So sánh Flutter và React Native
06 tháng 01, 2023 – 697 lượt xem
Flutter và React Native là hai framework phổ biến nhất trên thị trường hiện nay, phục vụ cho việc phát triển ứng dụng đa nền tảng và hơn thế nữa. Trước khi hai framework này ra đời, việc xây dựng và phát triển ứng dụng cho cả hai hệ điều hành iOS và Android mất rất nhiều thời gian. Các nhà phát triển phải sử dụng nhiều ngôn ngữ khác nhau để phát triển ứng dụng trên các nền tảng khác nhau. Đối với doanh nghiệp, điều này có thể tốn nhiều chi phí. Trong khi đó, nhu cầu của khách hàng ngày càng gia tăng, đòi hỏi các công ty cần nhiều công sức hơn để hoàn thiện ứng dụng của mình.
Flutter và React Native ra đời đã thay đổi thực trạng ấy. Hai framework này hỗ trợ các nhà phát triển viết 1 codebase mà có thể chạy trên đa nền tảng.
Dù rằng cả hai framework này đều không phải những “viên đạn bạc”, song, các nhà phát triển ưa thích sử dụng chúng nhằm tiết kiệm thời gian. Bài viết này đưa ra so sánh chi tiết về Flutter so với React Native, ưu nhược điểm của từng framework và thời điểm thích hợp để sử dụng chúng.
Mục lục bài viết
Flutter vs. React Native: Nguồn gốc
Flutter, được tạo bởi Google, được công bố lần đầu tiên vào năm 2017. React Native bắt đầu từ Facebook và có mã nguồn mở vào năm 2015.
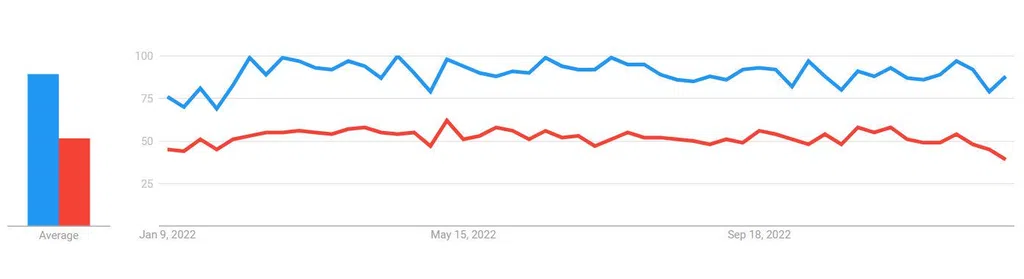
Cả hai đều rất phổ biến ngày nay. Trong khi React Native trưởng thành hơn và có một cộng đồng lớn, Flutter đã phát triển nhanh hơn và gần đây đã vượt qua React Native về xu hướng tìm kiếm và GitHub stars.
Hình 1. Mức độ hứng thú của người dùng đối với Flutter và React Native trong 12 tháng qua, với màu xanh là Flutter
Ngôn ngữ lập trình: Dart vs. JavaScript
Flutter sử dụng Dart, trong khi React Native sử dụng JavaScript.
JavaScript
JavaScript là một ngôn ngữ cực kỳ phổ biến. Nó được sử dụng bởi gần như tất cả các trang web ngày nay và là ngôn ngữ chính cho lập trình phía máy chủ (nhờ có Node.js). JavaScript là “ngôn ngữ mẹ” của web hiện đại và cung cấp năng lượng cho một hệ sinh thái rộng lớn.
React Native xây dựng dựa trên thế mạnh này bằng cách sử dụng một ngôn ngữ đã quen thuộc với nhiều người. Trên thực tế, các nhà phát triển web đã quen thuộc với React có xu hướng dễ dàng học React Native.
Dart
Dart được giới thiệu vào năm 2011 nhưng chỉ trở nên phổ biến kể từ khi Google đưa ra thông báo về Flutter. Dart vẫn đang phát triển nhanh chóng. Theo GitHub, đây là ngôn ngữ phát triển nhanh nhất vào năm 2019.
