The 10 Best UI Design Tools to Try in 2023
In this guide, you’ll find 9 of the best UI design tools worth trying in 2023. We’ve outlined the key features of each, allowing you to easily identify the tools that are best suited to your needs.
User interface (UI) design focuses on the visual experience of a digital product. It encompasses all the colours, typography, and imagery you see on the screen—as well as the elements you use to navigate the interface, like buttons, scrollbars, and swiping actions.
Good UI design is essential to creating a delightful user experience. So, if you’re a digital designer of any kind, you’ll need some reliable UI design tools in your toolbox.
In this guide, you’ll find 10 of the best UI design tools worth trying in 2023. We’ve outlined the key features of each, allowing you to easily identify the tools that are best suited to your needs.
Mục lục bài viết
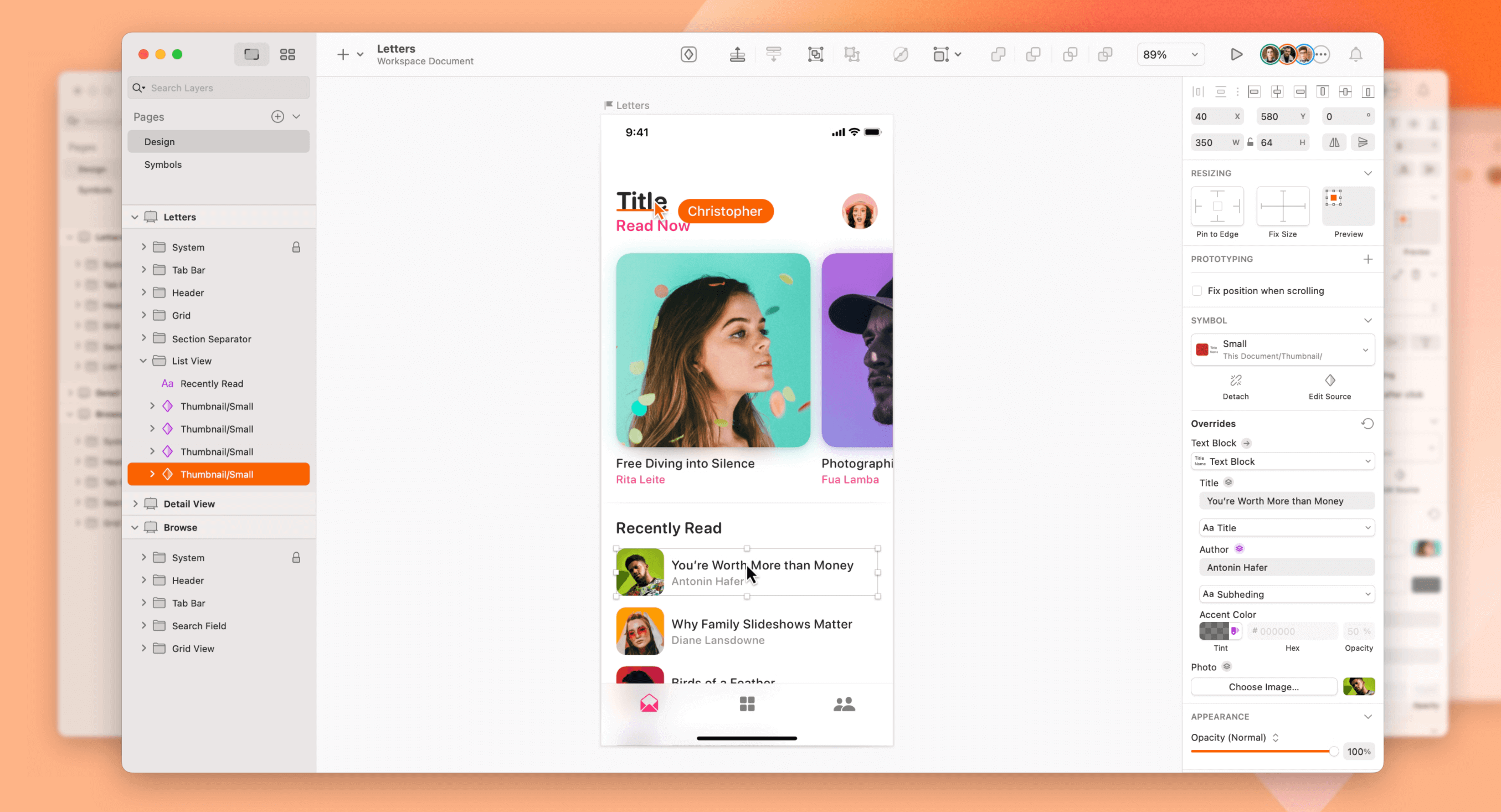
1. Sketch
Sketch is a vector graphics editor used for drawing, wireframing, prototyping and design handoff—essentially everything you need to bring your designs to life.


Sketch is a powerful and flexible UX and UI design platform built for collaborative design. It has long been considered an industry-standard tool, ideal for both beginner and advanced designers. However, bear in mind that Sketch is only compatible with macOS.
Key features:
-
Intuitive vector editing tools and editable boolean operations for flexible and iterative design
-
Infinite design canvas with flexible Artboards, design presets, customisable grids and simple resizing tools, allowing you to scale your designs to any screen size
-
Shorthand and math operators to speed up the design process
-
Variable and OpenType fonts for infinite control over your interface typography
-
Cross-platform tools for real-time collaboration, feedback, sharing and developer handoff
Price:
You can try Sketch out with a 30-day free trial. The paid plan costs $9 per editor per month, or $99 per editor per year if you pay upfront.
Learn more about Sketch’s price plans here.
Free course: Introduction to UX Design
What is UX? Why has it become so important? Could it be a career for you? Learn the answers, and more, with a free 7-day video course.
