Top Web Design Tools for Designers | BrowserStack
Table of Contents
Web designing gives the power to create digital environments that encourage user activity. Web design refers to the creatives that are displayed on the internet. And a web designer is responsible for transforming concepts/ideas of websites into responsive and interactive web pages.
 Web design is directly linked to the visual components of a web application. It is reported that 75% of website credibility is due to its design and 89% of website viewers move to a competitor site if the user experience of not up to the mark. Hence, it is essential to ensure that the web designs are robust and aesthetic for the success of the application.
Web design is directly linked to the visual components of a web application. It is reported that 75% of website credibility is due to its design and 89% of website viewers move to a competitor site if the user experience of not up to the mark. Hence, it is essential to ensure that the web designs are robust and aesthetic for the success of the application.
There are many types of tools available that web designers can use, such as
-
Website builders that don’t require any coding experience
-
Web design tools that include code editor and visual design software
-
Design tools that help in making prototypes
In this article, let us look at the top web design tools that will help design your website and prototypes more efficiently.
Mục lục bài viết
12 Best Tools for Web Designing
Below is a list of web designing tools that designers can use to create visually appealing and futuristic pages.
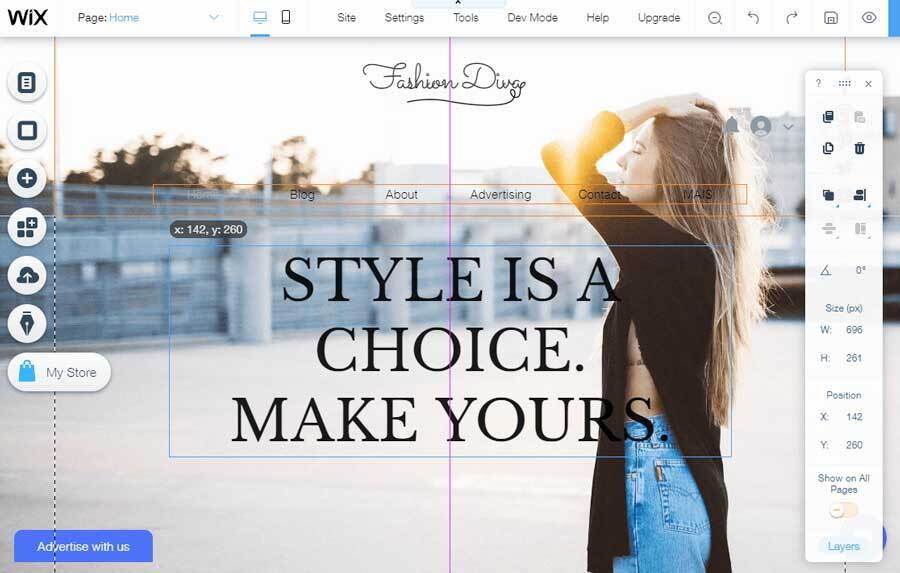
1. Wix
 Source
Source
Wix is a website-building tool that does not require coding to build websites. If you want to build a website but do not have a lot of experience in it, Wix could be one of the best options. Some features of the Wix Platform include:
-
It enables you to incorporate site elements using the drag-and-drop feature to create your desired website layout.
-
Track the performance of the website using in-house tools and analytics. It offers the possibility of adding tools like Google Analytics, Google Ads, Facebook Pixel, etc.
-
You can create an online community that can interact with each other via likes, follows, comments, etc. This is similar to other popular social media platforms.
Even though you do not get the creative freedom offered by tools that require coding, Wix’s simple process can help you make a website with brilliant customization.
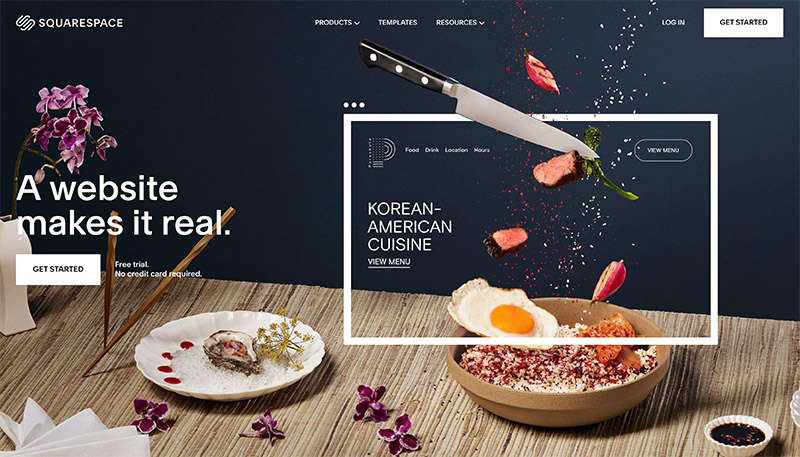
2. Squarespace

Squarespace is another website-building tool that offers more than 100 website templates to start with. Some features of Squarespace are as follows:
-
It provides various functionalities for online shopping centers, such as customer account functionality, inventory management, abandoned card recovery, and discount codes.