Dart là một ngôn ngữ dễ học và chia sẻ nhiều đặc điểm giống với các ngôn ngữ phổ biến khác như Swift và Kotlin. Nếu bạn đã quen thuộc với các ngôn ngữ này, bạn có thể thành thạo với Dart sau vài tuần.
Kiến trúc hệ thống
Sự khác biệt lớn nhất giữa Flutter so với React Native nằm ở kiến trúc của chúng.
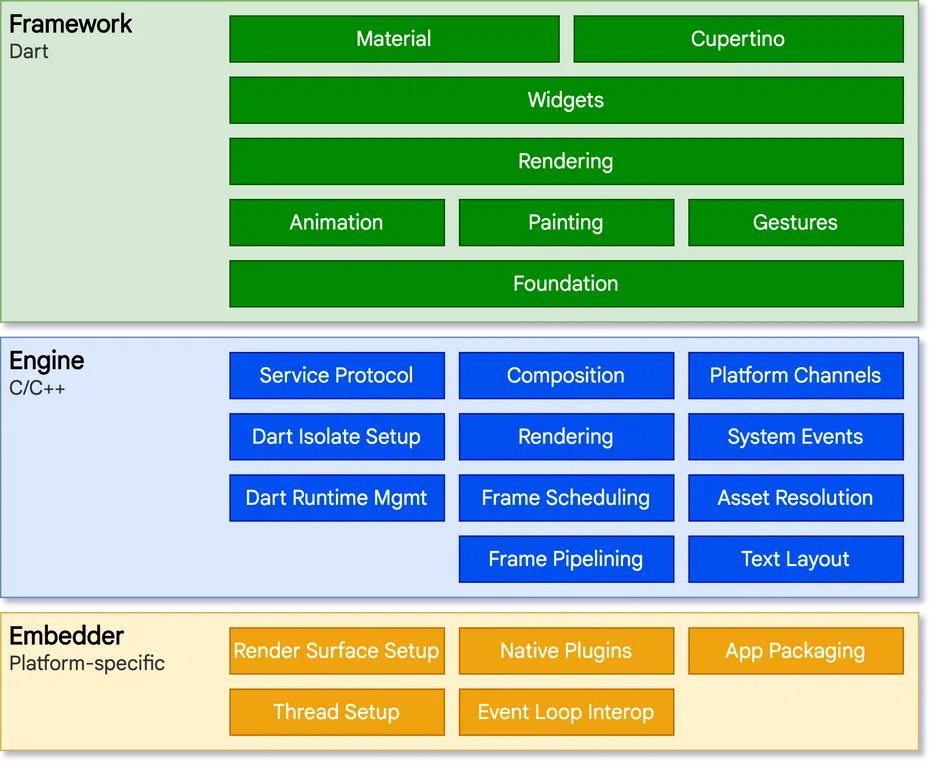
Kiến trúc của Flutter
Hình 2. Các lớp kiến trúc Flutter
Flutter sử dụng công cụ kết xuất của riêng mình có tên là Skia. Nó được viết bằng C/C++ và cung cấp API cấp thấp để hiển thị, bố cục văn bản, .v.v. Khi bạn viết ứng dụng, code của bạn không trực tiếp gọi API công cụ Flutter. Thay vào đó, nó sử dụng một bộ API cấp cao do Flutter cung cấp.
Theo thiết kế, Flutter kiểm soát từng pixel mà người dùng vẽ trên màn hình. Framework này cung cấp một tập hợp phong phú các thành phần UI (được gọi là widget) phù hợp chặt chẽ với các điều khiển giao diện người dùng (UI) gốc trên iOS và Android.
Bằng cách sử dụng Dart, bạn có thể biên dịch các ứng dụng Flutter thành mã gốc nhanh chạy trơn tru trên tất cả các thiết bị.
Kiến trúc React Native
Trái ngược với Flutter, các ứng dụng React Native vẽ nội dung trên màn hình bằng cách sử dụng các điều khiển UI gốc của iOS và Android.
Là nhà phát triển, bạn viết mã giao diện người dùng và logic được chia sẻ trong lĩnh vực JavaScript và hai lĩnh vực có thể giao tiếp với nhau qua cái gọi là cầu nối JavaScript.
