UML Diagram Types | Learn About All 14 Types of UML Diagrams
UML stands for Unified Modeling Language. It’s a rich language to model software solutions, application structures, system behavior and business processes. There are 14 UML diagram types to help you model these behaviors.
You can draw UML diagrams online using our software, or check out some UML diagram examples at our diagramming community.
Mục lục bài viết
List of UML Diagram Types
So what are the different UML diagram types? There are two main categories; structure diagrams and behavioral diagrams. Click on the links to learn more about a specific diagram type.

Structure diagrams show the things in the modeled system. In a more technical term, they show different objects in a system. Behavioral diagrams show what should happen in a system. They describe how the objects interact with each other to create a functioning system.
Class Diagram
Class diagrams are the main building block of any object-oriented solution. It shows the classes in a system, attributes, and operations of each class and the relationship between each class.
In most modeling tools, a class has three parts. Name at the top, attributes in the middle and operations or methods at the bottom. In a large system with many related classes, classes are grouped together to create class diagrams. Different relationships between classes are shown by different types of arrows.
Below is an image of a class diagram. Follow the link below for more class diagram examples or get started instantly with our class diagram templates
 Click on the image to edit the above class diagram (opens in new window)
Click on the image to edit the above class diagram (opens in new window)
Component Diagram
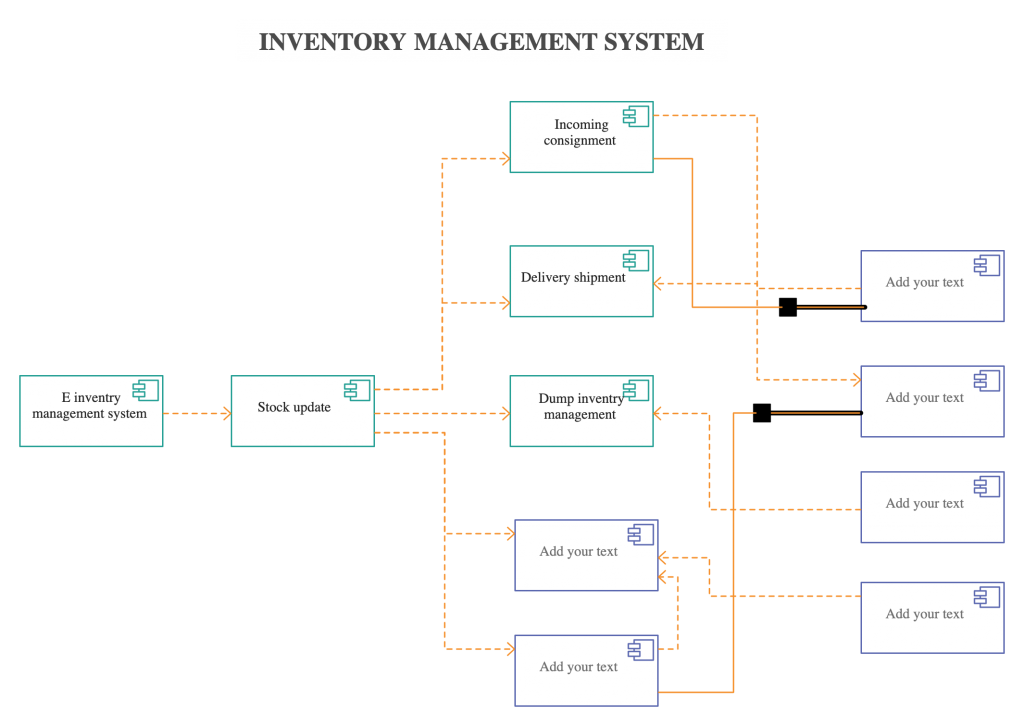
A component diagram displays the structural relationship of components of a software system. These are mostly used when working with complex systems with many components. Components communicate with each other using interfaces. The interfaces are linked using connectors. The image below shows a component diagram.
