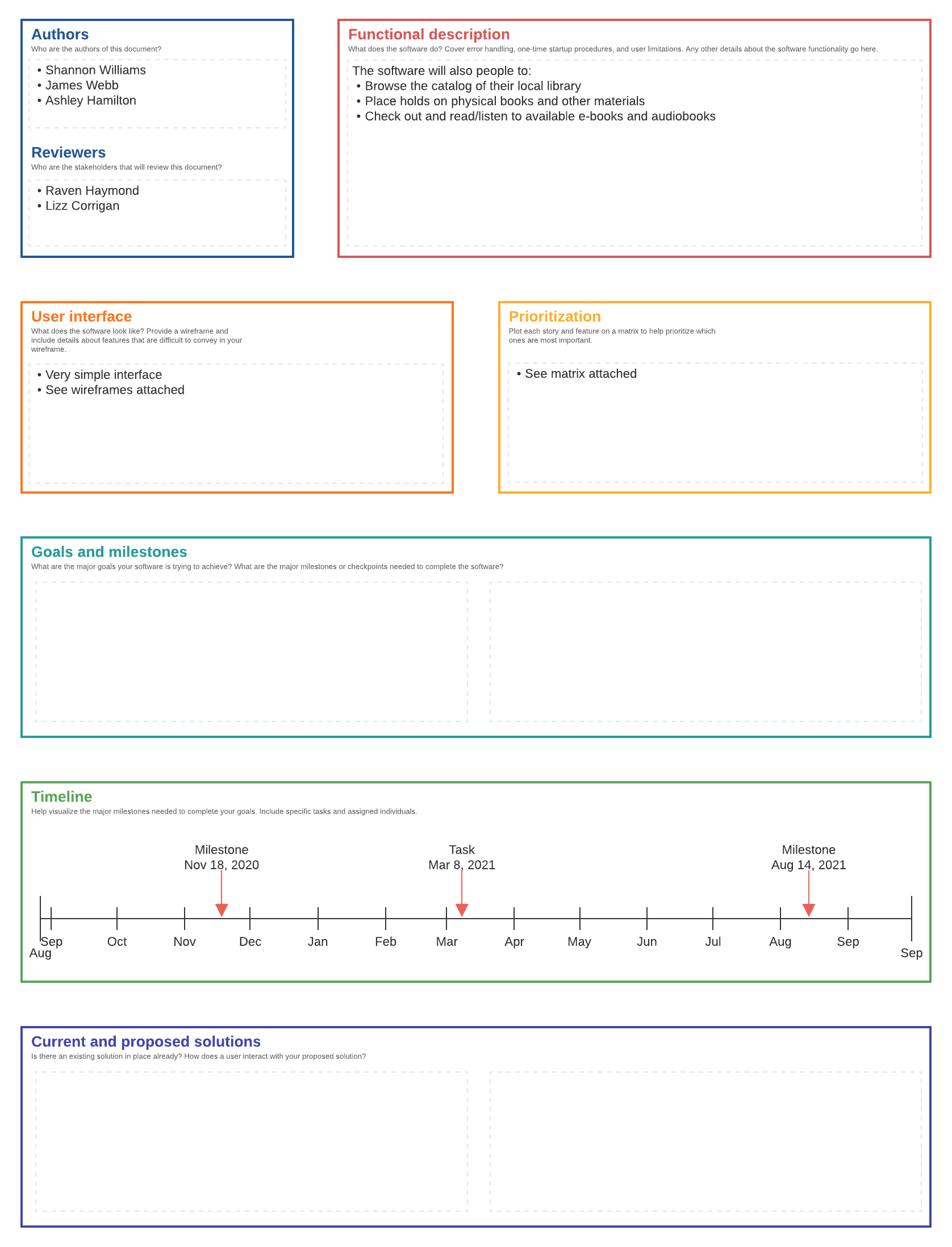
 Software design document in progress (Click to start your own with our template)
Software design document in progress (Click to start your own with our template)
What are software design documents?
A software design document—sometimes called software design specification—is a detailed plan for developing a piece of software. An SDD should outline the finished software’s functionality (specs) and your team’s plans to build it (timeline, goals, etc.).
Whether you’re an independent contractor or a project manager at a large company, this much stays true: For any project that will take longer than a month, you should create an SDD before you start coding. It’s tempting to skip the planning steps and get right into coding. After all, software design documents aren’t exactly fun to make. But trust us, taking the time to create a good SDD will save you from future headaches.
Software design documents break down nearly every aspect of a software development project: What problem will the software solve? What will the final product look like? How does the internal architecture function? (We’ll get into the specifics of what to include in your SDD later.)
Why are SDDs important?
If you’re a developer, you’ve maybe been here before: You’ve written thousands of lines of code only to realize you and your client had completely different visions for the project. That’s thousands of lines of code—and who knows how many hours of work—you might have to scrap.
