Top 7 jquery multiple file upload with progress bar mới nhất năm 2023
Dưới đây là các thông tin và kiến thức về chủ đề jquery multiple file upload with progress bar hay nhất do chính tay đội ngũ mix166 chúng tôi biên soạn và tổng hợp:
Mục lục bài viết
1. jQuery Multiple File Upload with Progress bar Tutorial
Tác giả: www.codehim.com
Ngày đăng: 11/19/2019 07:20 AM
Đánh giá: 3 ⭐ ( 14255 đánh giá)
Tóm tắt: jQuery Multiple File Upload with Progress bar Tutorial – How to implement Multiple File uploads with progress bar using jQuery Upload File Plugin
Khớp với kết quả tìm kiếm: A free jQuery plugin to create multiple file upload with progress bar and file preview. The plugin is useful to create rich file uploader….. read more

2. Upload multiple files with Progress Bar using jQuery Uploadify Plugin in ASP.Net MVC
Tác giả: hayageek.com
Ngày đăng: 04/08/2022 07:26 PM
Đánh giá: 5 ⭐ ( 42091 đánh giá)
Tóm tắt: Here Mudassar Ahmed Khan has explained with an example, how to upload multiple files with Progress Bar using jQuery Uploadify plugin in ASP.Net MVC Razor.
The jQuery Uploadify plugin is a Flash based jQuery Plugin which allows uploading multiple files with Progress Bar using AJAX in ASP.Net MVC Razor.
TAGs: ASP.Net, jQuery, jQuery Plugins, MVC
Khớp với kết quả tìm kiếm: url : Server URL which handles multiple file uploads. ; method: Form method type. Default is online sildenafil uk “POST”. ; enctype: Form enctype….. read more

3. jQuery Multiple File Upload with Progress Bar & File Preview | Frontendscript
Tác giả: www.youtube.com
Ngày đăng: 09/16/2021 02:49 AM
Đánh giá: 3 ⭐ ( 24804 đánh giá)
Tóm tắt: A lightweight jQuery Multiple File Upload with Progress Bar allow you to easily upload the different format type of files with Preview.
Khớp với kết quả tìm kiếm: www.youtube.com › watch…. read more

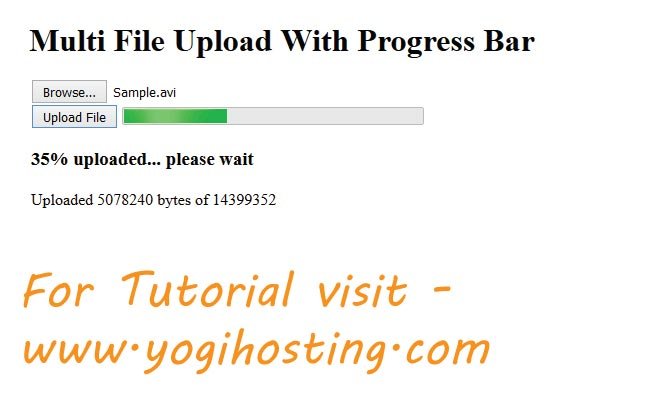
4. How to create Multiple File Upload feature in ASP.NET with Progress Bar using JavaScript
Tác giả: www.aspsnippets.com
Ngày đăng: 01/15/2019 10:41 AM
Đánh giá: 5 ⭐ ( 86983 đánh giá)
Tóm tắt: Excellent Tutorial – I will create a Multiple File Upload feature which simultaneously uploads multiple files. It uses JavaScript AJAX and has Progress Bar to show Real Time Progress. Download full codes given in the tutorial.
Khớp với kết quả tìm kiếm: The jQuery Uploadify plugin is a Flash based jQuery Plugin which allows uploading multiple files with Progress Bar using AJAX in ASP.Net MVC Razor. Download ……. read more

5. Upload Multiple Files Using jQuery AJAX and JQueryUI Progressbar With ASP.Net Generic Handler
Tác giả: stackoverflow.com
Ngày đăng: 04/22/2020 09:08 AM
Đánh giá: 4 ⭐ ( 45207 đánh giá)
Tóm tắt:
Khớp với kết quả tìm kiếm: So I am using a ajax to upload multiple files. Everything seems to be working like a charm… I just can’t get to make my progress bars to ……. read more

6. Sql server, .net and c# video tutorial: asp.net multiple file upload with progress bar
Tác giả: www.linkedin.com
Ngày đăng: 09/25/2022 05:22 PM
Đánh giá: 4 ⭐ ( 67449 đánh giá)
Tóm tắt:
Khớp với kết quả tìm kiếm: Creating Progress bar, cancel button and status message dynamically · Handle multiple files · Handle single file · Bootstrap.min.css and Jquery.min ……. read more

7. Multiple File Upload With Progress Bar Using jQuery – WPLoaded
Tác giả: howtodoinjava.com
Ngày đăng: 05/20/2022 12:15 AM
Đánh giá: 3 ⭐ ( 93032 đánh giá)
Tóm tắt:
Khớp với kết quả tìm kiếm: Select Files and Click Upload Button · If everything goes right, then you will get upload progress bar and uploaded file information as below….. read more

”