Start my free course
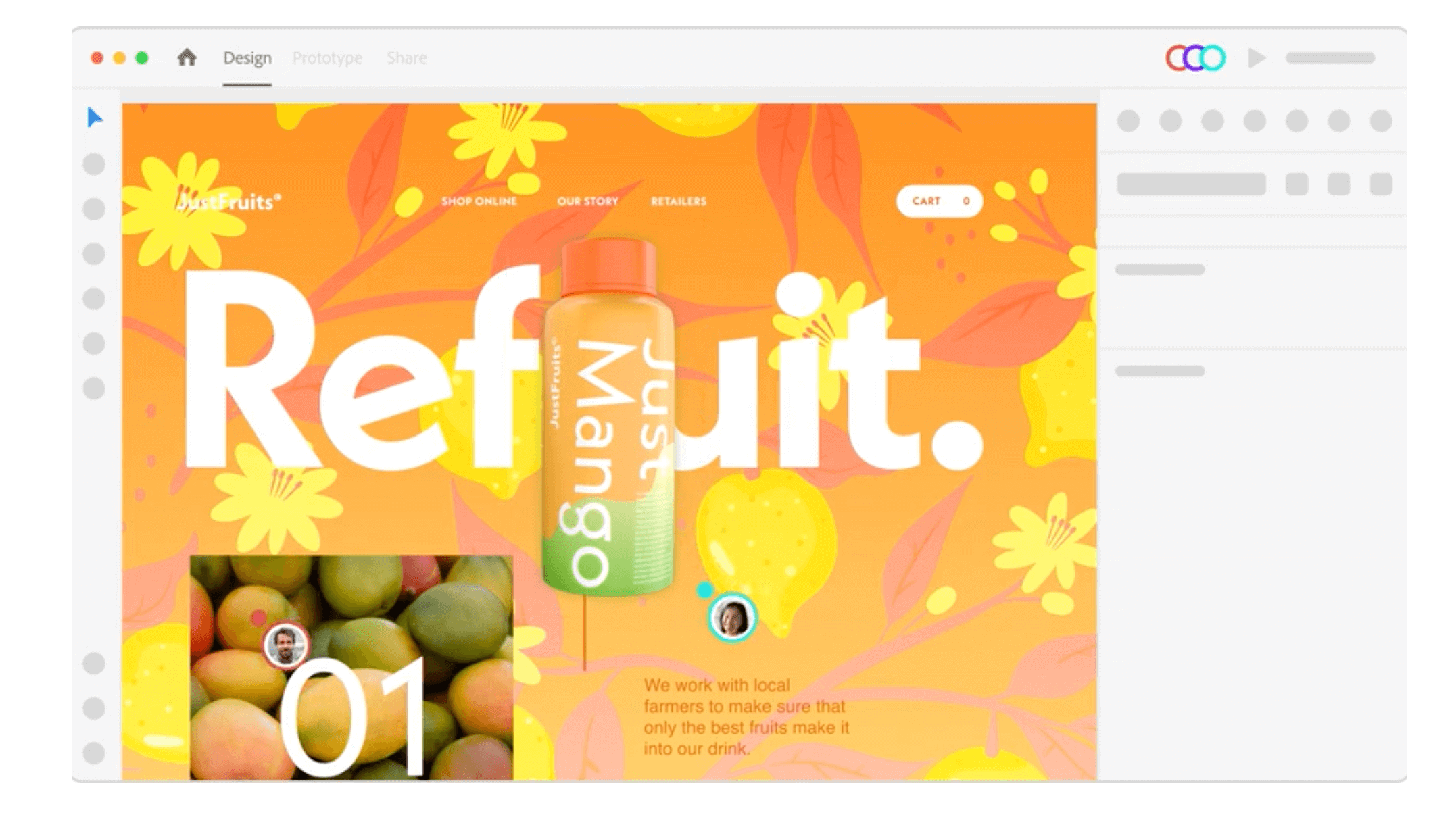
2. Adobe XD
Adobe XD is another all-encompassing vector-based UI tool packed with features for collaborative design and prototyping.


Adobe XD is considered by many as the go-to design tool. It’s fast, it’s powerful, and there’s not a lot you can’t do with it! From early ideation and low-fidelity designs, right through to impressive animations and true-to-life prototypes, Adobe XD will see you through the entire UX and UI design process.
Adobe XD is part of the Adobe Creative Cloud suite and can be used with both Windows and Mac, giving it a slight edge over Sketch.
Key features:
-
Vector-based drag-and-drop editor tool with unlimited artboards and smart guides that help you to align different objects and elements in your designs
-
UI kits (i.e. ready-made components) for Apple Design, Google Material Design, Amazon Alexa, and more
-
3D Transforms, allowing you to simulate object depth and perspective in your designs
-
Components and states for iterative and scalable design. Components work intuitively to instantly push changes across entire designs or documents, sparing you the work of manually duplicating and implementing changes
-
Powerful animation functionality, including video and Lottie playback, micro-animations and motion effects, scroll groups and anchor links
-
Voice prototyping, enabling you to create voice commands, build in speech playback, and integrate voice-enabled features
-
Design Specs feature to streamline the handoff process, allowing you to share interactive prototypes, CSS code snippets and downloadable assets with developers—all via one link
Price:
You can use Adobe XD for free with the XD Starter plan. For full XD functionality, you can pay for the standalone tool ($9.99/month) or subscribe to the complete Creative Cloud suite (20+ apps, including Adobe XD) for $52.99/month.