Kiến trúc mở này rất linh hoạt và có thể nhắm mục tiêu đến nhiều nền tảng hơn ngoài Android và iOS.
Nhưng cầu nối JavaScript trở thành nút thắt cổ chai về hiệu suất với các ứng dụng cần cập nhật giao diện người dùng thường xuyên, như trường hợp thực hiện hoạt ảnh.
Trên thực tế, điều này làm cho Flutter phù hợp hơn nhiều để xây dựng các ứng dụng nặng về giao diện người dùng cần hoạt ảnh mượt mà.
Kết xuất UI
Cả Flutter và React Native đều xây dựng các ứng dụng có giao diện native, nhưng chúng thực hiện theo những cách rất khác nhau. Các ứng dụng Flutter được tạo bằng cái gọi là widget, trong khi React Native sử dụng các thành phần gốc từ iOS và Android.
Widget trong Flutter
Các widget trong Flutter là bản sao có độ chính xác cao của tất cả các thành phần giao diện người dùng được tìm thấy trên iOS và Android.
Các widget này tuân thủ chặt chẽ nguyên tắc Material Design trên Android và thông số kỹ thuật thiết kế Cupertino của iOS. Do đó các ứng dụng Flutter có giao diện native trên mỗi nền tảng mà không cần thêm nỗ lực của nhà phát triển. Các widget được tạo từ code của Dart, cũng giống như những thành phần khác trong ứng dụng Flutter của bạn. Bạn có thể tùy chỉnh widget hiện có hoặc xây dựng widget của riêng bạn nhằm mang lại trải nghiệm hoàn chỉnh phục vụ người dùng.
Thành phần React Native
React Native sử dụng các thành phần gốc thực tế do iOS và Android cung cấp. Bạn có thể sử dụng chúng trực tiếp trong mã JS của mình và tùy chỉnh giao diện của chúng bằng các style-sheets giống như CSS.
Ví dụ đoạn code này thể hiện một button hiển thị thông báo khi được ấn vào:
import
React
from
'react'
;
import
{
StyleSheet
, Button
, View
, Alert
} from
'react-native'
;
const
AlertButton
= () => {
return
(
<
View
style
={styles.container}
>
<
Button
title
="Press Me"
onPress
={()
=> Alert.alert('Button Pressed')}
/>
</
View
>
);
}
const
styles = StyleSheet
.create
({
container
: {
flex
: 1
,
backgroundColor
: '#F44336'
,
alignItems
: 'center'
,
justifyContent
: 'center'
,
},
});
export
default
AlertButton
;
Đoạn mã trên sử dụng JSX, một phần mở rộng cú pháp JavaScript để mô tả giao diện người dùng ở định dạng giống như XML.
Thành phần tương tự có thể được xác định là một widget class trong Flutter:
//
Import required Material widgets from
this file
import
'package:flutter/material.dart'
;
//
Class that defines the custom button
class
AlertButton
extends
StatelessWidget
{
@override
Widget build(BuildContext context) {
return
FlatButton(
color: Colors.red,
child: Text('Press me'
),
onPressed: ()
=> showDialog<void
>(
context: context,
builder: (context)
=> AlertDialog(
title: Text('Button Pressed'
),
actions: <Widget>[
FlatButton(
child: Text('OK'
),
onPressed: ()
=> Navigator.of
(context).pop(true
),
),
],
),
),
);
}
}
Mặc dù có nhiều điểm khác biệt về cú pháp giữa Flutter và React Native, nhưng cả hai framework đều sử dụng kiểu lập trình khai báo để xây dựng giao diện người dùng. Cách tiếp cận tương tự cũng được chia sẻ bởi SwiftUI, được Apple ra mắt vào năm 2019.
Trải nghiệm của nhà phát triển
Cả Flutter và React Native đều cung cấp tính năng hot-reload cho phép bạn thay đổi code của ứng dụng và thấy ngay kết quả.
Điều này giúp tăng năng suất rất lớn cho các nhà phát triển Flutter và React Native, vì tính năng hot-reload không khả dụng khi phát triển ứng dụng với SDK iOS và Android native (mặc dù SwiftUI hiện cũng cung cấp tính năng này).