By creating a software design document, your engineering team and other stakeholders can establish exact expectations for the project before you start coding. While there’s no sure-fire way to avoid reworking elements of your project, an SDD is a good place to start.
SDDs also help streamline the coding process. To create an SDD, you have to think through your entire system architecture before writing any code. This allows you to anticipate any snags or roadblocks and plan around them. As various team members work to build out their respective parts of the software, there’s a centralized document that outlines features, dependencies, and other useful bits of information.
What to include in your software design documents
Now that we’ve gotten a general overview out of the way, it’s time to get into the nitty-gritty details. What does a software design document actually look like?
While every document will be unique to its project, the overall structure of SDDs is fairly consistent across projects. As you create your own software design document, be sure to include these elements.
Title, authors, and reviewers
This might seem obvious, but we’ve included it just to be sure—you’d be surprised at the things people forget. At the beginning of your SDD, be sure to include the title of your project, the authors (of the document, not the software), and the reviewers (typically non-engineering stakeholders).
Functional description
With this section, you’re trying to answer a simple question: What does the software do? Of course, to answer this question thoroughly, you’ll need to dig a little deeper. In your functional description, you should cover error handling, one-time startup procedures, user limitations, and other similar details.
User interface
There’s a good chance your coding project is going to be an application, which means it will have a user interface. (If your project is a library or something similar, there won’t be an interface.) As clients, UX designers, and programmers discuss and plan the user interface, it’s easy for the lines to get crossed. If the client doesn’t adequately communicate their vision, your teams might build out the user interface only to have the design shot down.
Here’s the good news: These mishaps are, for the most part, entirely avoidable. You just need to discuss a few questions with the client before you start developing. Do certain elements of the interface change (animations)? Which elements are buttons? How many unique screens can the user navigate to? And, of course, what does all of this actually look like?
And there’s more good news: Wireframe diagrams can help you answer all of these questions! As your client shares their vision for the user interface (perhaps sending rough sketches), your teams should build out wireframe diagrams.

Once these wireframes are approved by the client, include them in the user interface section of your software design document.

Learn how to create a low-fidelity wireframe in Lucidchart to include within your software design document.
See our
tutorial
Goals and milestones
Instead of approaching your project as a single drawn-out process, you might find it helpful to break it down into more manageable pieces. (This is true for the project’s timeline and the code itself.) At the most macro level, you have an overarching goal: What problem is your software addressing? Who will be using it?
Below that, you have a set of milestones. Milestones are essentially checkpoints—they help stakeholders know when certain aspects of the project will be completed. These milestones are for both internal use and external use. Within your team, they help keep your engineering team on track. You can also use them to show the client measurable steps your teams are taking to finish the project.