 Click on the image to edit the component diagram above
Click on the image to edit the component diagram above
Deployment Diagram
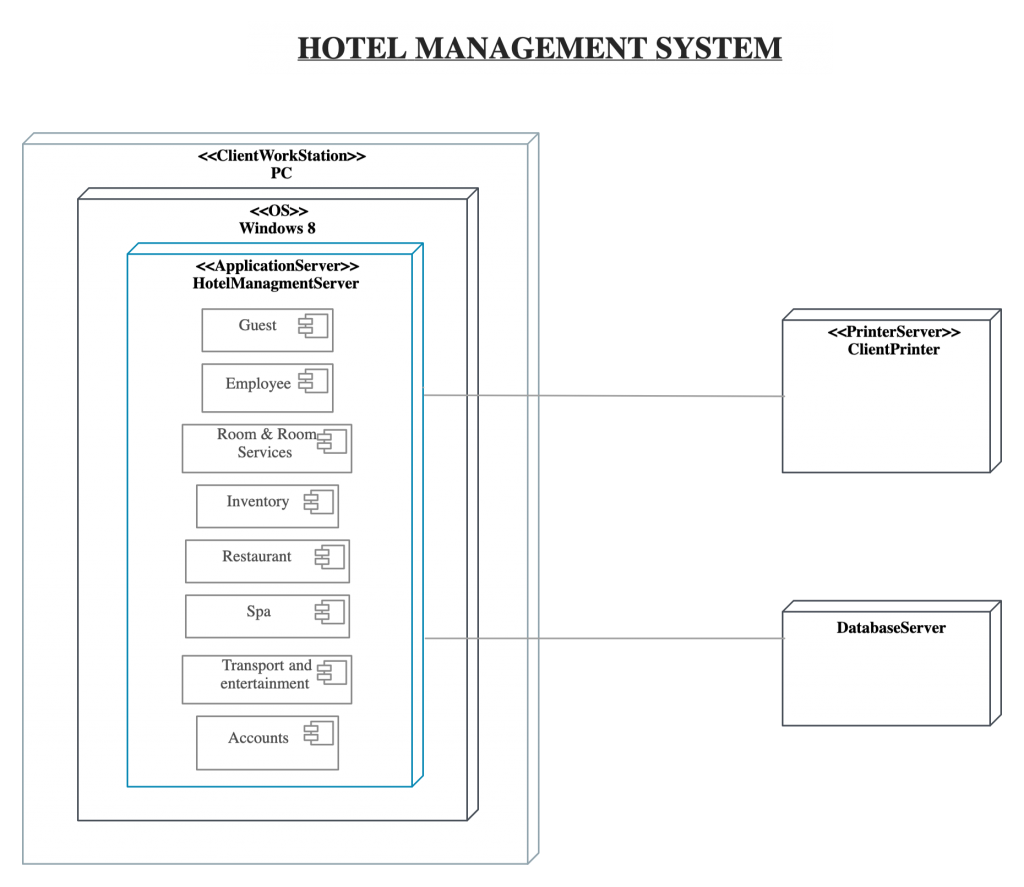
A deployment diagram shows the hardware of your system and the software in that hardware. Deployment diagrams are useful when your software solution is deployed across multiple machines with each having a unique configuration. Below is an example deployment diagram.