-
You can duplicate pages or other content to expedite the website building process.
-
You can provide fine-grain access to your project collaborators. The various access levels are Administrator, Store Manager, Comment Moderator, Viewer, etc.
-
The UI of Squarespace itself is amazing, which may be one of the best options for you if you want to build an e-commerce website.
You can avail a free trial of 2 weeks before subscribing to a paid plan.
Also Read: Overcoming Common Problems While Developing eCommerce Websites
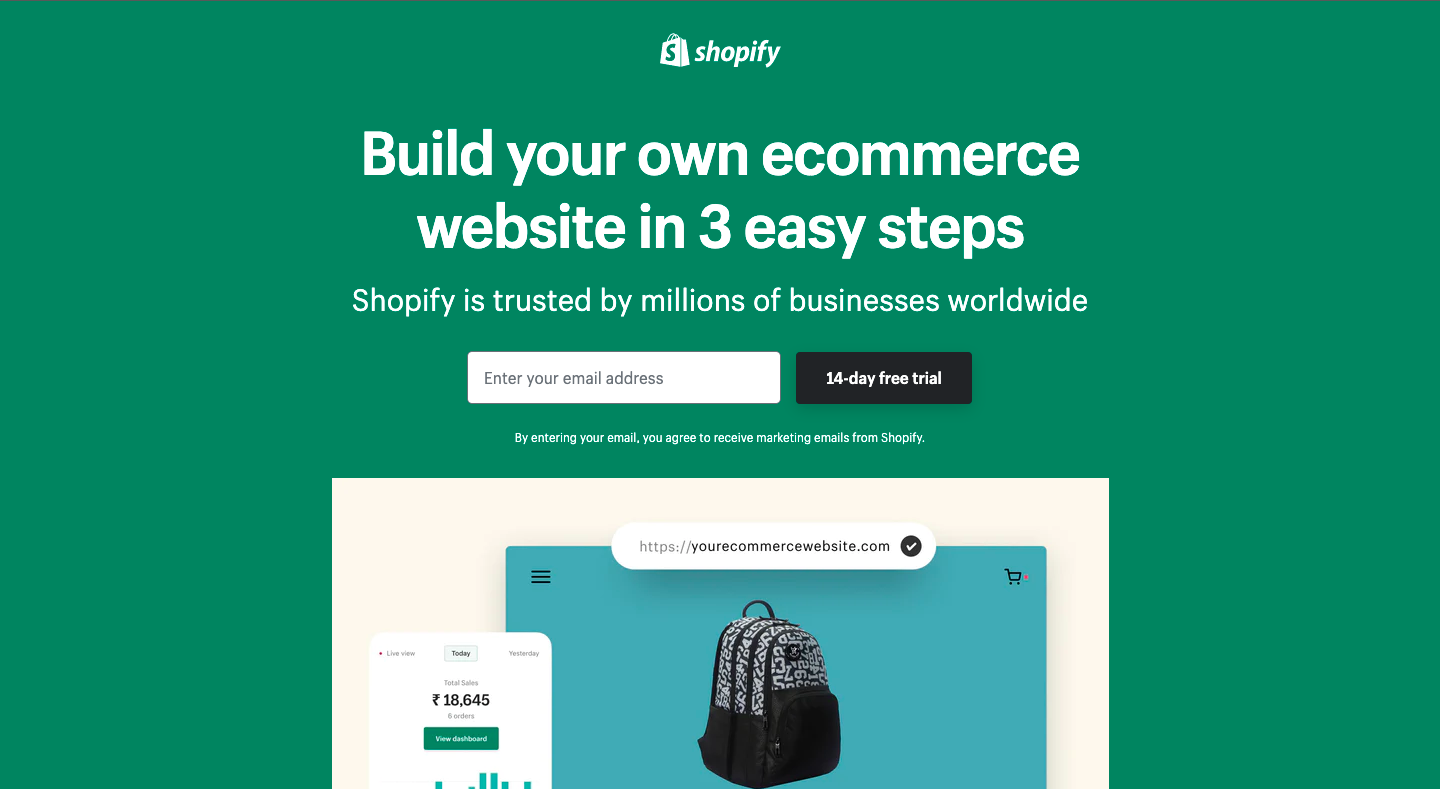
3. Shopify

Shopify is a digital storefront platform that helps businesses create their digital stores. Some features of Shopify include:
-
All the digital stores built on Shopify consist of an SSL certificate, and the store owner can purchase the domain names directly from Shopify.