Ngoài hot-reload, bạn có thể sử dụng cả Flutter và React Native với các trình soạn thảo văn bản và IDE phổ biến nhất. Người mới bắt đầu có thể bắt đầu với Flutter bằng Dartpad, một trình chỉnh sửa trực tuyến để tạo mẫu nhanh; một công cụ tương tự có sẵn cho React Native.
Cả React Native và Flutter đều có tài liệu phong phú, bao gồm mọi thứ bạn cần để bắt đầu. Flutter thậm chí còn có các video tutorials YouTube hướng dẫn bạn cách sử dụng các tiện ích khác nhau trong thực tế.
Cộng đồng và hệ sinh thái
React Native đã tồn tại lâu hơn và hiện có một cộng đồng lớn hơn Flutter. Hầu hết các vấn đề phổ biến trong quá trình phát triển ứng dụng React Native đã được giải đáp trên StackOverflow. Vì React Native là một phần của hệ sinh thái JavaScript nên luôn có sẵn trợ giúp.
Tương tự như vậy, React Native cung cấp nhiều thư viện và gói để giải quyết các tác vụ phổ biến nhất. Chúng có thể được phát hiện và cài đặt bằng Trình quản lý gói nút (Node Package Manager – NPM).
Mặc dù hệ sinh thái Flutter nhỏ hơn nhưng nó đang mở rộng nhanh chóng và có một cộng đồng rất nhiệt tình. Các gói Flutter được liệt kê trên pub.dev (tương đương như NPM cho Dart). Flutter đang phát triển nhanh hơn và có hỗ trợ bảo trì tốt hơn React Native.
Bởi vì cả hai hệ sinh thái đều có tài liệu tuyệt vời và một cộng đồng rất hỗ trợ, bạn sẽ không cảm thấy lạc lõng khi bắt đầu với một trong hai framework.
Quản lý gói
Cả React Native và Flutter đều phải đối mặt với một số thách thức với việc quản lý gói.
React Native
Nhập các gói React Native từ NPM thường dẫn đến việc cài đặt hàng trăm thành phần phụ thuộc. Đó là vì bản thân gói React Native cốt lõi không bao gồm nhiều chức năng bạn cần để xây dựng ứng dụng.
Các phiên bản phụ thuộc xung đột và các thay đổi thường xuyên bị hỏng khiến React Native rất dễ gặp phải các vấn đề về bảo trì và nâng cấp.
Flutter
Ngược lại với điều này, Flutter cung cấp nhiều chức năng hơn. Bạn có thể gặp sự cố phụ thuộc với các gói Dart phụ thuộc vào thư viện iOS và Android tương ứng. Nhưng những cải tiến gần đây của công cụ Dart giúp giải quyết những vấn đề này dễ dàng hơn nhiều.
Một vấn đề lớn hơn là một số gói Flutter thiết yếu vẫn chưa hoàn thiện và chưa sẵn sàng để sử dụng trong sản xuất. Chúng bao gồm camera input, video playback và hỗ trợ quảng cáo. Nhóm Flutter nhận thức được điều này và đang thực hiện các bước để cải thiện chất lượng của các gói chính thức.
Các vấn đề về thành phần phụ thuộc và gói phổ biến đối với tất cả các framework đa nền tảng. Khi bạn bắt đầu một dự án mới với Flutter hoặc React Native, bạn nên đánh giá những gói bạn cần và xem liệu chúng có phù hợp với ứng dụng của bạn hay không.
Xây dựng các ứng dụng phức tạp
Nhờ có nhiều tài liệu và hướng dẫn, bạn có thể bắt kịp tốc độ nhanh chóng với cả React Native và Flutter.
Nhưng sẽ ra sao khi bạn cần xây dựng ứng dụng phức tạp và “bóng bẩy” hơn?
React Native tiến rất gần đến việc mang lại trải nghiệm người dùng gốc chất lượng cao. Nhưng trên thực tế, cầu nối JavaScript có thể gây ra các vấn đề về hiệu suất, đặc biệt là với các ứng dụng yêu cầu nhiều hoạt ảnh hoặc cập nhật giao diện người dùng thường xuyên.