 Click on the image to edit the deployment diagram above
Click on the image to edit the deployment diagram above
Object Diagram
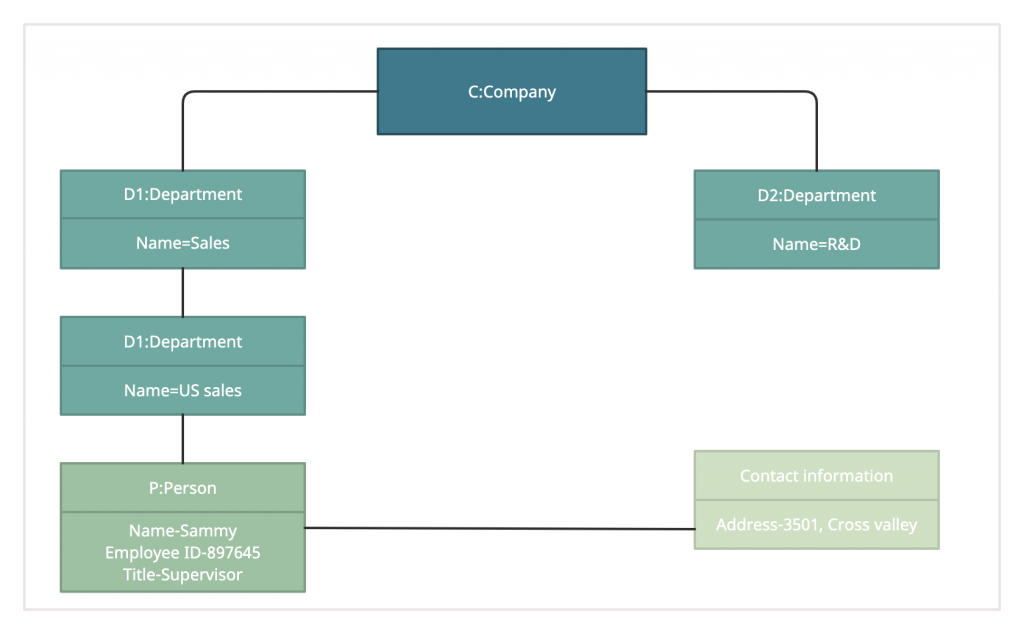
Object Diagrams, sometimes referred to as Instance diagrams are very similar to class diagrams. Like class diagrams, they also show the relationship between objects but they use real-world examples.
They show what a system will look like at a given time. Because there is data available in the objects, they are used to explain complex relationships between objects.
 Click on the image to use the object diagram as a template
Click on the image to use the object diagram as a template
Package Diagram
As the name suggests, a package diagram shows the dependencies between different packages in a system. Check out this wiki article to learn more about the dependencies and elements found in package diagrams.
Profile Diagram
Profile diagram is a new diagram type introduced in UML 2. This is a diagram type that is very rarely used in any specification. For more profile diagram templates, visit our diagram community.
Composite Structure Diagram
Composite structure diagrams are used to show the internal structure of a class. Some of the common composite structure diagrams.
Use Case Diagram
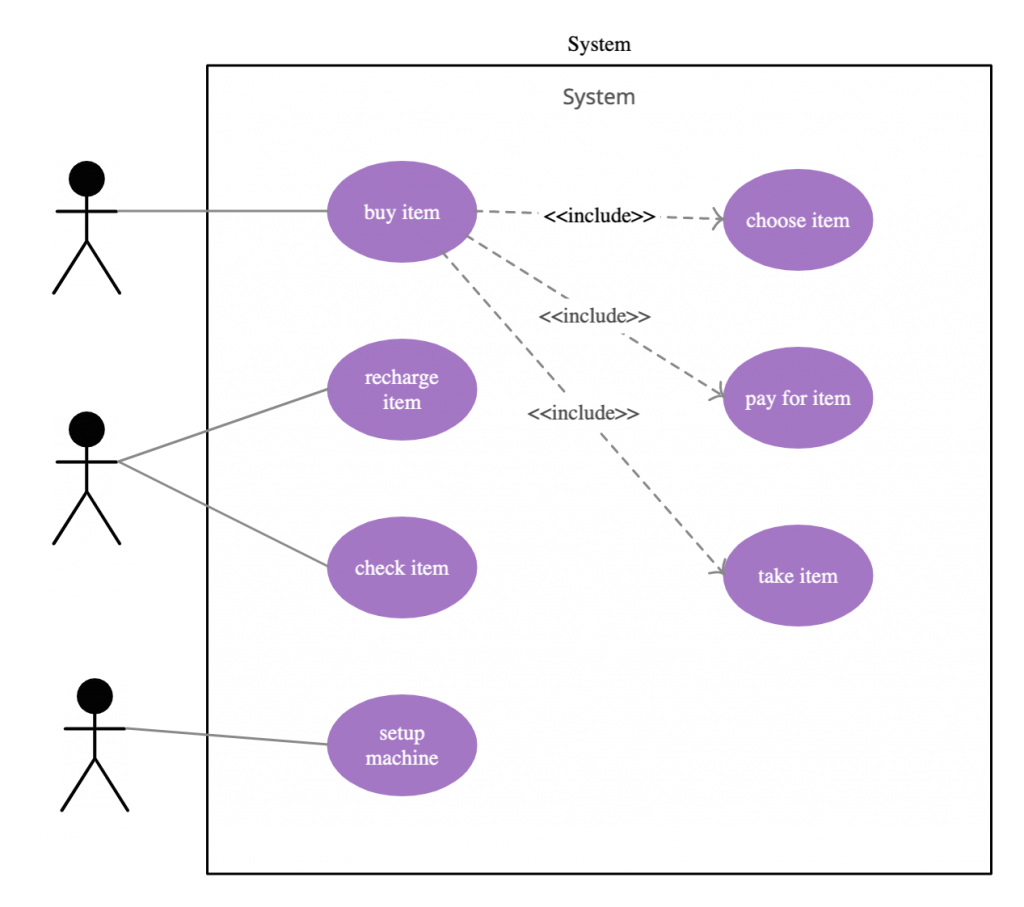
As the most known diagram type of the behavioral UML types, Use case diagrams give a graphic overview of the actors involved in a system, different functions needed by those actors and how these different functions interact.