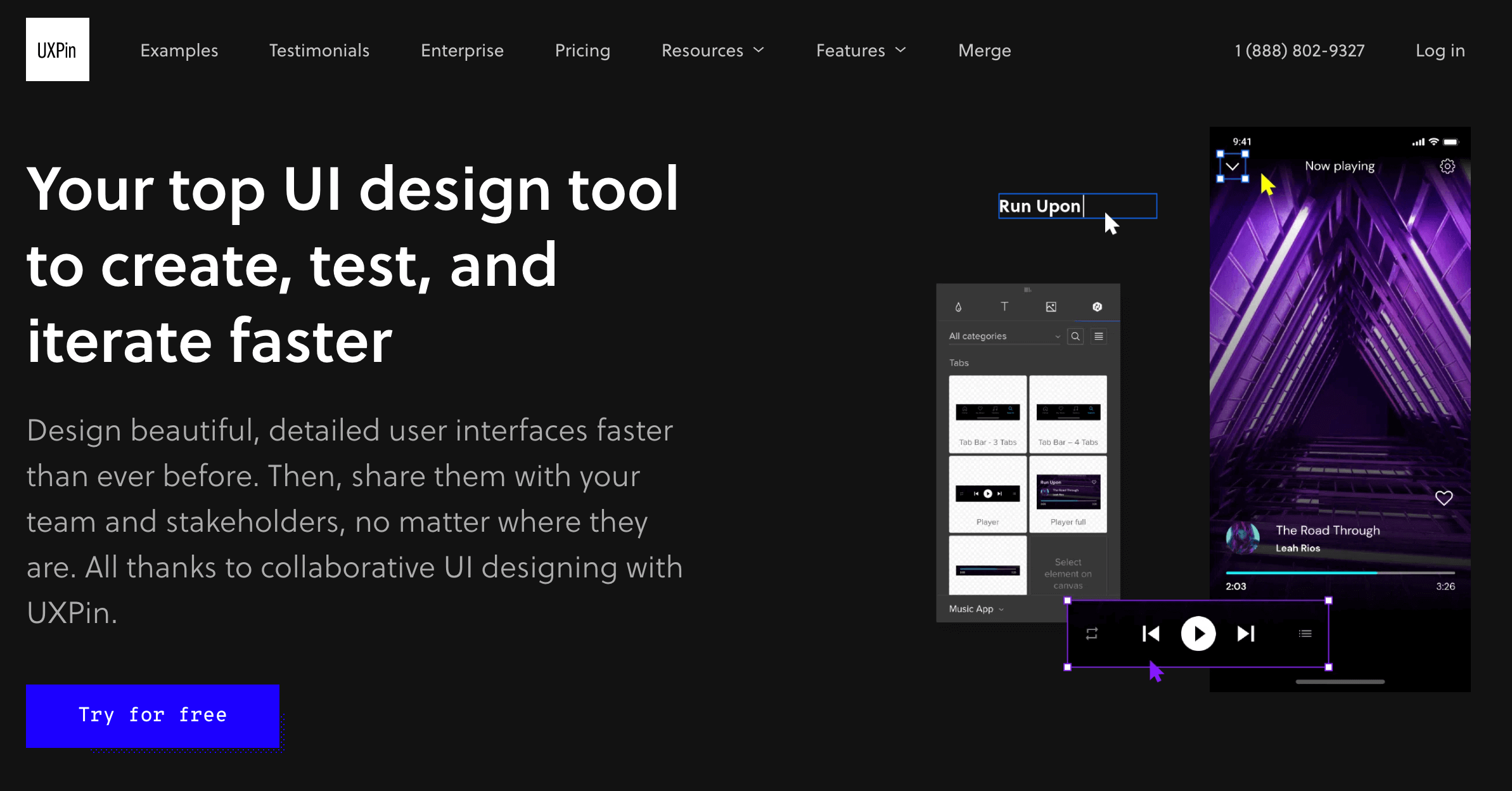
3. UXPin
UXPin is a popular UX and UI tool, used by both new and seasoned designers alike. UXPin is another end-to-end platform capable of delivering polished, interactive prototypes—no coding skills required.


If you’re already familiar with Sketch or Photoshop, you’ll find the UXPin interface fairly easy to navigate. Not only does it come with thousands of ready-to-use design components; it’s also well-equipped to help you create and manage solid design systems.
UXPin works with Mac and Windows, or in the browser.
Key features:
-
Built-in libraries for iOS, Google Material Design, Bootstrap and User Flows, full of ready-to-use interactive elements, colours, text styles and icons
-
Interactive components that you can drag into your designs to create high-fidelity interactions
-
Embedded user flow capabilities to help you tell the story of your work
-
Built-in contrast checker and colour blindness simulator to help you ensure your designs are as accessible and inclusive as possible
-
Streamlined developer handoff with downloadable design specs
Price:
You can use the limited version of UXPin for free for up to 2 prototypes. For enhanced functionality, you can upgrade to the Basic plan for $19/editor per month, the Advanced plan for $29/editor per month, or the Professional plan for $69/editor per month.
You can compare all price plans and features here.