-
The platform helps the business owner to market their products using native marketing tools suite and sell more products by introducing a mature third-party application integration ecosystem.
-
You can use many analytics tools to assess the digital store’s performance. This data can be further used to make data-driven decisions for marketing, supply chain, etc.
You can avail of a free trial of Shopify for two weeks before subscribing to a paid plan.
Read More: Tips to Boost Speed of Shopify Website
4. WordPress

WordPress is the most known Content Management System (CMS) that can help you build a website quickly. Some features of WordPress are as follows:
-
You can embed any type of media file on the page’s content area. There is also no limit on the number of pages, posts, etc.
-
It is an open-source platform where you can find lots of free plugins that can improve the functionality of your website.
-
Working with WordPress doesn’t require any prior experience in coding, and this platform is mainly used for creating blogging websites for individuals or organizations.
Even though the website is open source, there are some costs related to building and running a website on the WordPress platform.
Read More: Browser Compatibility Check on WordPress Sites
5. Webflow

Webflow is another website designer tool that doesn’t require coding to build websites. If you don’t want to get involved in coding, Webflow is one of the tremendous website-building platforms. Also, you can add site elements using the drag-and-drop feature to make a customized design layout.
Some other features of Webflow are as follows:
-
The Webflow platform includes a comprehensive CMS and web hosting services.
-
If you have already started building a website on other platforms like Squarespace, Wix, etc., and you want to move the process to the Webflow platform, you can get in touch with one of the website-building experts approved by the Webflow team.
-
You can add customized codes for an entire site, page, or a part of a page if you want to add something that isn’t already offered by Webflow.
Also Read: 6 Common Web Design Mistakes That Degrade a Website’s User Experience
6. Adobe Dreamweaver

Adobe Dreamweaver is a commercial coding engine that allows you to view a real-time preview of the updated content as soon as you edit the code. Some features of Dreamweaver are as follows:
-
Using Dreamweaver, you can build a responsive website application from scratch or use one of the available templates.
-
This platform consists of code hints and GitHub support to help you make customized HTML sites such as blogs, emails, e-commerce websites, portfolio web pages, etc.
-
You can import files from Adobe PhotoShop, Illustrator, and Sketch.
You can avail a free trial of 30 days before subscribing to a paid plan. You can also subscribe for a plan that includes the complete Adobe Creative Suite suite, Dreamweaver, XD, and Photoshop.
7. Figma

Figma is an online web designing tool that enables users to edit and prototype website designs. This tool empowers the collaborative effort of the web designing team. You can collaborate in brainstorming ideas and create prototypes and share them with other collaborators for feedback using the same tool. Some important features include:
-
You can collaborate with developers (for free) at the commencement of the design process to understand the requirements better.
-
The API plugin enables collaborators to make their own plugins or use the resources from the user community to improve the functionality of the tool.
-
Other features include auto layout, template library, ease of collaboration, etc.
8. Nova

Nova is an updated version of Panic, a website development application used for the Mac Operating System. This website layout design tool aims to reduce the number of secondary tools needed to develop a web application like CSS editor, FTP client, and version control system. This, in turn, improves the workflow and functionality of your development team.
Some features of Nova are:
-
The platform has a user interface with multiple tabs for text editing, SVN, file transfers, CSS, etc.
-
Nova offers a range of extensions, for example: ESLint, Prettier, YAML, TypeScript, etc.
-
The text editor of Nova has many features, including smart autocomplete, mini-map, multiple cursors, editor over-scroll, etc.
You can purchase the Nova application and own it forever for $99 + taxes.