It’s a great starting point for any project discussion because you can easily identify the main actors involved and the main processes of the system. You can create use case diagrams using our tool and/or get started instantly using our use case templates.
Use Case Diagram Relationships Explained with examples
 Click on the image to edit this template
Click on the image to edit this template
Activity Diagram
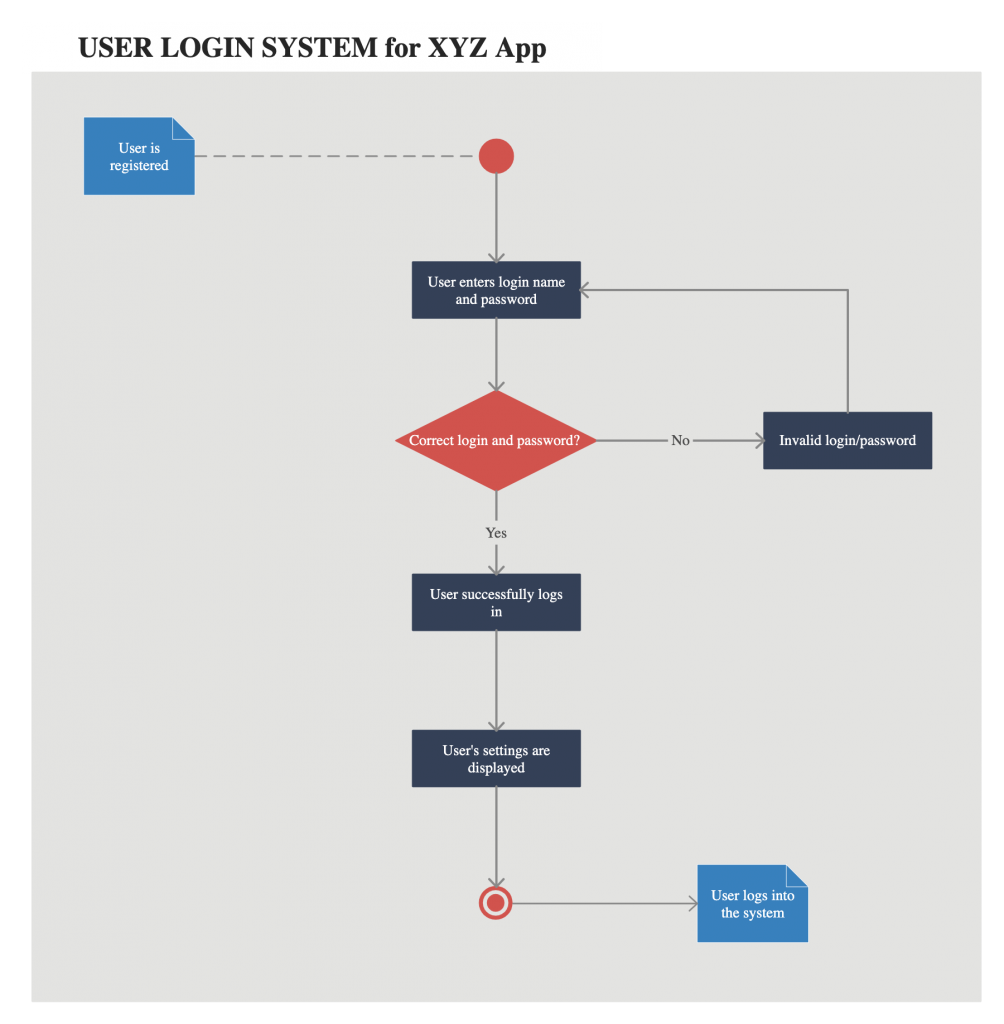
Activity diagrams represent workflows in a graphical way. They can be used to describe the business workflow or the operational workflow of any component in a system. Sometimes activity diagrams are used as an alternative to State machine diagrams. Check out this wiki article to learn about symbols and usage of activity diagrams. You can also refer this easy guide to activity diagrams.