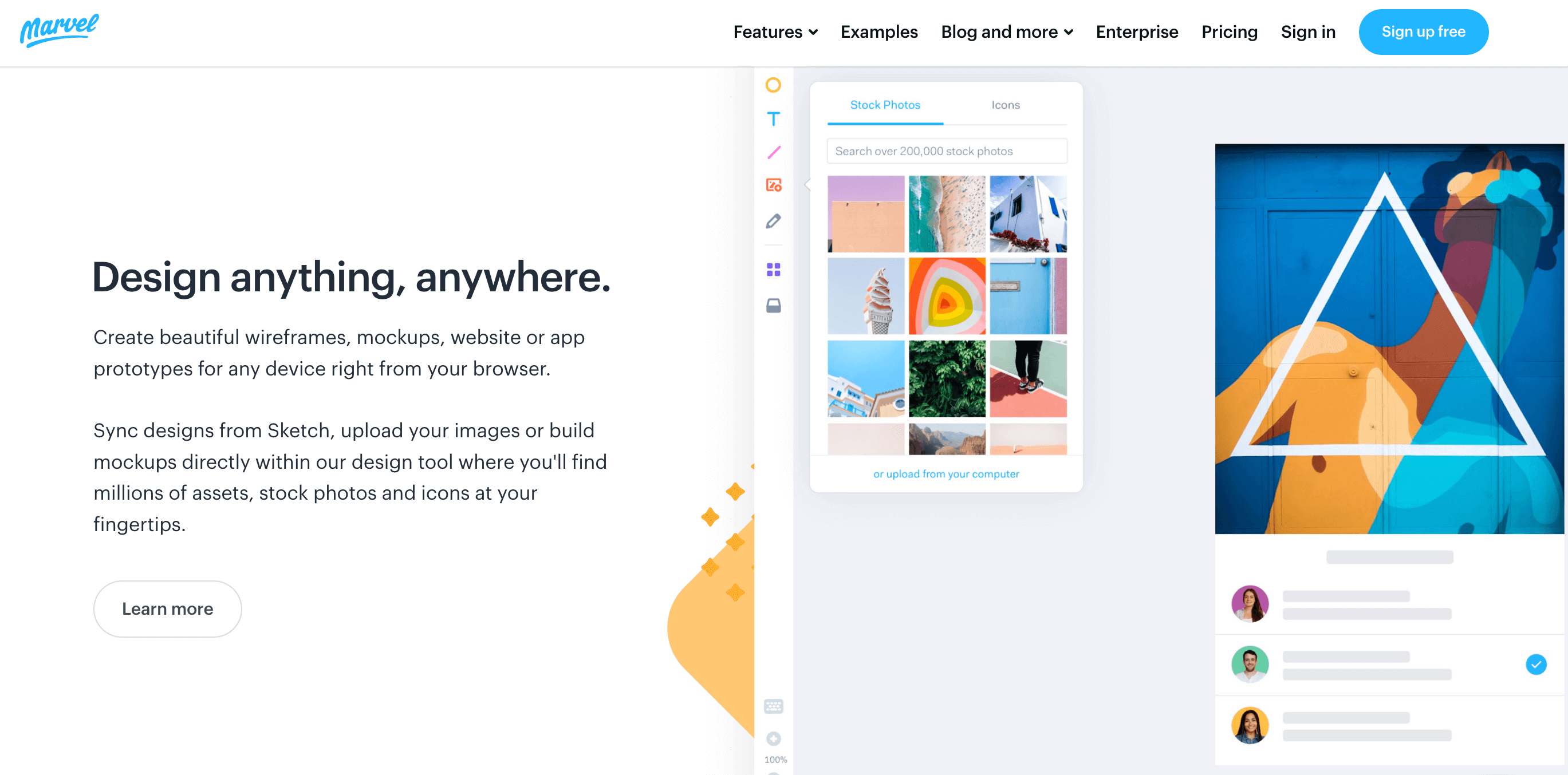
4. Marvel
Marvel promises all the core functionality you need to design and build digital products, including wireframing, prototyping, and design specs for handoff. And, with its user-friendly and intuitive platform, it’s the ideal UX/UI design tool for beginners.


Marvel is a web-based tool that works in the browser, so you don’t need to download or install anything. It has been built for simple, fast design, with features for wireframing, UI design, and prototyping. Marvel also integrates with many other popular design tools to help you power up your workflow.
Key features:
-
Drag-and-drop wireframe templates for quick, early-stage designs
-
A vast collection of pre-made assets, images and icons to help you visualise your ideas
-
Option to import static designs from other tools (e.g. Sketch)
-
Interactive prototyping with hotspots, interactions and layers. You can learn more about
how to use Marvel for prototyping (and about other prototyping tools) in this guide
-
Built-in user testing functionality to get feedback on your ideas and validate your designs
-
Design handoff tool to instantly turn designs into code, specs and assets for developers to use
-
Integrations for Jira, Maze, Confluence, Lookback, and more
Price:
You can use Marvel for free to create 1 project. For unlimited projects and multiple users, consider the Pro plan for €9/month (1 user) or the Team plan for €27/month (3+ users).
Learn more about Marvel’s price plans here.
Professional Diploma in UX Design
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
Learn More
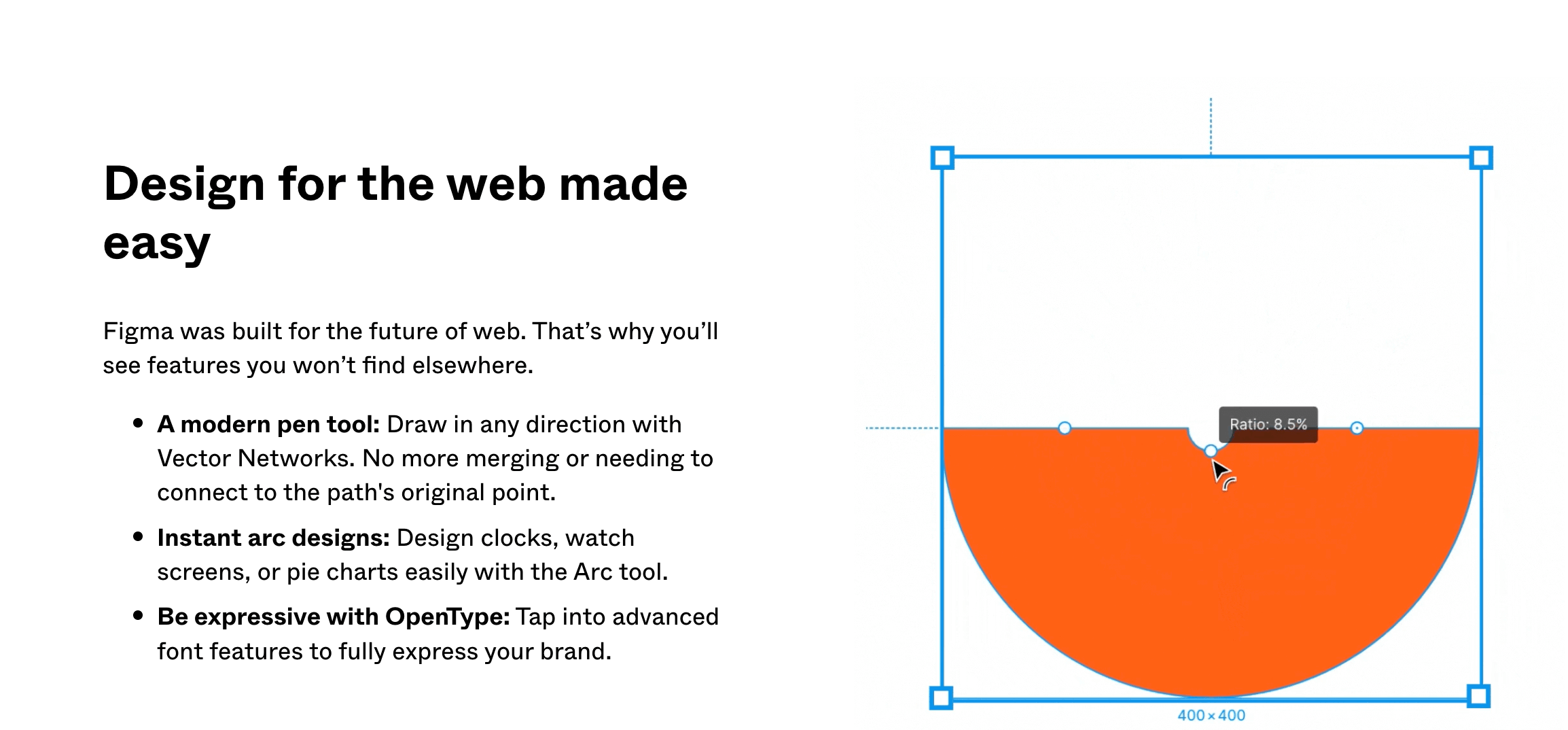
5. Figma
You’ll struggle to find a UX/UI tools list that doesn’t mention Figma, and for good reason. Figma is a browser-based interface design tool that empowers fast design and prototyping and a smooth, collaborative workflow.