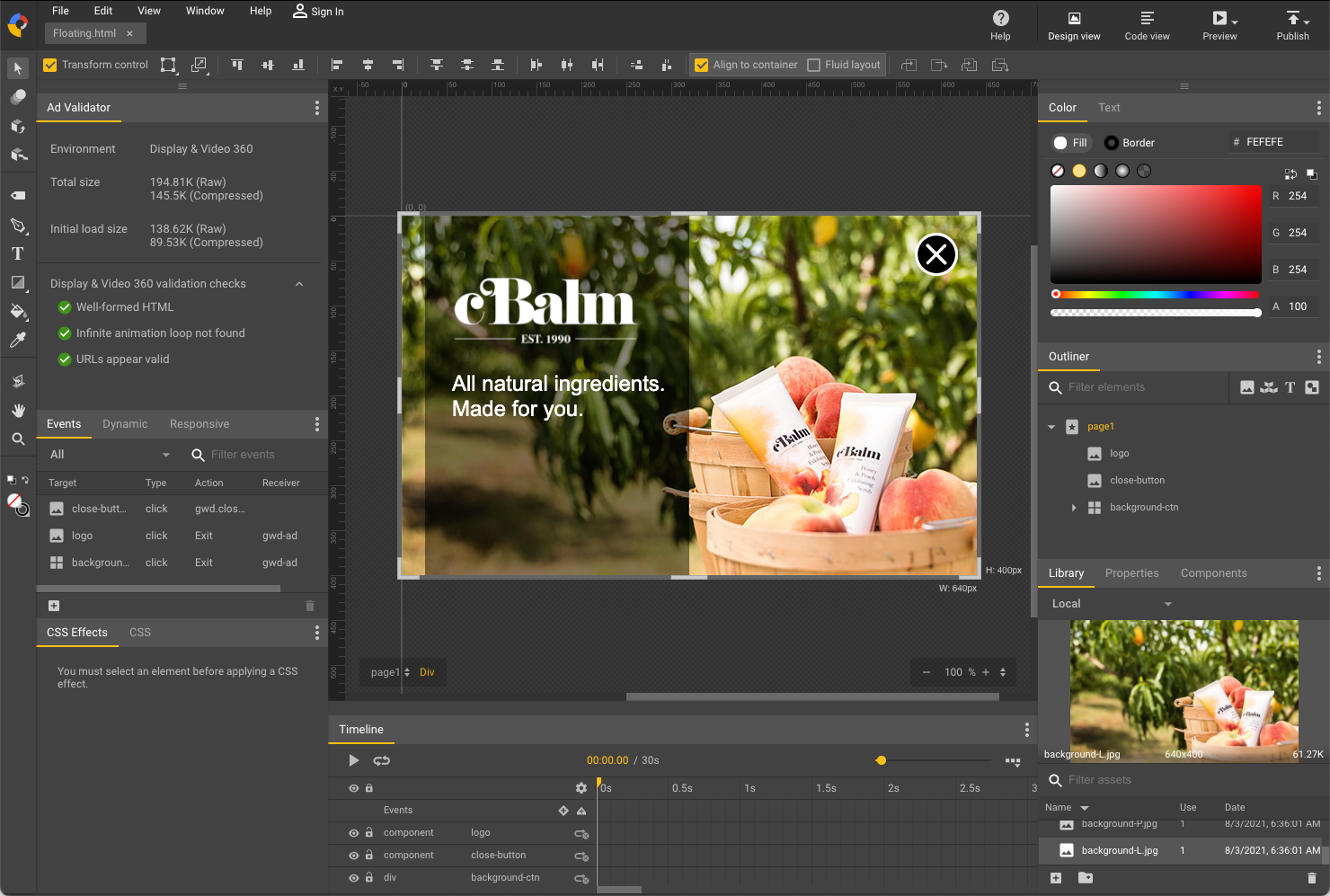
9. Google Web Designer

Google Web Designer is a website designing platform that helps build interactive and appealing webpage designs based on HTML 5. The tool also ensures that the webpage designs and motion graphics are running as expected and can be viewed on various digital devices like computers and smartphones. Some features of this tool are as follows:
-
This tool helps in editing JavaScrip, CSS, and HTML.
-
It offers tools that enable you to make your web layout responsive across a wide range of screen sizes.
-
You can use Google Drive to publish your designs with Google Web Designer.