 Click on the image to edit this template
Click on the image to edit this template
State Machine Diagram
State machine diagrams are similar to activity diagrams, although notations and usage change a bit. They are sometimes known as state diagrams or state chart diagrams as well. These are very useful to describe the behavior of objects that act differently according to the state they are in at the moment. The State machine diagram below shows the basic states and actions.
 State Machine diagram in UML, sometimes referred to as State or State chart diagram
State Machine diagram in UML, sometimes referred to as State or State chart diagram
Sequence Diagram
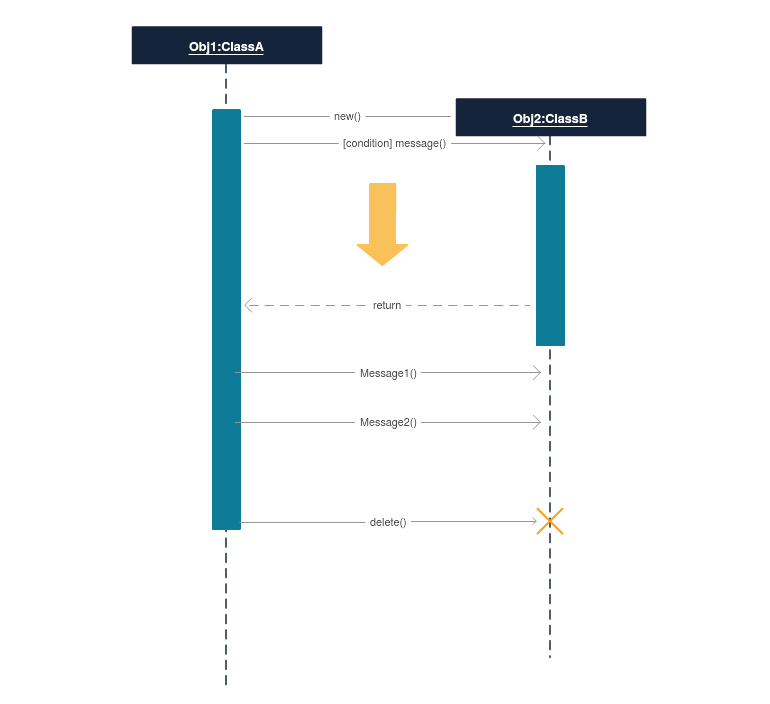
Sequence diagrams in UML show how objects interact with each other and the order those interactions occur. It’s important to note that they show the interactions for a particular scenario. The processes are represented vertically and interactions are shown as arrows. This article explains the purpose and the basics of Sequence diagrams. Also, check out this complete Sequence Diagram Tutorial to learn more about sequence diagrams.
You can also instantly start drawing using our sequence diagram templates.