Just like Sketch and Adobe XD, Figma is a vector graphics editor. Figma is ideal if you’re looking for an all-in-one tool to cover everything from ideation to interactive prototyping—wrapped up in a delightfully intuitive interface.
And, if you do give Figma a go, be sure to try out FigJam, too—Figma’s online whiteboard tool for collaborative ideation, brainstorming and workshops.
Key features:
-
Modern pen tool which allows you to draw in any direction with Vector Networks
-
Auto Layout for easy responsive design
-
Flexible Styles which you can apply across all your UI projects
-
Accessible libraries with ready-made assets which you can drag and drop into your design files
-
Code snippets for CSS, iOS, and Android, ensuring easy developer handoff
-
Plugins to automate and augment your design work
-
Interactive prototyping features including advanced transitions, dynamic overlays and animated GIFs
-
Embedded commenting functionality for a collaborative design process
Price:
Figma offers a good free plan with up to 3 Figma files, 3 FigJam files and unlimited collaborators. For unlimited files and more functionality, opt for the Professional plan at $12/editor per month or the Organization plan for $45/editor per month.
All Figma pricing plans and features can be found here.
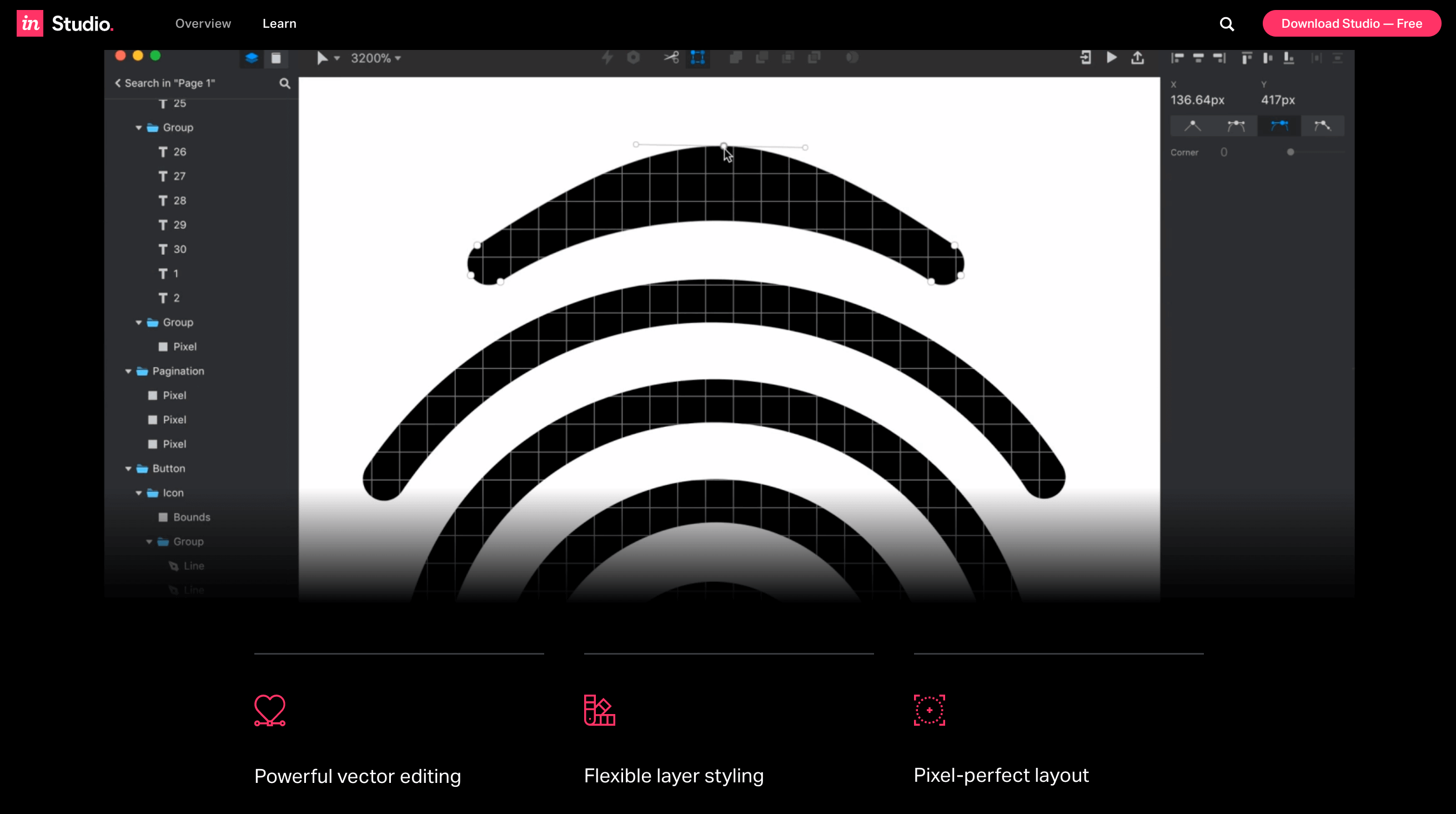
6. InVision Studio
InVision Studio claims to be the most powerful screen design tool in the world, providing everything you need to draw, wireframe, prototype, and animate to perfection


Part of the InVision suite of collaborative design tools, Studio comes with an intuitive vector-based drawing tool, an infinite canvas, and a multitude of impressive rapid prototyping features and built-in animations.