-
This tool is generally used to create HTML 5 advertisements and other types of similar web content.
You can download or use Google Web Designer for free.
Also Read: Cross Browser Compatibility Testing beyond Chrome and Firefox
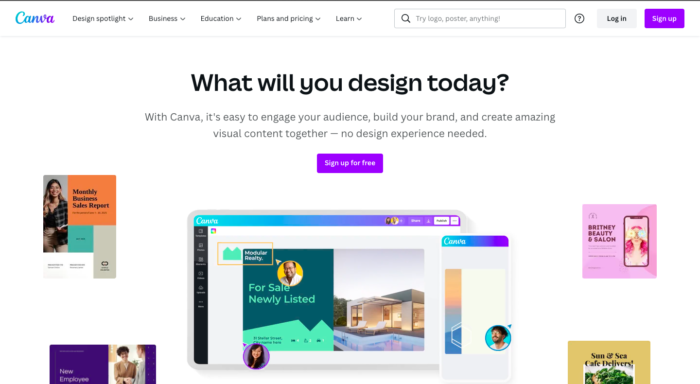
10. Canva

Canva is the most popular design platform. This tool can help you to create visuals for your website. Some features of Canva are as follows:
-
You can combine multiple images and build creative montages
-
Various customizable templates can be used for the creation of designs.
-
This tool also uses a drag-and-drop feature to add elements to a design draft.
You can use the basic version of the tool for free or you can subscribe to the paid version to enjoy premium features.
Also Read: Canva utilizes automated visual testing for confidence in every product update
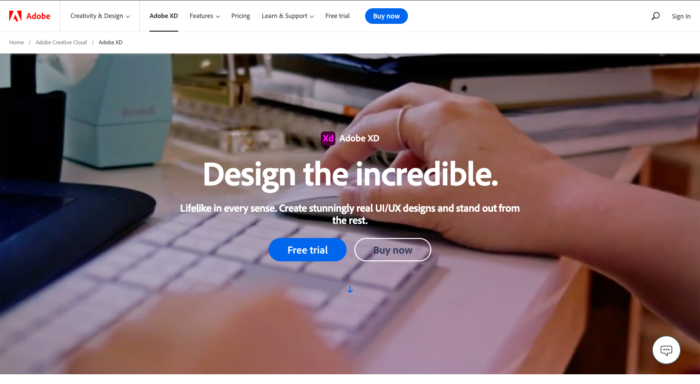
11. Adobe XD
 One of the most critical steps in website designing is prototyping. These prototypes act as a temple for the real website. Adobe XD is a vector-based prototyping tool that enables users to visualize their designs and evaluate the user experience. Some other features of Adobe XD are as follows:
One of the most critical steps in website designing is prototyping. These prototypes act as a temple for the real website. Adobe XD is a vector-based prototyping tool that enables users to visualize their designs and evaluate the user experience. Some other features of Adobe XD are as follows:
-
This tool allows for adding animations, building design systems, and
responsive web designs
.
-
Using Repeat Grid, you can duplicate all types of lists and galleries for different web pages
-
You can import files from Adobe PhotoShop, Illustrator and Sketch.
You can avail a free started plan of Adobe XD and create a limited number of projects. You can go for a plan that includes the complete suite of Adobe Creative Suite that includes Dreamweaver, XD, and Photoshop.
You can use BrowserStack’s free Responsive Design checker to check the website’s responsiveness on various iOS and Android devices.