Flutter không có vấn đề này. Trên thực tế, Flutter cung cấp các API hoạt hình được thiết kế tốt giúp dễ dàng thực hiện các hoạt ảnh phức tạp.
Các ứng dụng lớn cũng sẽ cần một giải pháp quản lý trạng thái mạnh mẽ. Các gói quản lý trạng thái phổ biến như Redux, MobX và Hook đều có sẵn cho cả Flutter và React Native.
Kiểm thử
Nếu bạn muốn xây dựng các ứng dụng di động mạnh mẽ, sẵn sàng sản xuất, thì việc kiểm thử là điều tối quan trọng. Cả React Native và Flutter đều cung cấp khả năng viết unit test.
Flutter thực sự tỏa sáng khi thử nghiệm. Bạn có thể kiểm tra giao diện người dùng của mình bằng các thử nghiệm tiện ích chạy rất nhanh và các thử nghiệm tích hợp cũng được hỗ trợ. Điều này giúp dễ dàng tạo toàn bộ bộ thử nghiệm bằng công cụ Flutter chính thức.
Đổi lại, điều này làm giảm đáng kể nỗ lực đảm bảo chất lượng (QA) cần thiết để kiểm tra các ứng dụng Flutter của bạn trên nhiều thiết bị.
React Native lu mờ khi so sánh, vì nó không có hỗ trợ chính thức để viết các bài kiểm tra tích hợp và giao diện người dùng phức tạp, và thay vào đó, các công cụ của bên thứ ba khác được yêu cầu.
Hỗ trợ Web
Mặc dù cả Flutter và React Native đều bắt đầu dưới dạng giải pháp ưu tiên thiết bị di động, nhưng chúng cũng có thể nhắm mục tiêu đến web ngoài Android và iOS.
React Native for Web
Bản thân React Native được lấy cảm hứng rất nhiều từ React, thư viện JavaScript hàng đầu để xây dựng giao diện người dùng trên web. Các nhà phát triển React Native có thể sử dụng React Native for Web để chuyển các ứng dụng dành cho thiết bị di động của họ lên web, chia sẻ cùng một cơ sở mã.
Đây là một chiến thắng lớn vì logic kinh doanh giống nhau có thể được chia sẻ trên cả ba nền tảng chính (iOS, Android và web). Mặc dù các ứng dụng web không có các khả năng giống như các SDK gốc, nhưng React Native cho Web đủ tốt cho nhiều loại ứng dụng.
Flutter Web
Flutter đã công bố hỗ trợ web trong phiên bản beta vào năm 2019, nhưng nó phải đối mặt với một số thách thức lớn trên nền tảng này.
Đầu tiên là kích thước ứng dụng. Khi bạn xây dựng ứng dụng Flutter cho web, mã Dart được biên dịch thành mã HTML, CSS và JavaScript có thể chạy trên trình duyệt. Nhưng kích thước ứng dụng thu được có thể lớn hơn nhiều so với một ứng dụng web thông thường.
Vấn đề còn lại là hiệu suất. Các ứng dụng web Flutter gặp sự cố về hiệu suất cuộn. Nhóm Flutter đã làm việc chăm chỉ về vấn đề này và gần đây đã giới thiệu một trình biên dịch web mới sử dụng Web Assembly (WASM). Điều này cải thiện hiệu suất nhưng cũng làm tăng đáng kể kích thước ứng dụng.
Riêng hai vấn đề này có nghĩa là web Flutter vẫn chưa phù hợp với nhiều loại ứng dụng web. Tuy nhiên, nó là một giải pháp tốt cho một số trường hợp sử dụng rất cụ thể. Ví dụ: nếu ứng dụng Flutter của bạn sử dụng dịch vụ phụ trợ như Firebase, thì thật dễ dàng để tạo bảng điều khiển web quản trị kết nối với cùng một phụ trợ.
Nếu bạn muốn sử dụng lại mã Dart của mình trên web, thì Angular Dart là một giải pháp thay thế khả thi cho web Flutter.
Mục tiêu tổng thể của Flutter là trở thành một bộ công cụ giao diện người dùng thống nhất trên tất cả các nền tảng chính. Ngoài iOS, Android và web, Flutter còn có sẵn trên macOS, Windows và Linux (dưới dạng bản phát hành alpha kể từ tháng 12 năm 2020).