Compatible with both MacOS and Windows, it’s one of the most popular UX/UI tools out there for professional designers.
Key features:
-
Vector-drawing tool for lightning-fast screen design
-
Adaptive layout for responsive design, enabling you to quickly and easily adjust and scale your designs to fit any screen size
-
Rapid prototyping functionality with fluid interactions, mobile device mirroring and instant playback
-
Built-in animation capabilities, including smart-swipe transitions, timeline editing and auto-layer linking
-
Shared component libraries with global syncing and real-time updates to ensure design consistency
-
The Inspect tool for generating pixel-perfect specs for developers
Price:
You can download and use InVision Studio for free, with up to 1 prototype and 3 boards. For more prototypes, upgrade to the InVision Starter plan for $13/month (3 prototypes and 3 boards) or the Professional plan for $22/month (unlimited prototypes and boards).
See all InVision price plans and features here.
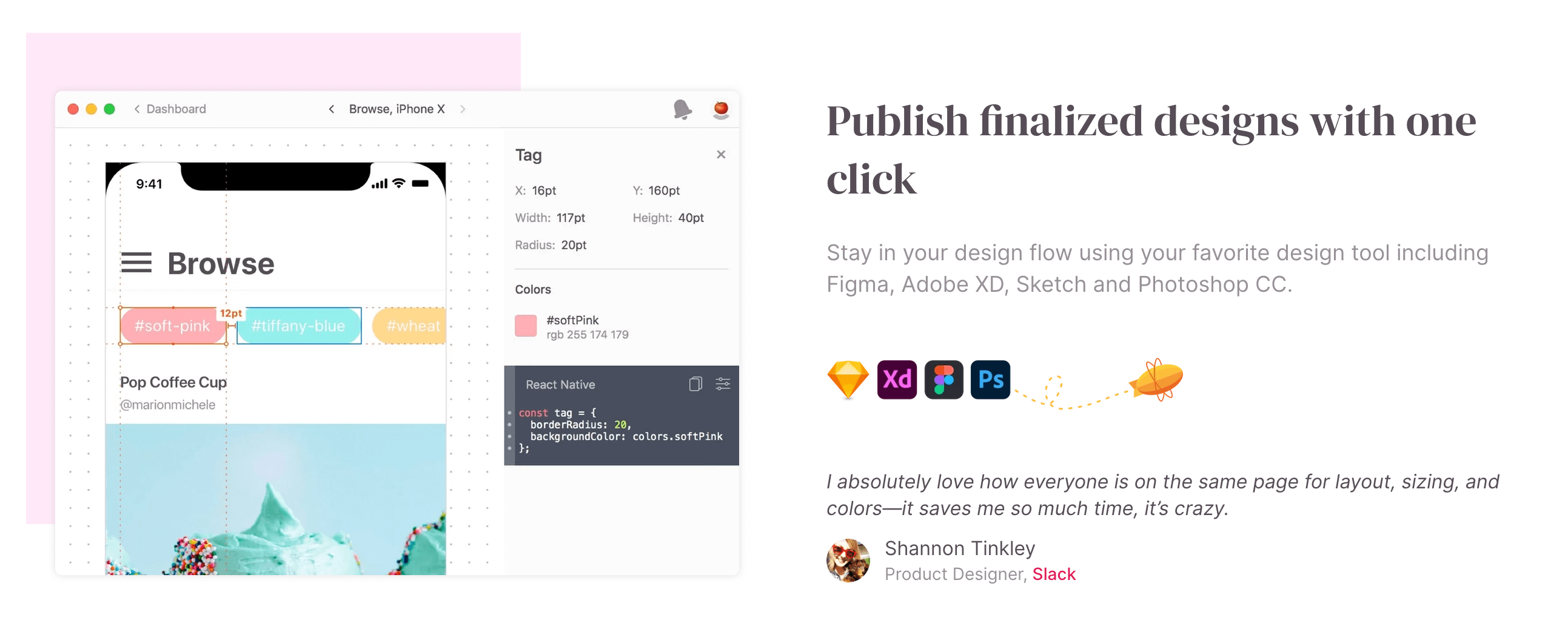
7. Zeplin
Zeplin is a cloud-based software that bridges the gap between UX/UI designers and frontend developers. It provides an organised workspace to publish your designs and generate specs, assets and code snippets for a smooth developer handoff.


UX and UI designers work in close collaboration with developers—the people who code your designs into real, functioning websites and apps. As such, it’s essential to provide developers with the technical specs they need to develop your designs exactly as you envision them.
Zeplin takes care of that whole process: you simply publish your finished designs in the platform and select what platform you’re designing for (e.g. web, iOS, or Android) to generate the necessary assets.
Key features:
-
Flows
to quickly and easily map user journeys and document your designs
-
Global Styleguides
to organise and update your design system colours, text styles and components in a centralised location
-
Integrations with Figma, Adobe XD, Sketch, Photoshop, Slack, and more
-
Extensions for HTML, CSS, Swift, XML, React Native, and more
Price:
You can create 1 project with the Zeplin free plan. For up to 12 projects, consider the Team plan at $6/seat per month. For unlimited projects, you’ll need the Organization plan at $12/seat per month.