Also Read: All you need to test responsive design
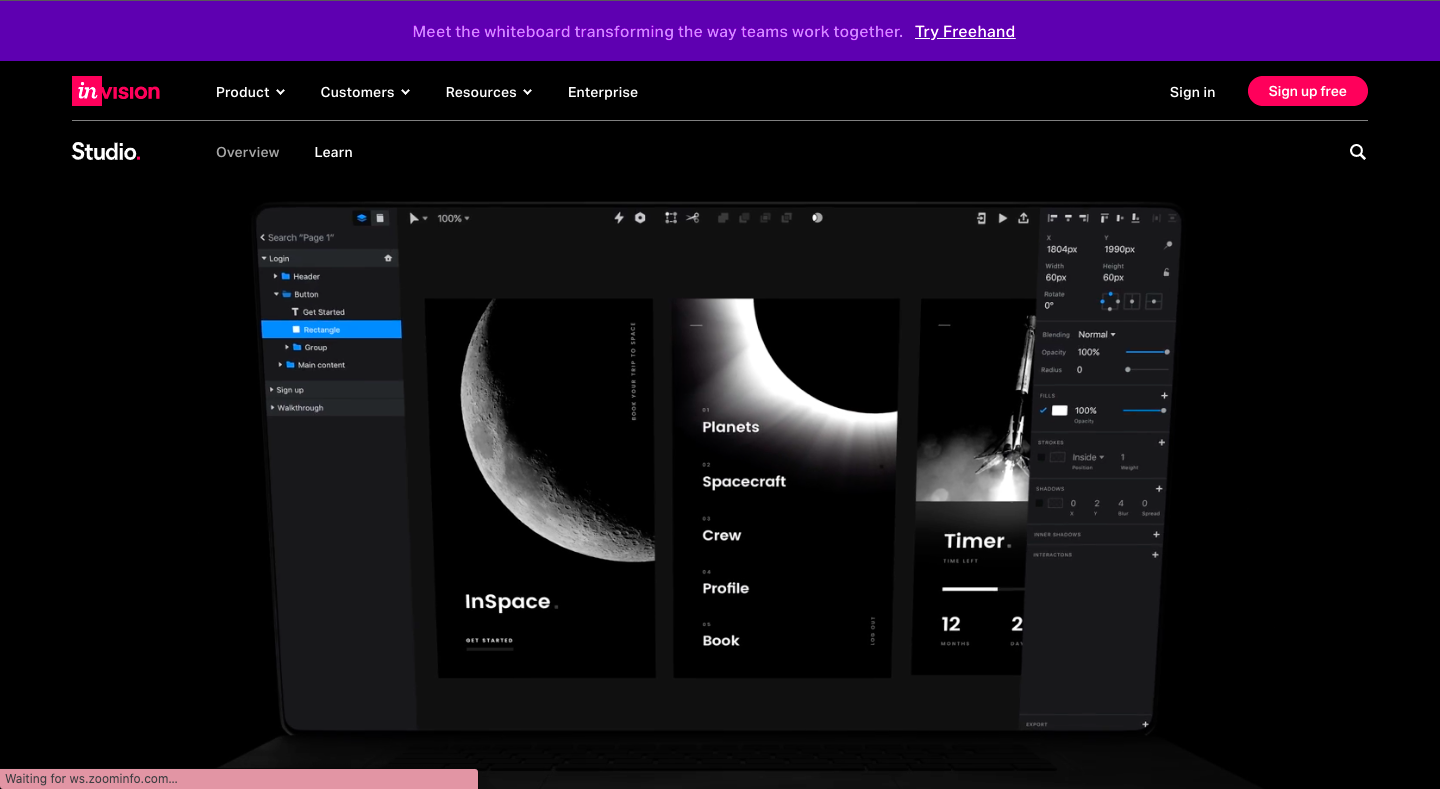
12. InVision Studio

InVision Studio is a prototyping tool that permits users to visualize their designs and evaluate the user experience. It makes it easy for multiple collaborators to work on a single web development project. Some features of InVision Studio include:
-
Numerous collaborative tools like InVision Freehand to brainstorm ideas and create a template design on the digital whiteboard.
-
You can also receive feedback and comments from other collaborators on the platform itself.
-
The tool eases the transition from the prototyping phase to the development phase.
Some of the other tools that weren’t listed above but are with mentioning are as follows:
-
Adobe Photoshop
-
Sketch
-
Marvel
-
Mockflow
-
Adobe Comp
-
Bootstrap and many others
Critical Steps to take care Post Development
Once the website is developed, it is necessary to test its functionality and features. Testing allows the developer to deliver functional models of the product.
Hence, after the websites are developed, it is always advisable to test websites for various functionalities like cross-browser compatibility, cross-device testing, visual testing, and many more. Cross browser testing ensures that the website created runs seamlessly on all browsers and devices.
BrowserStack offers a combination of more than 3000 devices, browsers and operating systems to test your website. You can get more accurate results using the BrowserStack real device cloud when compared to testing on emulators/simulators. Moreover, the testing can be done instantly on the cloud without requiring any configurations. You can test across mobile browsers like Chrome, Firefox, Safari, Edge, etc., on real iOS and Android devices.
Start Testing on Real Devices for Free