Tổng kết ưu – nhược điểm
Flutter
Pros
- UI chất lượng cao: giải pháp tốt nhất để xây dựng ứng dụng di động iOS và Android chất lượng cao từ một cơ sở mã duy nhất
- Giao diện: dễ dàng áp dụng các hành vi và quy ước dành riêng cho nền tảng
- Hoạt ảnh: dễ thực hiện các hoạt ảnh phức tạp
- Thử nghiệm: hỗ trợ thử nghiệm tuyệt vời có nghĩa là nỗ lực QA được giảm đáng kể
- Thời gian tiếp thị nhanh hơn: do tính năng tải lại nóng và trải nghiệm nhà phát triển tốt hơn
- Tài liệu: tài liệu tuyệt vời và toàn diện
Cons
- Kích thước và hiệu suất của ứng dụng web: Web Flutter chưa sẵn sàng sản xuất do các vấn đề về hiệu suất và kích thước
- Một số gói chưa hoàn thiện: các sự cố điển hình với một số gói quan trọng (máy ảnh, âm thanh/video và hỗ trợ quảng cáo)
React Native
Pros
- JavaScript: một phần của hệ sinh thái JavaScript
- Native và web: có thể được sử dụng để xây dựng các ứng dụng web và ứng dụng gốc sẵn sàng sản xuất với một cơ sở mã duy nhất
- Tài liệu: tài liệu tuyệt vời và toàn diện
Cons
- Hiệu suất: không lý tưởng cho các ứng dụng có hoạt ảnh phức tạp, cập nhật giao diện người dùng thường xuyên hoặc tính toán chuyên sâu
- Hỗ trợ thử nghiệm hạn chế: chỉ có hỗ trợ thử nghiệm đơn vị cơ bản
- Chi phí bảo trì cao: do thay đổi đột ngột và quá nhiều thành phần phụ thuộc
Khi nào thì sử dụng Flutter?
Sử dụng Flutter nếu:
- Bạn muốn xây dựng ứng dụng chất lượng cao, ưu tiên thiết bị di động từ một cơ sở mã duy nhất nhờ hot-reload và trải nghiệm tuyệt vời của nhà phát triển
- Bạn muốn tạo một giao diện người dùng rất tùy chỉnh hoặc nếu bạn có nhiều hoạt ảnh. Flutter giúp dịch các thiết kế tuyệt vời thành code dễ dàng hơn.
- Không sử dụng Flutter nếu bạn cần trải nghiệm trên web và thiết bị di động không cần thiết cho chiến lược của bạn.
Khi nào nên sử dụng React Native?
Sử dụng React Native nếu:
- Bạn muốn xây dựng các ứng dụng đa nền tảng đơn giản trên thiết bị di động và web với một cơ sở mã duy nhất.
- Bạn muốn xây dựng ứng dụng bằng cách sử dụng các thành phần gốc trên iOS và Android.
- Bạn đã quen thuộc với JavaScript và React.js và bạn không muốn học một ngôn ngữ mới.
- Không sử dụng React Native nếu ứng dụng của bạn cần giao diện người dùng và hoạt ảnh tùy chỉnh hoặc yêu cầu cập nhật thường xuyên.
Kết luận
Cả Flutter và React Native đều là những framework mạnh mẽ để phát triển đa nền tảng, được các công ty lớn sử dụng trong quá trình sản xuất và cả hai đều có thể giảm thời gian đưa ứng dụng di động của bạn ra thị trường. Tùy vào chiến lược và đặc điểm dự án của bạn, bạn có thể lựa chọn một trong hai framework này phục vụ mục tiêu của mình. Trong một số trường hợp, Flutter là lựa chọn tốt hơn cả, trong khi ở những trường hợp khác, React Native lại trở nên nổi trội.
Tham khảo lộ trình Flutter sắp khai giảng: https://flutter.techmaster.vn/
Tham khảo và dịch tại: https://blog.udemy.com/flutter-vs-react-native/
Thông tin tư vấn tuyển sinh lộ trình Flutter, liên hệ: Ms. Trang – 0962259103