You’ll find all Zeplin pricing information here.
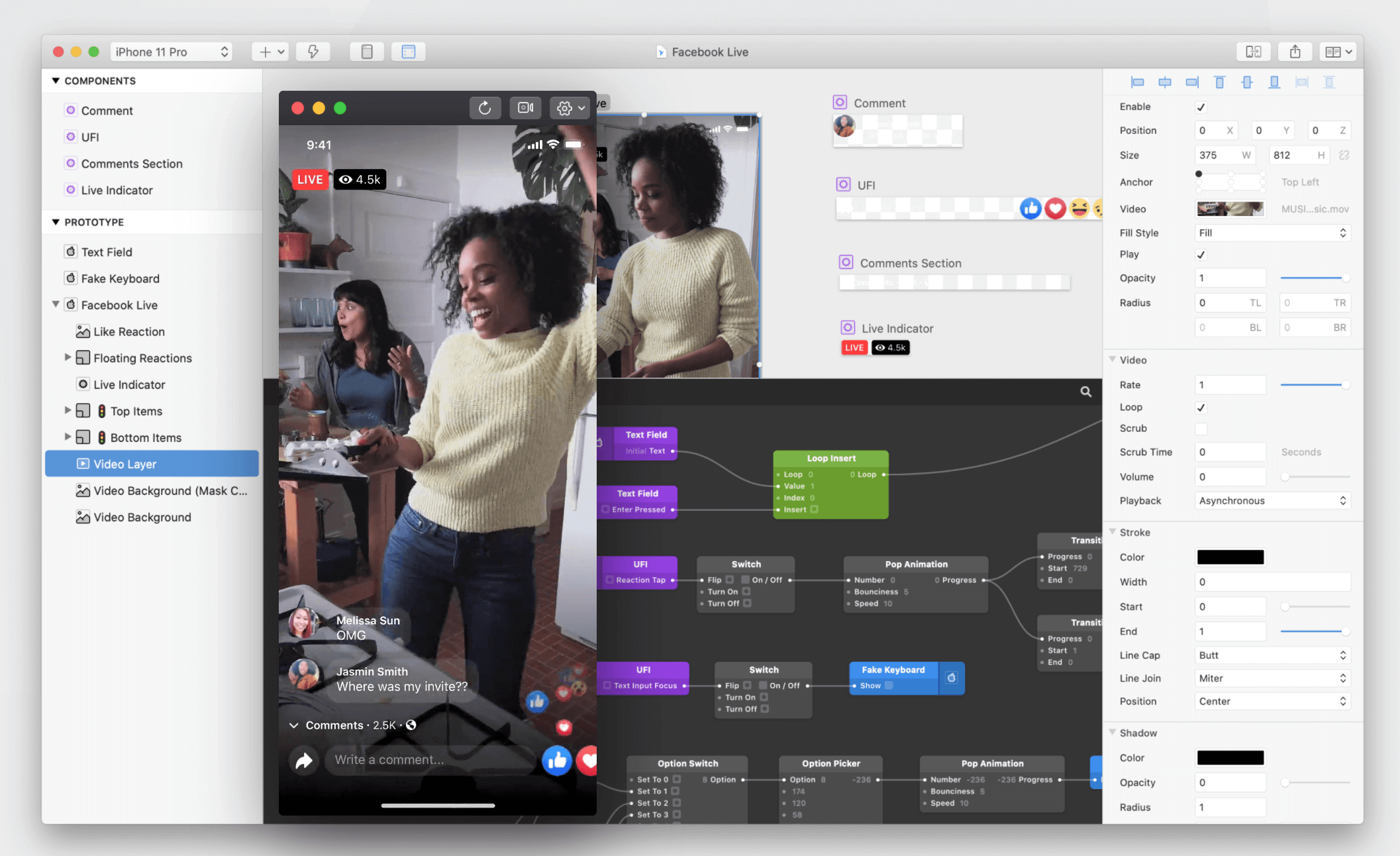
8. Origami Studio
Origami Studio is a free design tool that was created by Facebook. It’s primarily a prototyping tool, enabling designers to rapidly build and share interactive interfaces.


Originally built for designers at Facebook, Origami Studio is now available for free for macOS users. It’s a sophisticated tool with a relatively steep learning curve, so we wouldn’t recommend it as your first UX/UI design tool. But, for advanced designers looking to create life-like prototypes, it’s well worth your consideration.
Key features:
There are 6 main panels in Origami Studio:
-
The drag-and-drop canvas where you draw and edit shape layers, text and images which you’ve imported from Sketch or Figma
-
The Patch Editor: add interaction and animation to your prototype using blocks called “patches”
-
Layer List—a list of layers in your prototype. In this panel, you can add new layers to your prototype and add interactions to different layers
-
Inspector which allows you to select a layer and adjust its properties
-
The Viewer panel where you can view, interact with and record your prototype
-
The Patch Library containing a list of all available patches and their descriptions
Price:
Origami Studio is completely free to download and use.