Prioritization
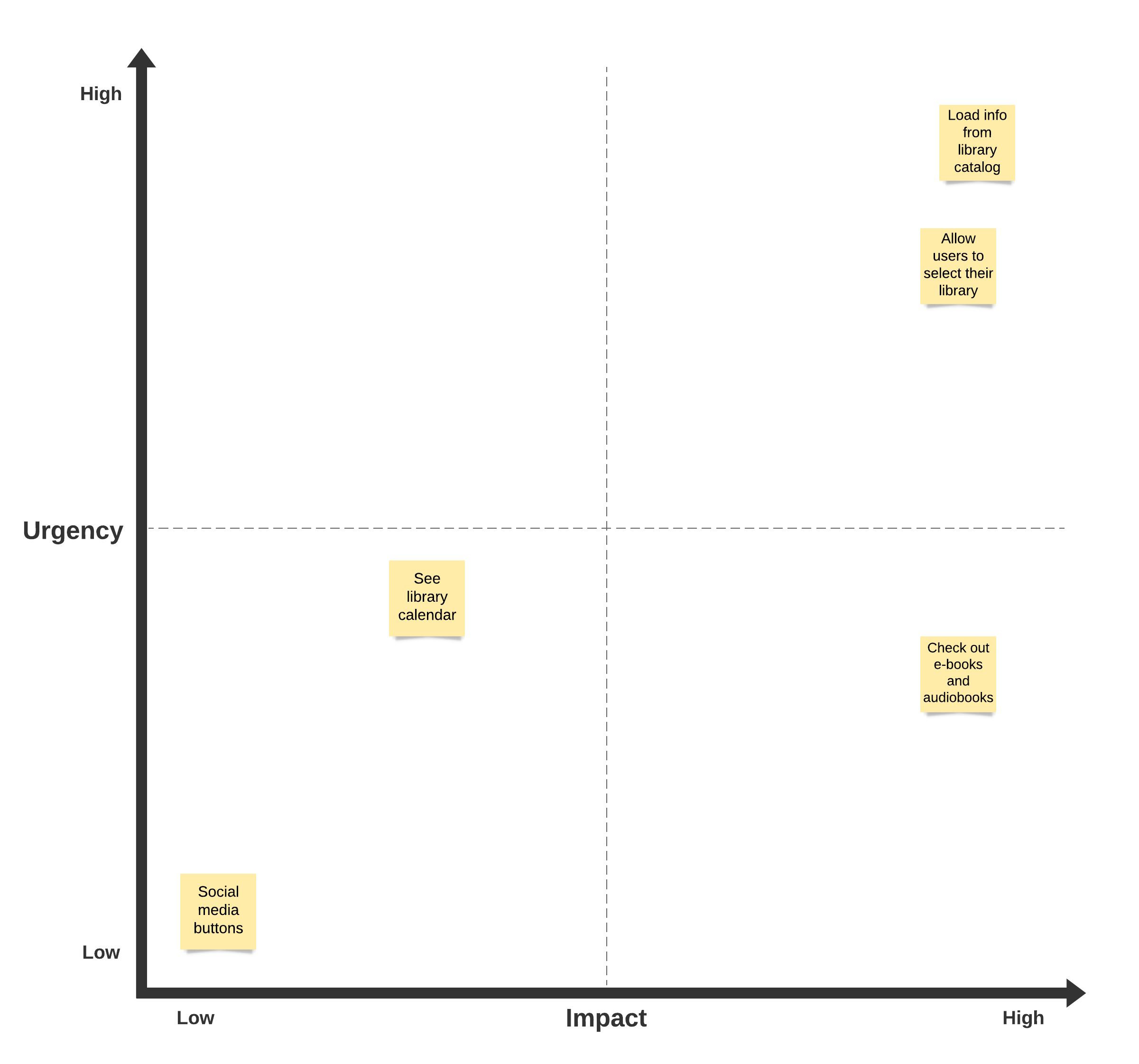
As you begin to break the project into smaller features and user stories, you’ll want to rank them according to priority. To do this, plot each feature on a prioritization matrix, a four-quadrant graph that helps you sort features according to urgency and impact. The horizontal axis runs from low to high urgency; the vertical axis runs from low to high impact.
Based on the quadrant each feature falls into, decide whether to include it in your minimum viable product (MVP). Features in the upper-right quadrant (high urgency, high impact) should be included in your MVP. With features in the bottom-right (high urgency, low impact) and upper-left (low urgency, high impact) quadrants, use your discretion to decide if they are a part of your MVP. Features in the bottom-left quadrant (low urgency, low impact) should not be included in your minimum viable product.

Current and proposed solutions
You’re building software to address a problem, but yours might not be the first attempt at a solution. There’s a good chance a current (or existing) solution is in place—you’ll want to describe this solution in your SDD.
You don’t need to get into the tiny details, but should at least write up a user story: How does a user interact with that solution? How is data handled?
Next, you’ll want to include a section outlining your proposed solution. If there’s an existing solution in place, why is your proposed solution needed? Now’s your chance to justify the project. You’ll want to explain this in as much technical detail as possible—after reading this section, another engineer should be able to build your proposed solution, or something like it, without any prior knowledge of the project.
Timeline
The milestones section of your SDD should provide a general timeframe for non-engineering stakeholders. This section is far more detailed and is mostly for the benefit of your engineering teams. In your timeline, include specific tasks and deadlines as well as the teams or individuals to which they’re assigned.
Pro tips for creating your software design documents
Just because you create a software design document and include each of the aforementioned sections doesn’t mean it’ll be effective. It’s a start, sure, but to get the most from your SDDs, keep these tips in mind.
Keep your language simple
When it comes to software design documents, clarity is key. There’s no need for flowery language and long, winding sentences—keep your sentences short and precise. Where appropriate, include bullet points or numbered lists.
Include visuals
Think back to your user interface section. Using wireframes, you’re able to accurately communicate a design that would be nearly impossible to describe in writing. You might find class diagrams, timelines, and other charts similarly useful throughout your SDD.
Get feedback early
Your first draft of an SDD doesn’t necessarily need to be your last—it should be one of many. As you create a software design document for your project, send it to the client and other stakeholders. They might catch sections that need to be fleshed out or parts that are unclear that you missed. Once you’ve gotten their feedback, revise, revise, revise!
Update your SDD
Once you’ve written your software design document and gotten approval from stakeholders, don’t lock it away in some dusty drawer (or whatever the digital equivalent is). As your project progresses, team members should be referencing the SDD constantly. If there’s a delay, update your timeline. By treating an SDD as a living document, it will become an invaluable single source of truth.
Experience the benefits of documenting your software design for yourself. Get started now with our template.
Try it
now