 Sequence diagram drawn using Creately
Sequence diagram drawn using Creately
Communication Diagram
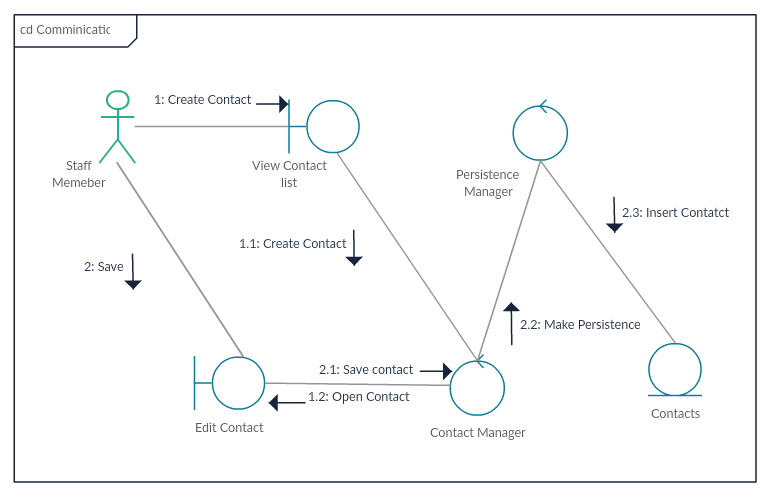
In UML 1 they were called collaboration diagrams. Communication diagrams are similar to sequence diagrams, but the focus is on messages passed between objects. The same information can be represented using a sequence diagram and different objects. Click here to understand the differences using an example.
 Click on the image to edit this template
Click on the image to edit this template
Interaction Overview Diagram
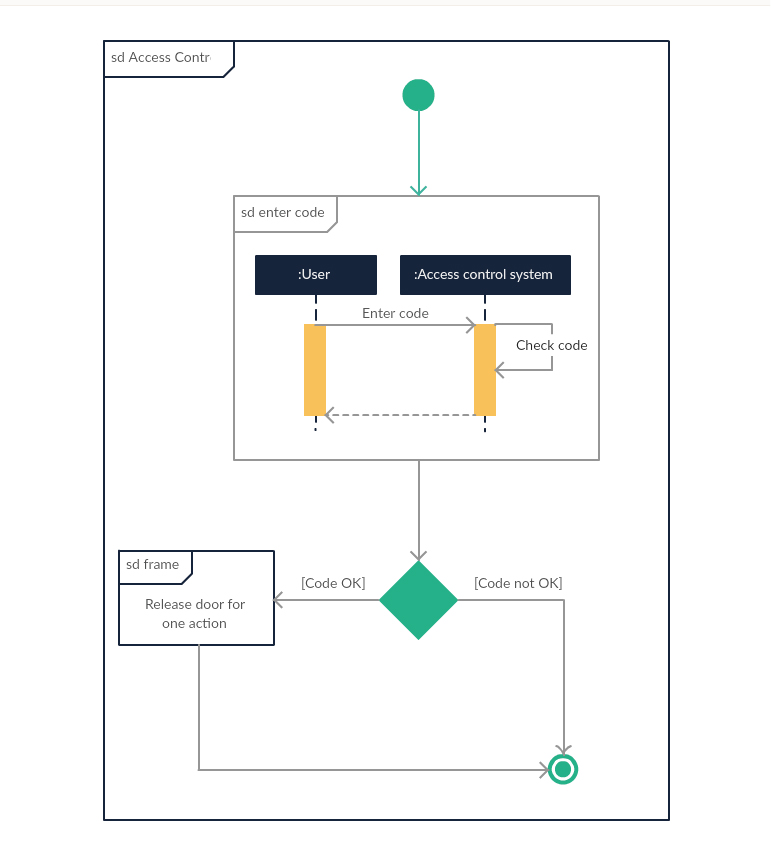
Interaction overview diagrams are very similar to activity diagrams. While activity diagrams show a sequence of processes, Interaction overview diagrams show a sequence of interaction diagrams.
They are a collection of interaction diagrams and the order they happen. As mentioned before, there are seven types of interaction diagrams, so any one of them can be a node in an interaction overview diagram.
 Click on the image to edit this template
Click on the image to edit this template
Timing Diagram
Timing diagrams are very similar to sequence diagrams. They represent the behavior of objects in a given time frame. If it’s only one object, the diagram is straightforward. But, if there is more than one object is involved, a Timing diagram is used to show interactions between objects during that time frame.
Click here to create your timing diagram.
Mentioned above are all the UML diagram types. UML offers many diagram types, and sometimes two diagrams can explain the same thing using different notations.
Check out this blog post to learn which UML diagram best suits you. If you have any questions or suggestions, feel free to leave a comment.