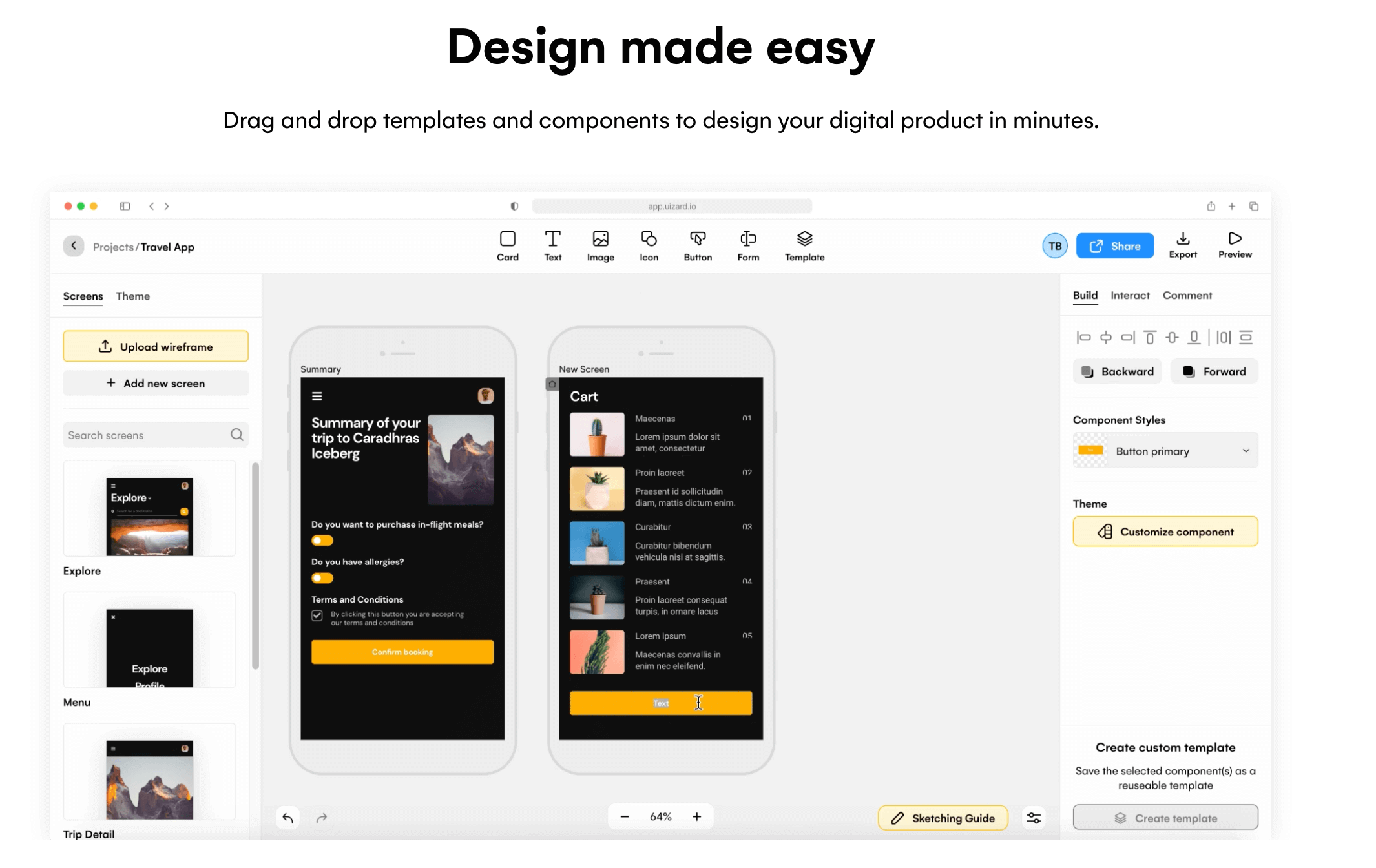
9. Uizard
Uizard is a UI design platform for those who want to create digital products but don’t necessarily have advanced design expertise.


This is a comprehensive UX and UI tool encompassing ideation, low-fidelity wireframing, rapid prototyping, UI styling, and real-time collaboration.
Uizard stands out for its extremely low learning curve: according to their website, if you can use Google Slides, Keynote, or Powerpoint, you can use Uizard with ease!
Key features:
-
Drag-and-drop components and templates for quick mobile and web design
-
Wireframe mode which allows you to render your project in low-fidelity—ideal for taking a step back and considering the user experience of your product
-
Ability to import both hand-drawn paper wireframes and wireframes created using other tools. Uizard will transform your imported wireframes into customisable digital screens
Price:
With the Uizard free plan, you can create 3 projects and up to 10 themes, with unlimited users. For more projects, upgrade to the Pro plan for $12/creator per month (provides access to all templates and up to 100 projects) or the Enterprise plan for $39/creator per month (includes unlimited access to all Uizard features).
You’ll find a complete pricing and features overview here.
10. Mockplus
Mockplus is an online prototyping and UI mockup design tool that allows designers to quickly and easily create interactive UI designs for web, mobile, and desktop applications. As a non-coding prototyping tool, it’s best for UI beginners to prototype and mockup your web and app design.


It features a drag-and-drop interface, a wide range of pre-designed UI components and icons, and built-in interactions and animations. What makes it shine is that its collaborative feature allows each of your design teams to work together and build things faster. Mockplus RP is browser-based, meaning you can run it on any computer with access to the internet. It is an excellent choice for UI and UX designers to explore design ideas and illustrate design concepts.
Key Features:
-
Offers tons of ready-made components, UI library, and reusable assets to help create Web and app design;
-
Provides intuitive drag-&-drop builder to add pre-built UI components, animations, and interaction effects;
-
Allows you to co-work with your teammates without friction, anytime and anywhere;
-
Gets all stakeholders involved and keeps them up-to-date by syncing the project to the Cloud;
-
Integrated with many popular design tools like Figma, Adobe XD, Photoshop, Sketch and Axure;
-
Auto generates design assets and visual specs (CSS) of the prototype components for developer handoff;
-
Preview your prototypes and test your design ideas early on.
Price:
It offers a basic free plan with almost all its exclusive features. You can create 3 projects, 10 pages per prototype project, and have 10 team members. Its paid plans start at $10.95 per user/month.
You can compare all price plans and features here.
What other tools do designers need in their toolbox?
UI design is just one aspect of the product design process. Although many of the UI design tools we’ve listed here serve as end-to-end design platforms, there are many more tools out there dedicated to specific tasks and stages of the design workflow.
For more tool recommendations, take a look at the following guides:
And, if you’re in the process of creating your UX design portfolio, check out this guide to the best portfolio website builders.
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You’ll now get the best career advice, industry insights and UX community content, direct to your inbox every month.











